flex移动端布局(抄一下阮一峰的文章来复习)
1flex布局之后,里面不能使用float,clear,vertucal-align.
2.webkit上需要加前缀-webkit-flex
flex布局总共有12个属性:
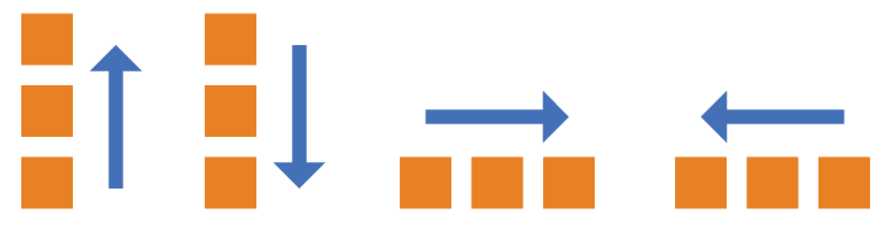
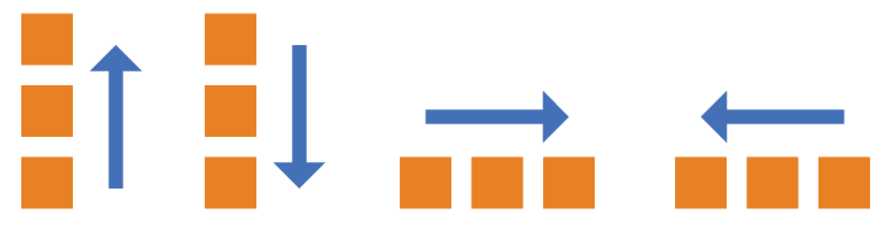
1,flex-direction: row | row-reverse | column | column-reverse;默认是row


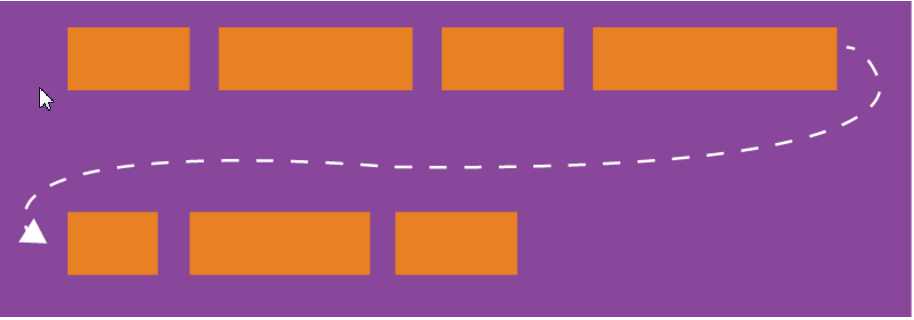
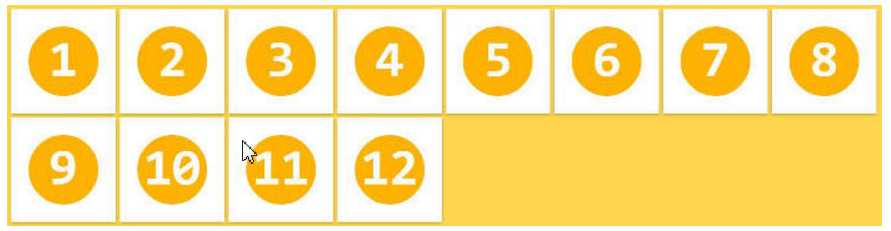
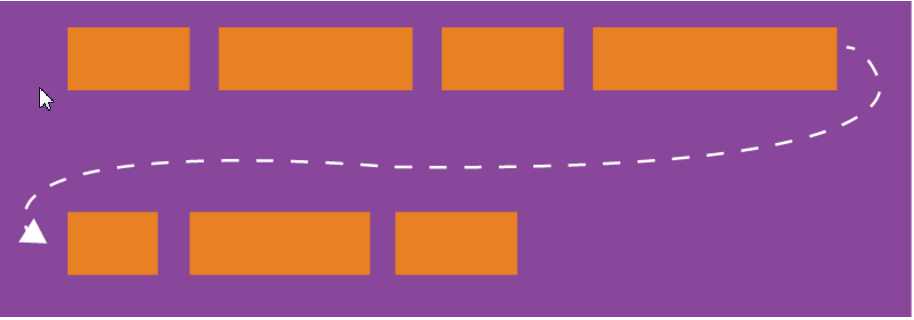
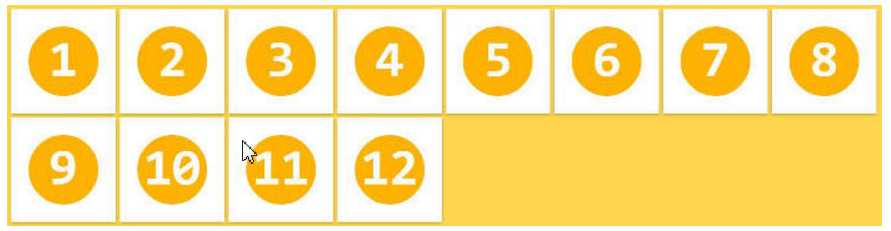
2. flex-wrap: nowrap | wrap | wrap-reverse;

wrap

wrap-reverse;

标签:direction ima ali log 使用 pos rtu body span
flex移动端布局(抄一下阮一峰的文章来复习)
1flex布局之后,里面不能使用float,clear,vertucal-align.
2.webkit上需要加前缀-webkit-flex
flex布局总共有12个属性:
1,flex-direction: row | row-reverse | column | column-reverse;默认是row


2. flex-wrap: nowrap | wrap | wrap-reverse;

wrap

wrap-reverse;

标签:direction ima ali log 使用 pos rtu body span
原文地址:https://www.cnblogs.com/space-think/p/8146987.html