安装引入
使用前需要引入其css和js文件, 注意引入路径的问题
<link rel="stylesheet" href="/__PUB__/fileinput/css/fileinput.css"> <script src="/__PUB__/fileinput/js/fileinput.js"></script> <script src="/__PUB__/fileinput/js/locales/zh.js"></script>
页面input file框代码
<div class="form-group row"> <label for="banner_img" class="col-sm-2 control-label admin-lable">banner图: </label> <div class="col-sm-3"> <label class="custom-file"> <input type="file" class="file" id="banner_img" name="img_data[]" accept="image/*" multiple> <span class="custom-file-control">banner</span> </label> </div> </div>
JS初始化图片上传框
$(‘#banner_img‘).fileinput({ language: ‘zh‘, uploadUrl: ‘uploadBanner‘, // uploadAsync: false, // 同步上传 不会回调 uploadAsync: true, // 异步上传 maxFileSize: 200, allowedFileExtensions: [‘jpg‘, ‘png‘] })
uploadUrl: 提交上传处理的方法
uploadAsync: 上传方式, 如果是同步上传不会有回调
maxFileSize: 上传文件大小的最大值\
allowedFileExtensions: 允许上传的文件扩展名
上传操作
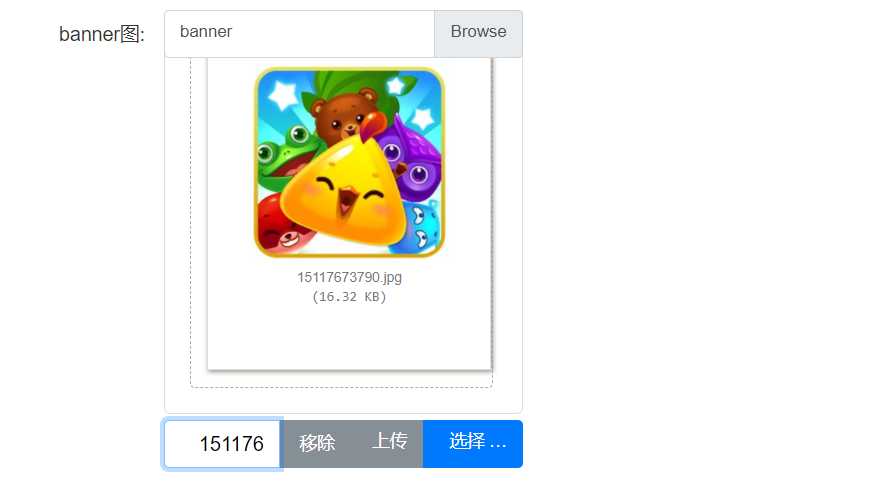
配置完成之后, 就可以进行上传操作了. 操作界面如下所示:

可以选择上传一张或多张, 点击上传时, 提交到uploadUrl中指定的方法
后台代码根据业务逻辑来处理图片数据. 如需要在页面接收上传后返回的数据, 则需要配置
$(‘#banner_img‘).fileinput({ language: ‘zh‘, uploadUrl: ‘uploadBanner‘, // uploadAsync: false, // 同步上传 不会回调 uploadAsync: true, // 异步上传 maxFileSize: 200, allowedFileExtensions: [‘jpg‘, ‘png‘] }).on("fileuploaded", function (event, data, previewld, index) { console.log("返回数据: " + data.response); console.log("bannerUrl中的值为: " + bannerUrl); });
添加一个on("fileuploaded", function(event, data, previewld, index){})事件来接收返回值及数据处理
这就是简单使用Bootstrap File Input的一个小例子
