把一个数据集List<T>复制至到另一个数据集List<T>。

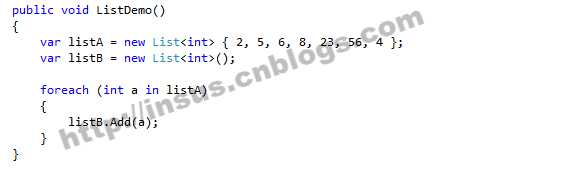
public void ListDemo() { var listA = new List<int> { 2, 5, 6, 8, 23, 56, 4 }; var listB = new List<int>(); foreach (int a in listA) { listB.Add(a); } }

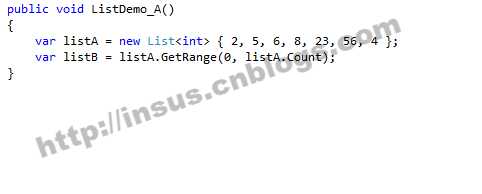
public void ListDemo_A() { var listA = new List<int> { 2, 5, 6, 8, 23, 56, 4 }; var listB = listA.GetRange(0, listA.Count); }
方法三,深度拷贝:

public void ListDemo_B() { var listA = new List<int> { 2, 5, 6, 8, 23, 56, 4 }; var listB = new List<int>(); using (MemoryStream ms = new MemoryStream()) { BinaryFormatter bf = new BinaryFormatter(); bf.Serialize(ms, listA); ms.Position = 0; listB = (List<int>)bf.Deserialize(ms); } }

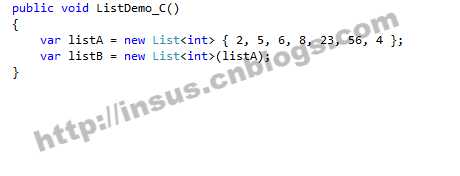
public void ListDemo_C() { var listA = new List<int> { 2, 5, 6, 8, 23, 56, 4 }; var listB = new List<int>(listA); }

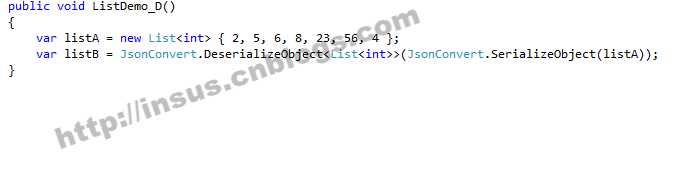
public void ListDemo_D() { var listA = new List<int> { 2, 5, 6, 8, 23, 56, 4 }; var listB = JsonConvert.DeserializeObject<List<int>>(JsonConvert.SerializeObject(listA)); }
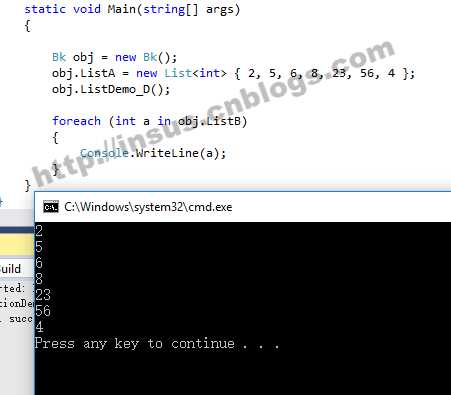
不管是哪一种方法,可以抽控制台输出ListB集合:
foreach (int inta in listB) { Console.WriteLine(inta); }
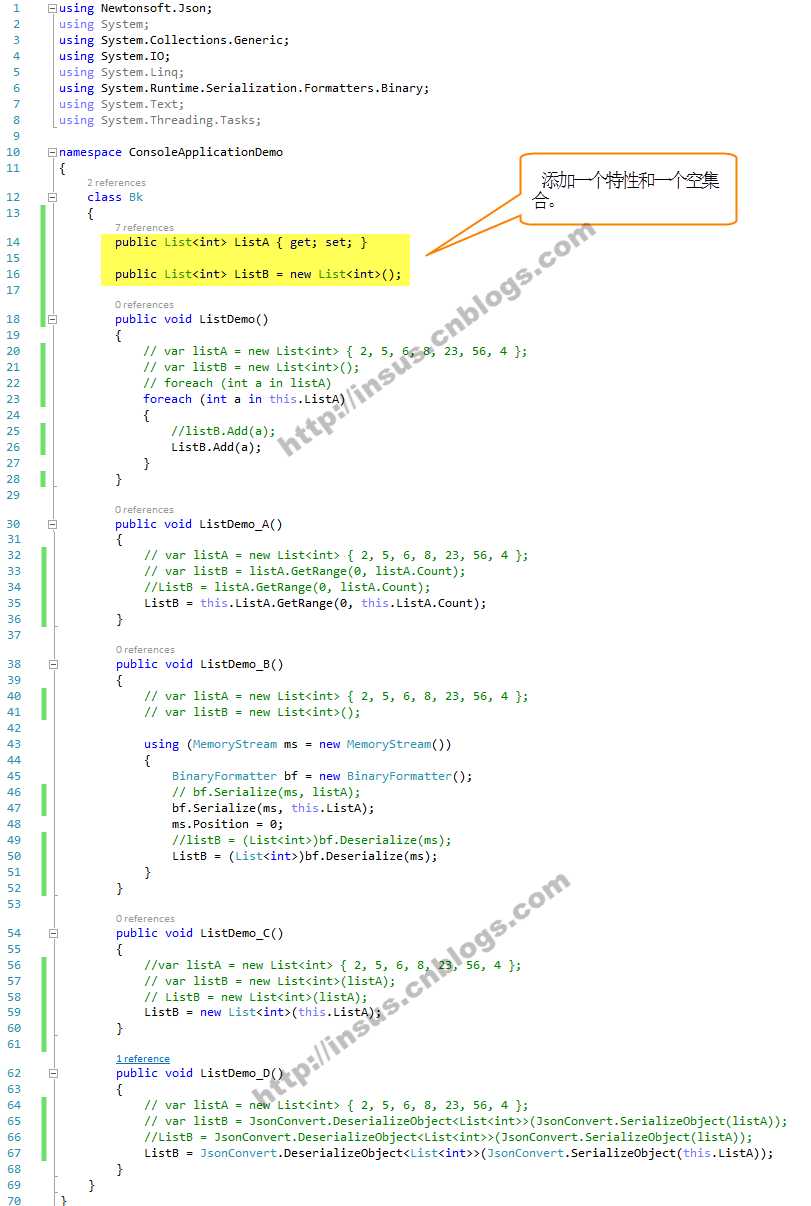
以下内容于2017-12-17 21:43分添加:
上面几个方法中,发现没有入口,可以