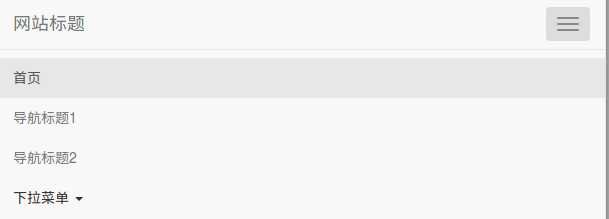
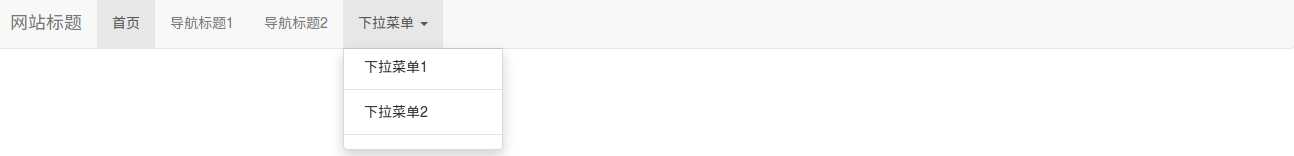
用BootStrap实现响应式导航栏,我会对其中的一些样式进行说明。
先上代码,是一个很简单的Demo。
<!doctype html> <html> <head> <head> <meta charset = "utf-8"/> <meta name = "viewport" content = "width-device=width,initial = 1.0"/> <!--bootstrap.css --> <link href = "css/bootstrap.css" rel = "stylesheet" type = "text/css"/> <!-- bootstrap.js --> <script src = "js/jquery-1.9.1.js"> </script> <!-- bootstrap.js --> <script src = "js/bootstrap.js"></script> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">展开导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">网站标题</a> </div> <div class="collapse navbar-collapse" id="menu"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">下拉菜单1</a></li> <li class="divider"></li> <li><a href="#">下拉菜单2</a></li> <li class="divider"></li> </ul> </li> </ul> </div> </nav> </body> </html>


首先引入基本样式和JS插件:
<link href = "css/bootstrap.css" rel = "stylesheet" type = "text/css"/> <!-- bootstrap.js --> <script src = "js/jquery-1.9.1.js"> </script> <!-- bootstrap.js --> <script src = "js/bootstrap.js"></script>
定义响应式的样式:
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu">
<span class="sr-only">展开导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">网站标题</a> </div>
其中:data-toggle="collapse"是数据切换,而collapse是动画效果,data-target="#menu"的作用则是选择展示数据的目标,#menu指的便是:
<div class="collapse navbar-collapse" id="menu">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">导航标题1</a></li>
<li><a href="#">导航标题2</a></li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单 <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">下拉菜单1</a></li>
<li class="divider"></li>
<li><a href="#">下拉菜单2</a></li>
<li class="divider"></li>
</ul>
</li>
</ul>
</div>
class = "navbar navbar-toggle"则是菜单按钮的样式,其中也可以继续嵌套下拉菜单。
