1.将 data.json 文件拷贝到 sellapp 目录下(与 index.html 同级)
模拟的数据请求是从 data.json 中读取数据,接下来就来编写这些接口。


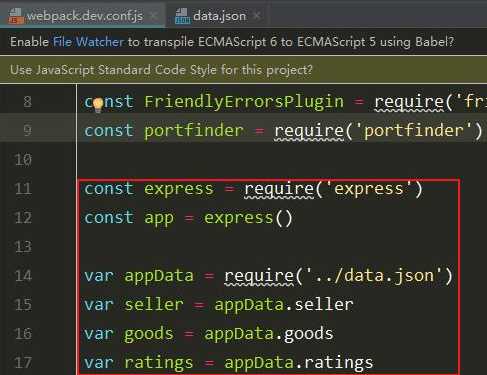
2.在 webpack.dev.conf.js 中添加以下代码:
此次开发过程需要去本地数据地址进行请求,而原版配置在 dev-server.js 中,新版 vue-webpack-template 已经删除 dev-server.js,改用webpack.dev.conf.js代替,所以配置本地访问在 webpack.dev.conf.js 里配置即可。这里使用 express 框架去写一个 nodeserver,也可以用 express-router 来编写这些接口请求。
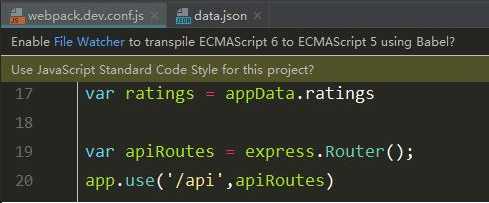
1)先获取数据:获取data.json中的数据,再分别将商家,商品,评论数据写入相应变量中:

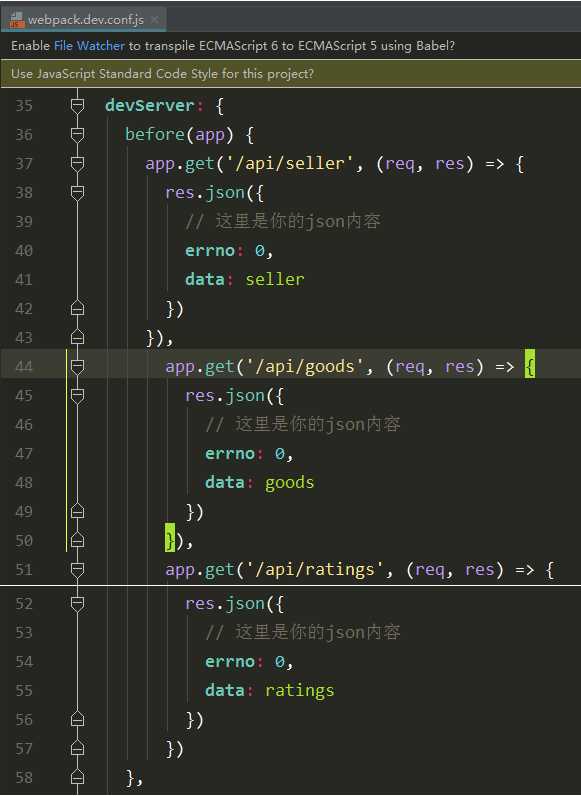
2)编写路由及相应接口
解析:调用 get 方法,传入 seller 接口,发送请求,服务端接受请求,返回给客户端一个json类型的数据(包括 errno 及数据),其中 errno 是开发规范所有,当其值为0时,表示返回的数据正常,当遇到一些比如权限限制时,errno 可能不为0,具体值是由也业务方规定的。因为本次项目使用的是模拟数据,所以 errno 一定为0。

3)调用express的变量app,使用 use 方法,第一个参数是path,所有与接口相关的 api 都会通过 api路由,再路由到具体的路由。
比如:商家就是先通过api路由,再到seller路由。

4)运行
npm run dev,启动后输入http://localhost:8080/api/seller,如果数据正常显示,则数据能正常返回
PS:Google可以用 jsonview 插件将返回数据格式化
