flex 基本概念
使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: center 实现垂直居中。
<div class="box"> <div class="dad"> </div> </div>
CSS:
.box{ width: 400px;height: 400px;border: 1px solid saddlebrown; display: flex; justify-content: center; align-items: center; background: #363737; } .dad{ width: 100px;height: 100px;background: green; }
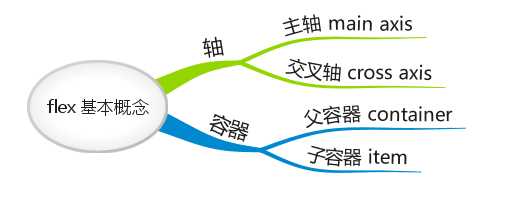
是的,flex 的确没有那么简单,这就要从两个基本概念说起了。

display: flex),其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个,我们就先从常用的说起吧。1. 容器
容器具有这样的特点:父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。

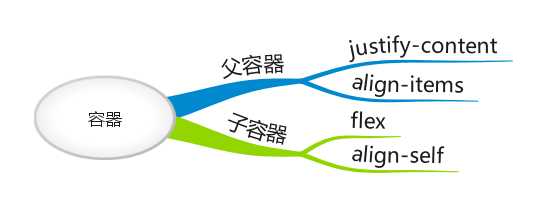
1.1 父容器
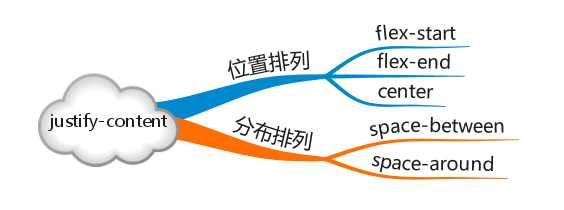
设置子容器沿主轴排列:justify-content
justify-content 属性用于定义如何沿着主轴方向排列子容器。

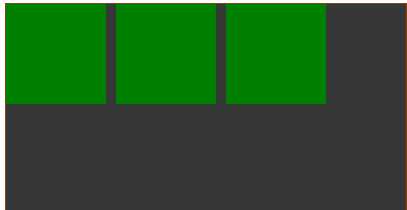
flex-start:起始端对齐

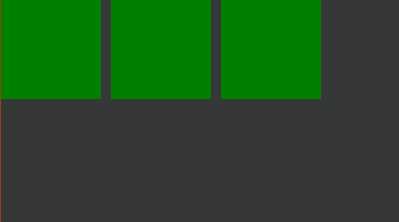
flex-end:末尾段对齐

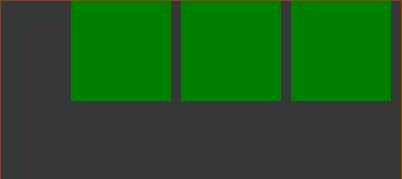
center:居中对齐

space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。

space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。

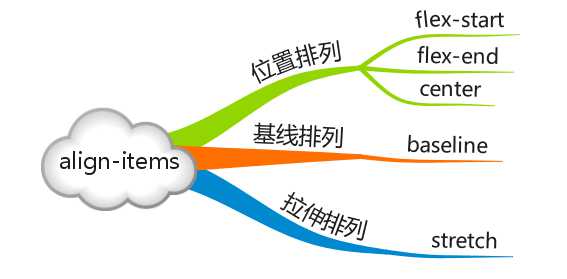
设置子容器如何沿交叉轴排列:align-items
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。

flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

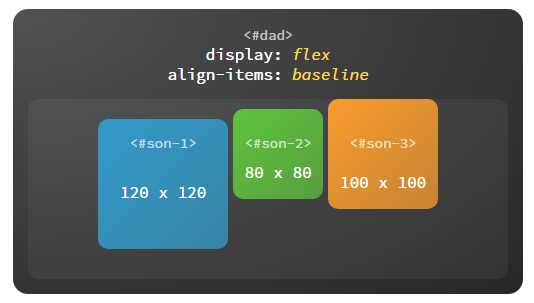
baseline:基线对齐,这里的 baseline 默认是指首行文字,即 first baseline,所有子容器向基线对齐,交叉轴起点到元素基线距离最大的子容器将会与交叉轴起始端相切以确定基线

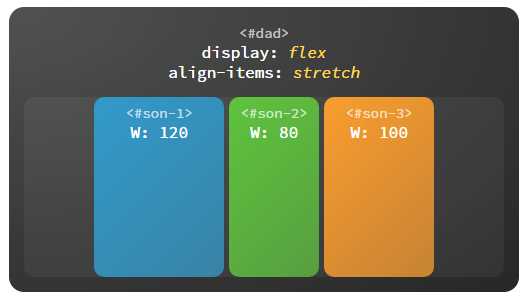
stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。

