下面是我最近在研究的一个angular实战练习总结:
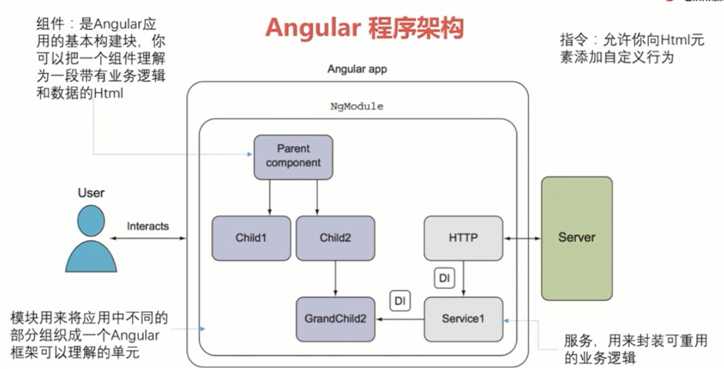
1. angular程序架构:

2.环境搭建步骤
a. 安装node.js angular CLI webStorm
安装node需要去官网下载对应操作系统的node版本:官网地址。
安装angular CLI是在安装完成node之后, 执行脚本语句:
npm install -g @angular/cli
安装webstorm同样也是去官网下载即可: webStorm下载地址。
b. 使用angular CLI创建并运行项目
以上程序安装完毕后, 开始创建项目, 创建项目的命令是:
ng new "productName"
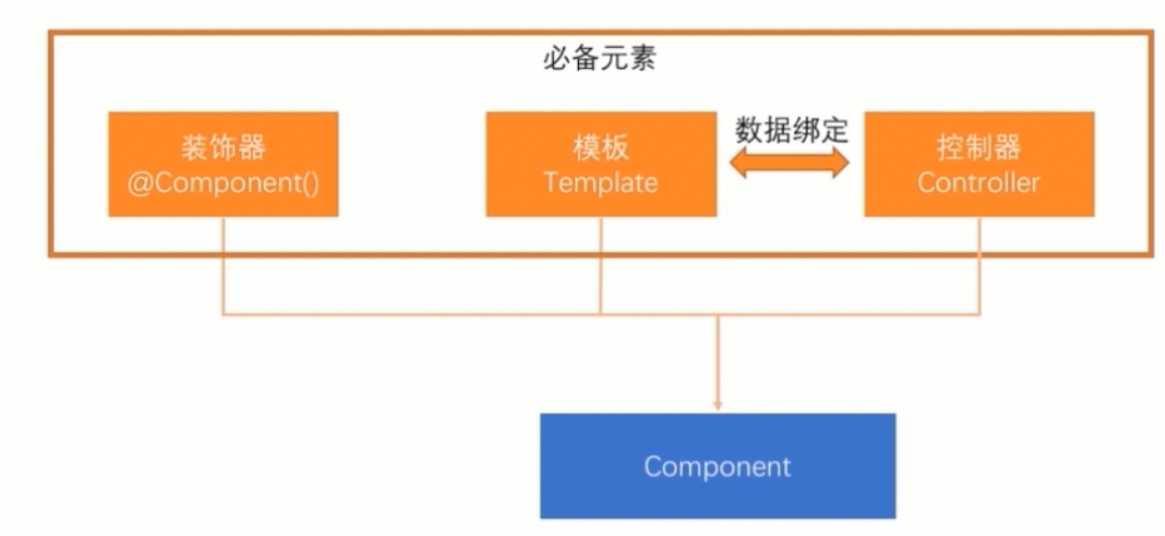
c. 分析项目结构以及代码。

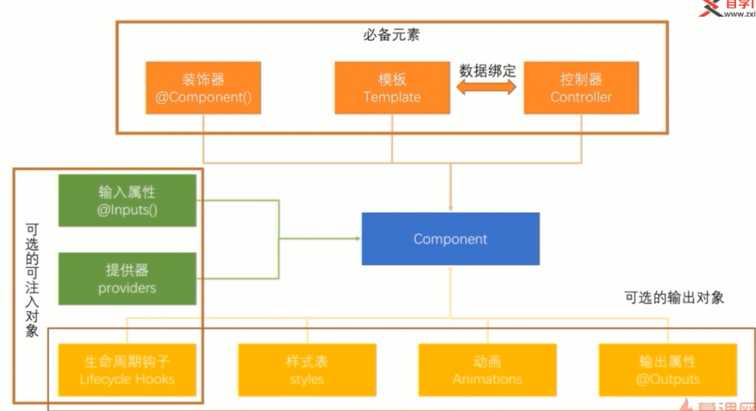
如上图, 所有组件都必须包含这三个元素:
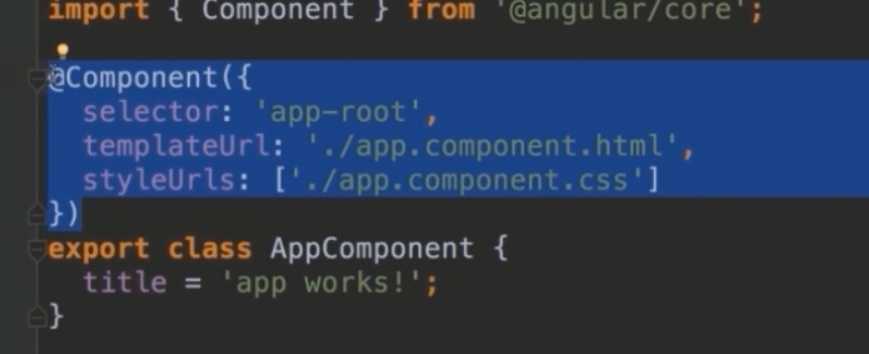
@Component: 组件元数据装饰器, 所有的组件都需要这个东西做注解。 装饰器告诉angular, 你所定义的类实际上是一个组件。装饰器中的属性,就叫做元数据。

下面我们看一下元数据,
selector属性实际上是css的选择器
templateURL指定了组件的内容,被称为模板
StyleURL指向了css文件,在这个文件中编写模板所要用到的样式。
export class appcomponent定义了组件的控制器, 包含模板所有的属性和方法。

3 angular 应用启动顺序
a. angular.cli.json>apps>src>index属性默认指向index.html, 他是angular应用启动时加载的页面。
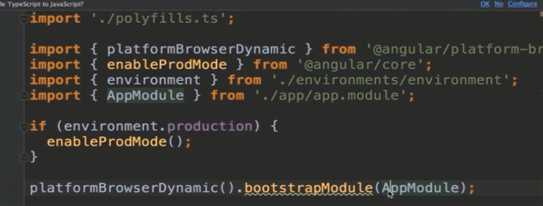
b. angular-cli.json>apps>src>main属性默认为main.ts, 是angular应用启动时的脚本。用于引导启动。>

c. 加载appmodule为主模块, 分析主模块依赖的模块,并依次加载。
d. appmodule>appcomponent对应的css选择器app-root
