u2017.2
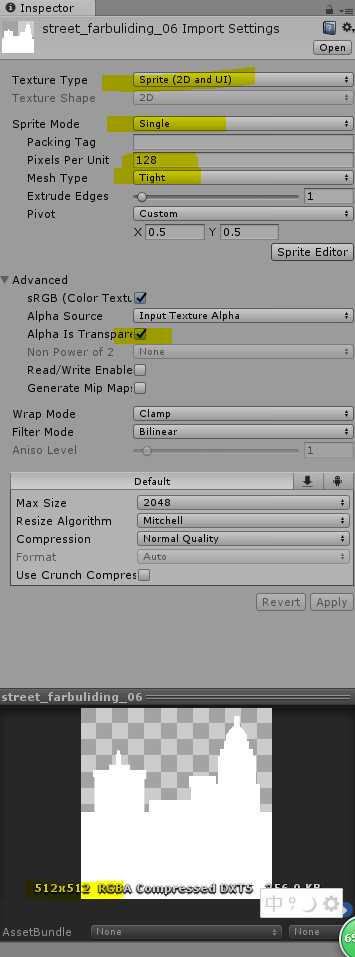
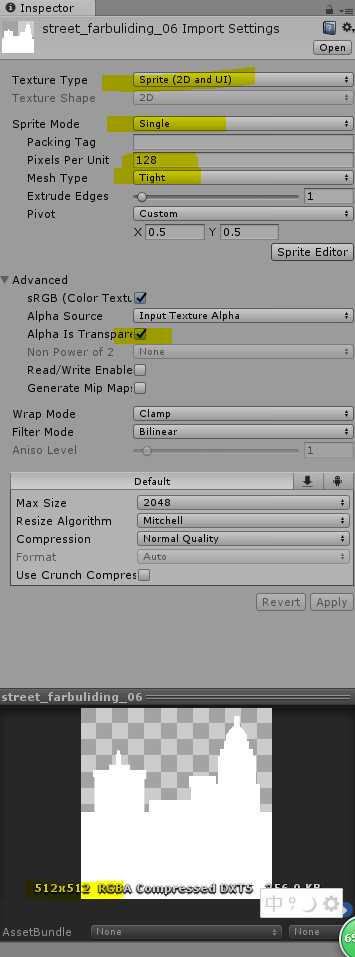
查看这个图

数值如上,512的图,最后的折算到场景中的大小应该为:4
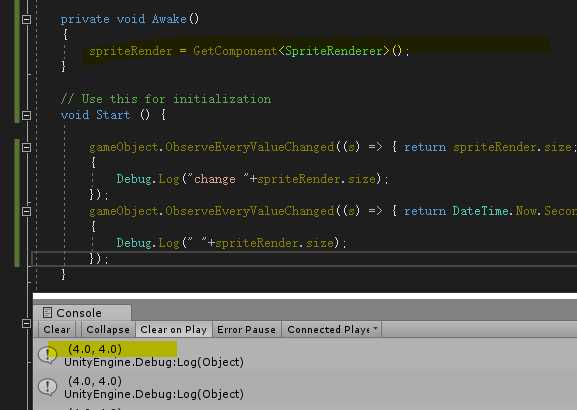
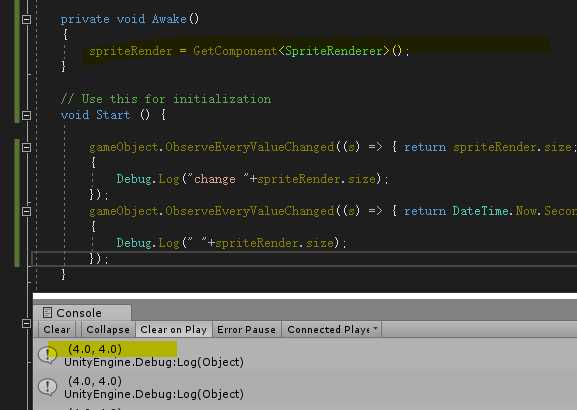
运行查看

