Postman简介
不管web自动化测试还是APP自动化端,测试过程中都会涉及到接口测试。接口测试分为服务器端测试和客户端测试。今天给大家介绍一个测试服务器端的小工具--Postman。它可以构造各类请求数据测试服务器返回。
如何安装Postman
Postman是基于chrome浏览器的一款自动化测试插件。安装方法如下:
1)启用chrome浏览器。
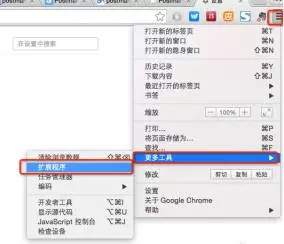
2)点击浏览器右侧的选项-更多工具-扩展程序。
3)点击获取更多扩展程序,进入谷歌网上应用店。
4)搜索Postman,启用插件。
5)安装完毕后,访问chrome应用(chrome://apps/)即可看到该插件。在该插件上右击,并在弹出菜单上点击“创建快捷方式”,可以在任务栏、桌面、开始里创建该插件启动的快捷方式,接口测试工具的安装就这么简单
如何使用接口测试工具Postman
1)主界面
左侧的导航栏分为History和Collections两类,右侧为请求方式、请求地址、请求参数与结果的展示界面。
2)测试用例的创建
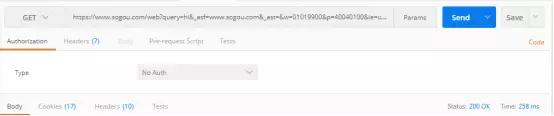
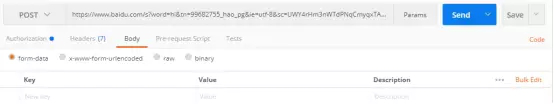
点击Postman界面右侧的加号创建一个新的测试用例。填入请求的url(必须),选择请求方法(必须,默认是GET),编辑header各属性(非必须,点击Headers)以及url参数信息(非必须,点击params)。信息编辑完毕后,点击Send,即发送请求出去,点击save将该用例加入到对应的用例集里,方便以后回归测试使用。
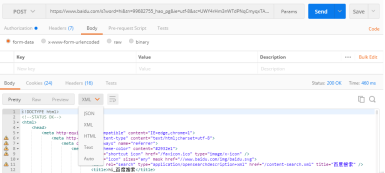
4)请求结果
在填写好地址与请求方式后,点击send就可以发送请求。下方展示返回的结果,可以根据不同的数据(json、xml、html、text、auto)进行格式化展示。此工具返回数据分类很明显,可以直接查看http正文,http header及cookie,并且对response的响应时间也做了统计,服务器的响应性能一目了然。
5)测试集的创建
Postman的测试集可以理解为Test suite的概念,可以把针对某一个测试点的所有测试用例放到这个测试集里。点击导航栏上的Collections,进入该标签后,点击带加号的文件夹创建一个新的测试集。新建的窗口弹出后,只需要给这个测试集创建个唯一的名字即可。
使用小知识:
获取数据失败,且请求时需要cookie信息时,需要安装插件Postman Interceptor。
Postman Interceptor可以让Postman中发送请求的时候使用当前网站浏览器的cookie。
使用方法:
1)在Postman工具中打开Postman Intercepter功能。
2)如果只需要测试特定网站,可以在Postman Interceptor插件中设置 Filter requests。
Filter requests默认是“.*”,表示捕获所有的网站。如果只想要捕获搜狗,可以在Filter requests里输入“sogou”。
3)在chrome中进行操作,比如打开搜狗搜索,然后搜索关键字“自动化测试”,然后点击“搜狗搜索”。
4)打开Postman Interceptor,可以看到 “last 10 requests“。
5)打开Postman,可以看到“History”显示chrome中进行的操作。
6)然后就可以在Postman对 request进行修改,过滤,以及编写测试case。
原文转自博为峰网校 作者未知