1.设备像素比
物理像素和显示分辨率的比值,其值一般为1;采用视网膜屏的IPhone,iPaid等设备为2,现在Android设备和windows笔记本屏幕达到1.5或2。该数值越高,屏幕显示越细腻。以后高比值下,肉眼难分辨屏幕和真实世界的差别。相关知识点可参见 http://www.zhangxinxu.com/wordpress/2012/08/window-devicepixelratio/ 。
2.图片
此处使用一张张的图片,而不是雪碧图(Sprite),是因为项目中webpack url-loader会将图片变成 base64 ,再打包到 js 文件中,所以可能连一张图片的资源请求都没有,无需担心请求资源多性能下降问题。
3.图标字体
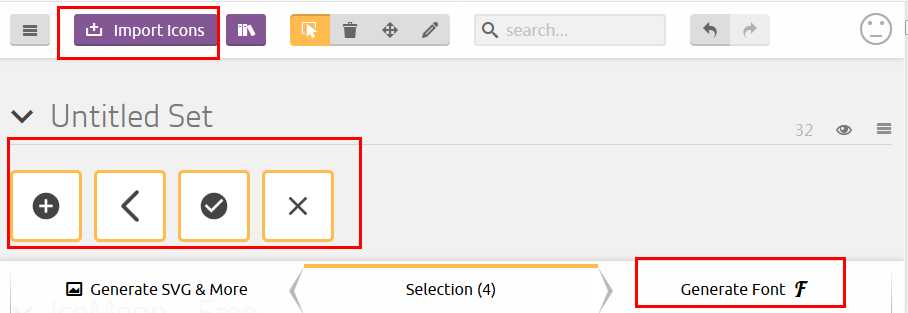
制作图标字体网站:https://icomoon.io/
过程:左上角Import Icons -> 选择SVG文件 -> 点击生成的图标 -> 右下角Generate Font -> 右下方Download
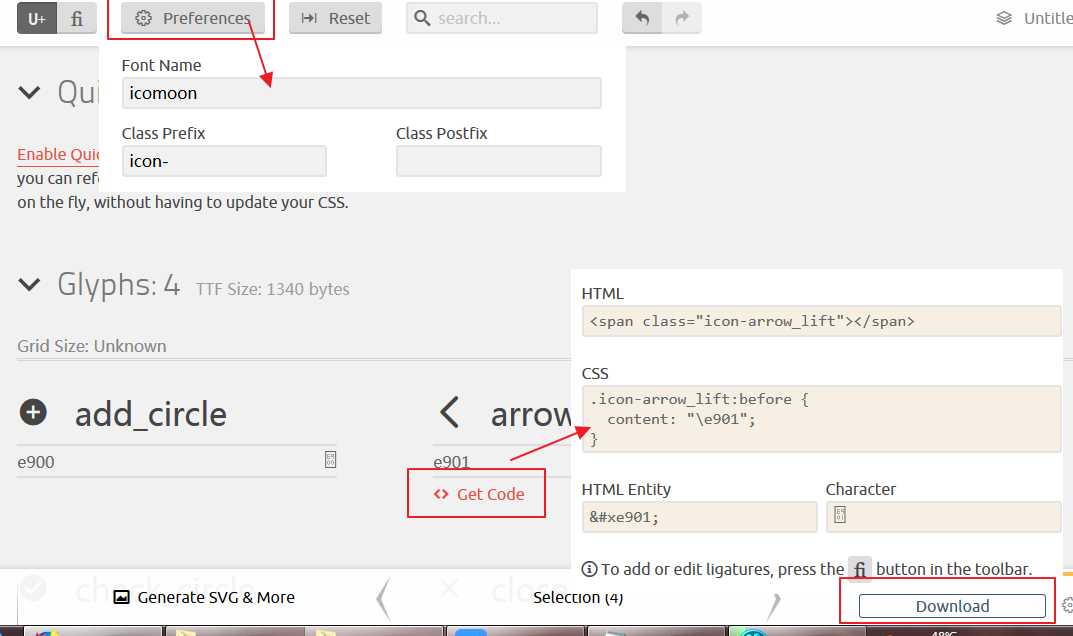
其中,Preferences:改变Font Name属性,这是生成的文件的名字;Get Code:查看使用规则


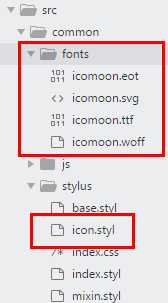
4.项目目录设计
PS:要符合组件就近维护原则
1.将字体文件拷贝到相应文件夹下,将图标字体文件夹中的 style.css 拷贝到 stylus 文件夹中,并改名为icon.styl。
2.icon.styl,要遵循styus语法,所以要将所有的花括号以及分号删除,冒号为了方便阅读,可以保留(stylus语法中是不需要冒号的)