为4x4正确,这个尺寸是本身的大小,真正在场景中的大小,为size*缩放
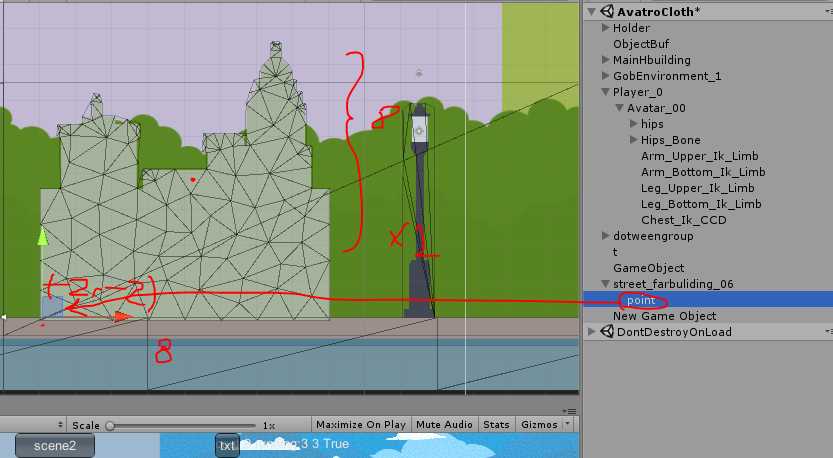
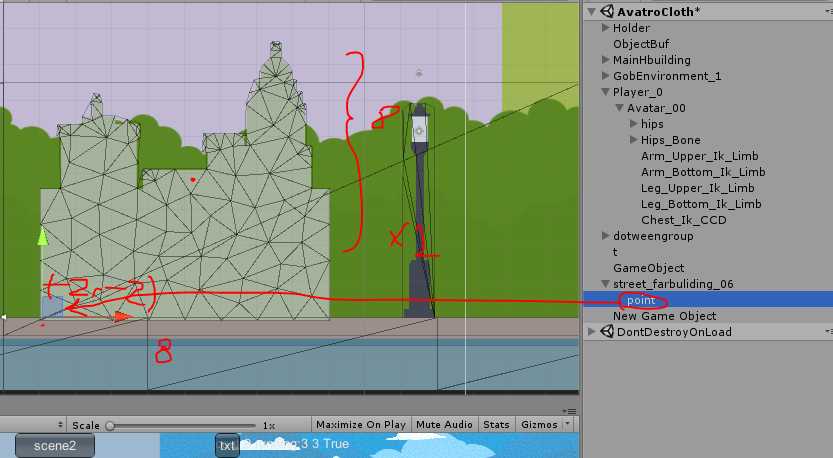
缩放后在场景的坐标计算,如下图,
宽高都放大2倍,尺寸最后的大小为8,内部的Poit的局部坐标不变依然是4
那如何获得点击图片时,点击到的点在图片rect上的局部坐标呢?
图内局部坐标= (点击坐标 - 图片坐标)/缩放
标签:缩放 宽高 gpo body poi png sprite2d .com nbsp
u2017.2
查看这个图

数值如上,512的图,最后的折算到场景中的大小应该为:4
运行查看

为4x4正确,这个尺寸是本身的大小,真正在场景中的大小,为size*缩放
缩放后在场景的坐标计算,如下图,
宽高都放大2倍,尺寸最后的大小为8,内部的Poit的局部坐标不变依然是4
那如何获得点击图片时,点击到的点在图片rect上的局部坐标呢?
图内局部坐标= (点击坐标 - 图片坐标)/缩放
标签:缩放 宽高 gpo body poi png sprite2d .com nbsp
原文地址:https://www.cnblogs.com/gonghongmiao/p/8117107.html