|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
|
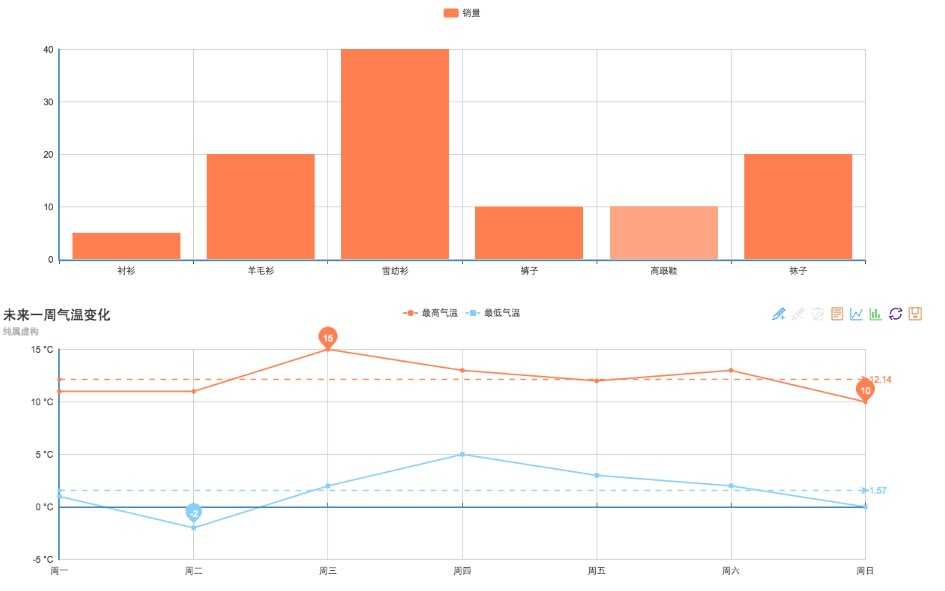
<!DOCTYPE html><head><meta charset="utf-8"><title>ECharts</title></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="barMain" style="height:400px"></div><div id="lineMain" style="height:400px"></div><!-- ECharts单文件引入 --><script src="http://echarts.baidu.com/build/dist/echarts.js"></script><script type="text/javascript">// 路径配置require.config({ paths: { echarts: ‘http://echarts.baidu.com/build/dist‘ }});// 使用require( [ ‘echarts‘, ‘echarts/chart/bar‘, ‘echarts/chart/line‘ ], drawEcharts);function drawEcharts(ec){ drawBar(ec); drawLine(ec);}function drawBar(ec){ var myBarChart = ec.init(document.getElementById(‘barMain‘)); var option = { tooltip: { show: true }, legend: { data:[‘销量‘] }, xAxis : [ { type : ‘category‘, data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] } ], yAxis : [ { type : ‘value‘ } ], series : [ { "name":"销量", "type":"bar", "data":[5, 20, 40, 10, 10, 20] } ]};myBarChart.setOption(option,true); //当setOption第二个参数为true时,会阻止数据合并}function drawLine(ec){ var myLineChart = ec.init(document.getElementById(‘lineMain‘)); var option2 = { title : { text: ‘未来一周气温变化‘, subtext: ‘纯属虚构‘ }, tooltip : { trigger: ‘axis‘ }, legend: { data:[‘最高气温‘,‘最低气温‘] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: [‘line‘, ‘bar‘]}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : ‘category‘, boundaryGap : false, data : [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周日‘] } ], yAxis : [ { type : ‘value‘, axisLabel : { formatter: ‘{value} °C‘ } } ], series : [ { name:‘最高气温‘, type:‘line‘, data:[11, 11, 15, 13, 12, 13, 10], markPoint : { data : [ {type : ‘max‘, name: ‘最大值‘}, {type : ‘min‘, name: ‘最小值‘} ] }, markLine : { data : [ {type : ‘average‘, name: ‘平均值‘} ] } }, { name:‘最低气温‘, type:‘line‘, data:[1, -2, 2, 5, 3, 2, 0], markPoint : { data : [ {name : ‘周最低‘, value : -2, xAxis: 1, yAxis: -1.5} ] }, markLine : { data : [ {type : ‘average‘, name : ‘平均值‘} ] } } ] };myLineChart.setOption(option2,true); }</script></body> |
补充:给图表绑定事件(以上面柱状图为例,绑定click事件)
|
1
2
3
4
5
6
|
/* 给柱状图绑定click事件 */ var ecConfig = require(‘echarts/config‘); function eConsole(param) { alert(param.value); // 弹出当前柱子的数值 } myBarChart.on(ecConfig.EVENT.CLICK, eConsole); |
这段代码加在 myBarChart.setOption(option,true); //当setOption第二个参数为true时,会阻止数据合并,这行代码上面。
-----------------------------------------------------------------------------------------------------------------------------------------------
如下: