在 src/components 下新建一个以组件名命名的文件夹,注意首字母大写

在使用组件时,默认会在 index.js 中寻找 export 的对象,如果你的组件比较复杂,可以分为多个文件,最后在 index.js 中统一 export,就像这样:
// MainComponent.js
export default ({ ... }) => (...);
// SubComponent1.js
export default ({ ... }) => (...);
// SubComponent2.js
export default ({ ... }) => (...);
// index.js
import MainComponent from ‘./MainComponent‘;
import SubComponent1 from ‘./SubComponent1‘;
import SubComponent2 from ‘./SubComponent2‘;
MainComponent.SubComponent1 = SubComponent1;
MainComponent.SubComponent2 = SubComponent2;
export default MainComponent;
index.js
// index.js import React from ‘react‘; import styles from ‘./index.less‘; // 按照 CSS Modules 的方式引入样式文件。 export default ({ src, desc, style }) => ( <div style={style} className={styles.imageWrapper}> <img className={styles.img} src={src} alt={desc} /> {desc && <div className={styles.desc}>{desc}</div>} </div> );
index.less
// index.less
.imageWrapper {
padding: 0 20px 8px;
background: #f2f4f5;
width: 400px;
margin: 0 auto;
text-align: center;
}
.img {
vertical-align: middle;
max-width: calc(100% - 32px);
margin: 2.4em 1em;
box-shadow: 0 8px 20px rgba(143, 168, 191, 0.35);
}
使用:可以传递参数

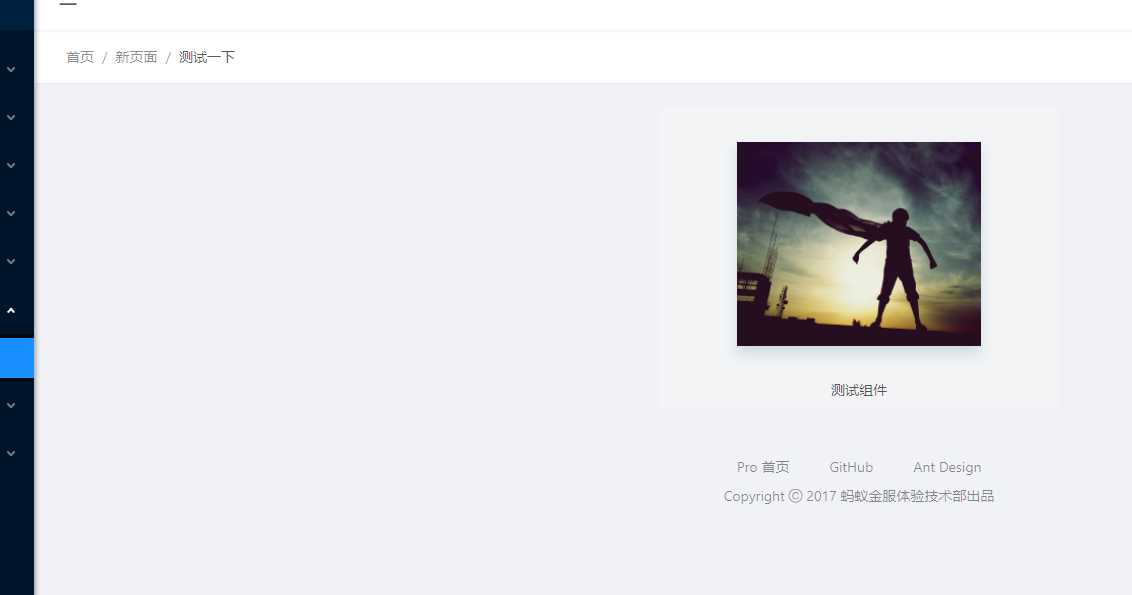
访问 (成功)