1.2 子容器
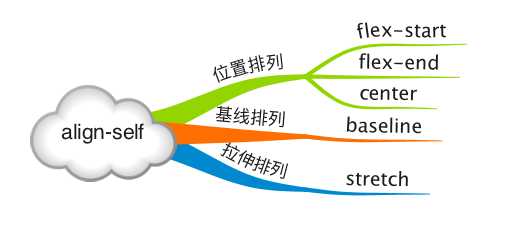
单独设置子容器如何沿交叉轴排列:align-self

每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器 align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。
flex-start:起始端对齐

flex-end:末尾段对齐

center:居中对齐

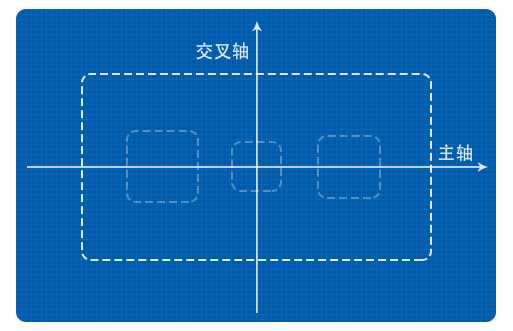
2. 轴
justify-content 属性决定子容器沿主轴的排列方式,align-items 属性决定子容器沿着交叉轴的排列方式。那么轴本身又是怎样确定的呢?在 flex 布局中,flex-direction 属性决定主轴的方向,交叉轴的方向由主轴确定。 
主轴
主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
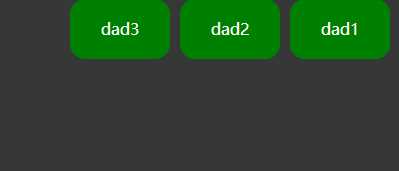
向右:flex-direction: row

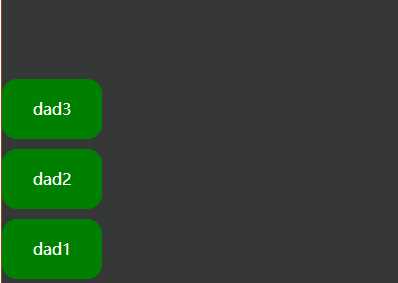
向下:flex-direction: column

向左:flex-direction: row-reverse

向上:flex-direction: column-reverse

交叉轴
主轴沿逆时针方向旋转 90° 就得到了交叉轴,交叉轴的起始端和末尾段也由 flex-start 和 flex-end 表示。
上面介绍的几项属性是 flex 布局中最常用到的部分,一般来说可以满足大多数需求,如果实现复杂的布局还需要深入了解更多的属性。
flex 进阶概念
1. 父容器
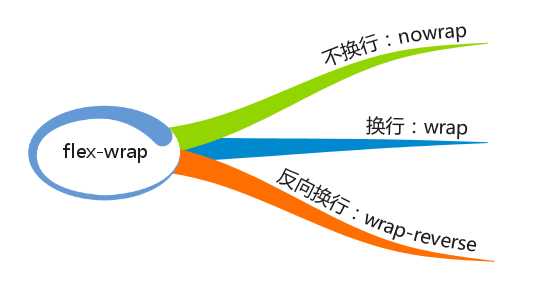
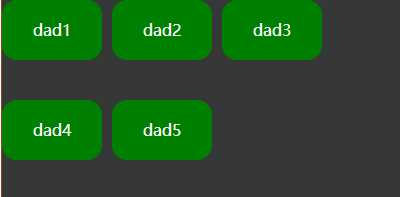
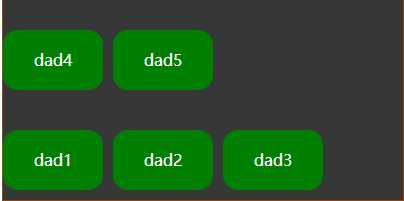
设置换行方式:flex-wrap
决定子容器是否换行排列,不但可以顺序换行而且支持逆序换行。

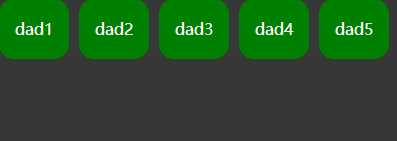
nowrap:不换行

wrap:换行

wrap-reverse:逆序换行

以上就是 flex 布局的全部属性,一共 12 个,父容器、子容器各 6 个,可以随时通过下图进行回顾。