一、iPhoneX适配第一步,根据iPhoneX的屏幕像素大小,引入对应的启动图,告诉系统,app兼容iPhoneX

需要在launchimage中引入一张 1125*2436的png,app将默认展示支持iPhoneX的效果
二、安全区域的概念
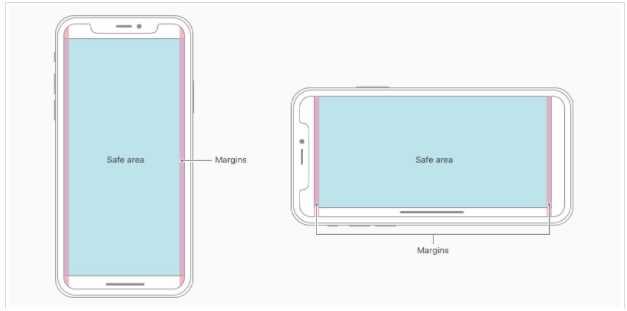
所谓的安全区域是一个虚拟出来的概念,因为iPhoneX独特的刘海,所以划定一个矩形的区域,在这个区域之内展示的内容不会被弯曲的屏幕切割,因此叫做安全区

安全区怎么定义?
每个viewcontroller对应一个view,view中的属性描述上面红色区域的距离
@property (nonatomic,readonly) UIEdgeInsets safeAreaInsets API_AVAILABLE(ios(11.0),tvos(11.0));
默认情况下面,在规则的屏幕比如iphone8,iphone8+ 上面, safeAreaInsets 中四个边距是0;如果是iPhoneX上面,苹果系统会自动给safeAreaInsets指定一些值,比如顶部距离64
怎么使用safeAreaInsets?
为了不要让view中的元素被遮挡,你需要动态调整view中元素的位置,比如下面的代码,
CGFloat xOffset = 0.0;
if (@available(iOS 11.0, *)) {
xOffset = self.view.safeAreaInsets.left;
}
self.resourceAllocView.left = xOffset + self.resourceAllocView.left;
self.liveDataView.left = xOffset + self.liveDataView.left;
self.splitView.left = xOffset + self.splitView.left;
self.labelTitle.left = xOffset + self.labelTitle.left;
_imageViewReturn.left = xOffset + _imageViewReturn.left;
如果你使用的是autolayout
if #available(iOS 11, *) { let guide = view.safeAreaLayoutGuide NSLayoutConstraint.activate([ greenView.topAnchor.constraintEqualToSystemSpacingBelow(guide.topAnchor, multiplier: 1.0), guide.bottomAnchor.constraintEqualToSystemSpacingBelow(greenView.bottomAnchor, multiplier: 1.0) ]) } else { let standardSpacing: CGFloat = 8.0 NSLayoutConstraint.activate([ greenView.topAnchor.constraint(equalTo: topLayoutGuide.bottomAnchor, constant: standardSpacing), bottomLayoutGuide.topAnchor.constraint(equalTo: greenView.bottomAnchor, constant: standardSpacing) ]) }
三、何时使用
当安全区边距变化之后,系统会在方法通知你
- (void)viewSafeAreaInsetsDidChange
这个方法存在于ViewController和View之中,你可以在这里对元素位置做出修正
四、Home键指示器
- (BOOL)prefersHomeIndicatorAutoHidden
{
return YES;
}
如果你需要隐藏Home键可以通过上面的方法
五、总结
苹果发展到现在,可以发现每个版本中都会新增一些界面布局的API和废弃一些API,这个让开发者增加了很多成本
autolayout布局的方式苹果也没有放弃,甚至用的更多。frame布局越来越不好用,看来要用autolayout才能拥抱未来了
希望苹果在排版上多多学习Android的xml布局方式,更容易理解和灵活
六、参考
iPhone X适配集合
https://github.com/2877025939/iOS11
