效果查看(一个食品安全网,大家也可以发布一些食品安全的见闻,尽举手之劳):

源代码:https://pan.baidu.com/s/1i43H3LV
如果想要服务器端代码可以在评论里说明一下
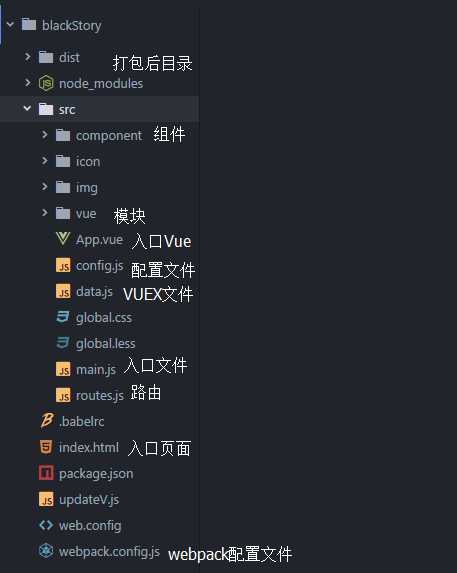
利用vue路由和vuex实现了一个单页面应用,项目结构如下:

入口:main.js
import ‘./global.css‘; // 引用 vue 没什么要说的 import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) import qs from ‘qs‘ Vue.prototype.$qs = qs // 引用路由 import VueRouter from ‘vue-router‘ // 光引用不成,还得使用 Vue.use(VueRouter) // 入口文件为 src/App.vue 文件 所以要引用 import App from ‘./App.vue‘ // 引用路由配置文件 import routes from ‘./routes‘ //引入data import data from ‘./data‘ // 使用配置文件规则 const router = new VueRouter({ routes }) const store = new Vuex.Store({ modules:data }); // 跑起来吧 /* eslint-disable no-new */ new Vue({ el: ‘#app‘, store, router: router, render: (createElement) => createElement(App) })
app.vue:
<template>
<div class="main">
<div class="panel">
<router-view>
</router-view>
</div>
<div class="control">
<div @click="toHome" class="item homeItem" :class="[selectMenu]">
<div class="item-logo">
<i class="iconfont icon-home vetically homeItem"></i>
</div>
<div class="item-text">
<a class="homeItem">home</a>
</div>
</div>
<div @click="toReport" class="item reportItem" :class="[selectMenu]">
<div class="item-logo">
<i class="iconfont icon-fabu vetically reportItem"></i>
</div>
<div class="item-text">
<a class="reportItem">report</a>
</div>
</div>
</div>
</div>
</template>
toHome:function(){ this.$store.commit(‘main/setSelectMenu‘,{menu:"home"}) this.$router.replace("home");//之所以使用replace是不希望后退后回到之前的界面 }, toReport:function(){ this.$store.commit(‘main/setSelectMenu‘,{menu:"report"}) this.$router.replace("report");//之所以使用replace是不希望后退后回到之前的界面 }
我们把所有的数据和数据的处理全部放在Vuex里面,也就是我们的data.js:
const main = { namespaced: true, state:{ selectMenu:"home" }, mutations:{ setSelectMenu(state,obj){ state.selectMenu = obj.menu; } } } const home = { namespaced: true, state:{ type:"icon-new", data:[], pageIndex:1, scrollMaxValue:0, scrollPosition:0, isView:false, loading:false }, mutations:{ setSelectType(state,obj){ state.type = obj.type; }, setIsView(state,obj){ state.isView = obj.value; }, setScrollPosition(state,obj){ state.scrollPosition = obj.value; }, setScrollMaxValue(state,obj){ state.scrollMaxValue = obj.value; }, setPageIndex(state,obj){ state.pageIndex = obj.value; }, addPageIndex(state,obj){ state.pageIndex = state.pageIndex + 1; }, addData(state,obj){ state.data = state.data.concat(obj.value); }, clearData(state,obj){ state.data = []; }, setLoading(state,obj){ state.loading = obj.value; } } } const report = { namespaced: true, state:{ reportContent:"", imgList:[] }, mutations:{ setReportContent(state,obj){ state.reportContent = obj.value; }, clearImgList:function(state,obj){ state.imgList = []; }, addImgList:function(state,obj){ var dic = { date:obj.date, data:obj.data } state.imgList.push(dic); }, delImgList:function(state,obj){ let len = state.imgList.length, item = null; for(let i = 0; i < len; i++){ item = state.imgList[i]; if(!!obj && !!item && item.date == obj.date){ state.imgList.splice(i,1); } } } } } const details = { namespaced: true, state:{ detailsText:"", imgList:[] }, mutations:{ setDetailsText(state,obj){ state.detailsText = obj.value; }, setImgList(state,obj){ state.imgList = obj.value; }, changeImgList:function(state,obj){ let imgData = state.imgList; imgData[obj.index] = obj.value; state.imgList = imgData; } } } let result = { main:main, home: home, details:details, report: report } export default result;
路由:routes.js:
var home = () => import(‘./vue/home.vue‘)//这样做的目的是异步加载组件
var report = () => import(‘./vue/report.vue‘)
var details = () => import(‘./vue/details.vue‘)
// import home from ‘./vue/home.vue‘
// import blog from ‘./vue/blog.vue‘
// import about from ‘./vue/about.vue‘
// import topic from ‘./vue/topic.vue‘
// 配置路由
export default [
{
mode: ‘history‘,
path: ‘/home‘,
name:‘home‘,
component: home
},
{
mode: ‘history‘,
path: ‘/details‘,
name:‘details‘,
component: details
},
{
mode: ‘history‘,
path: ‘/report‘,
name:‘report‘,
component: report
}
]
