父组件代码:
<template lang="pug">
div
p this is father
child(v-model="data")
</template>
<script>
import child from "./childrenS.vue";
export default{
data(){
return {
data: [1, 2, 3]
}
},
components: {
child
},
watch: {
data(n, o){
console.log(n,o)
}
}
}
</script>
子组件代码:
<template lang="pug">
div this is child
</template>
<script>
export default{
created(){
this.$emit("input",[4,5,6])
}
}
</script>
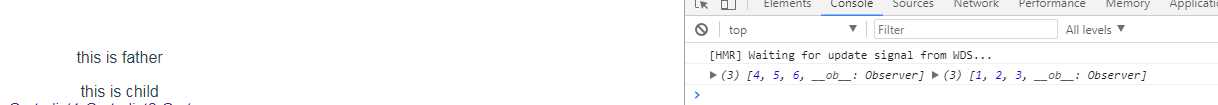
效果如下: