一、登录功能开发
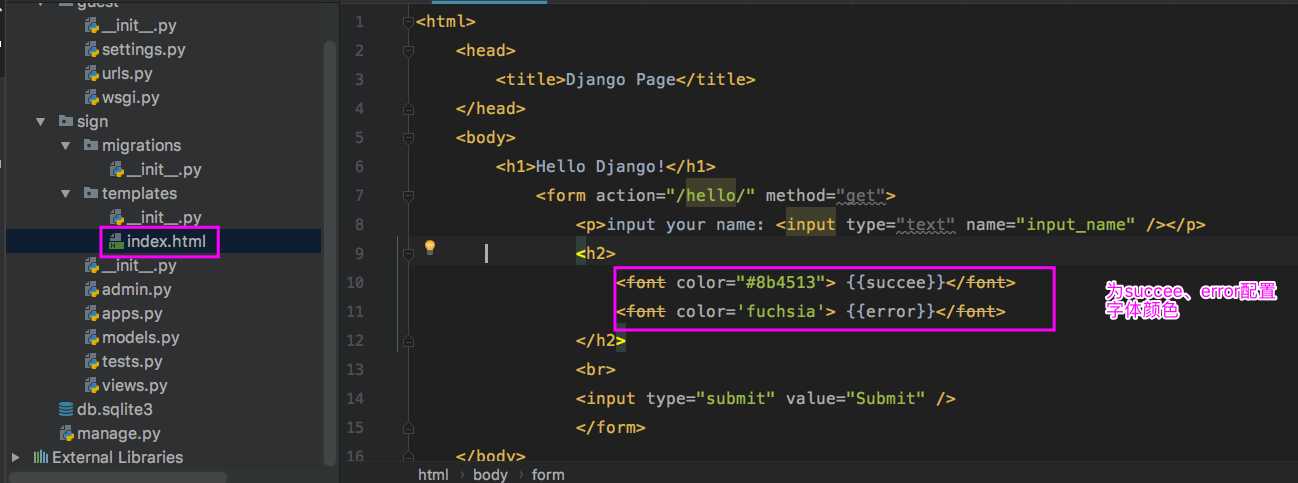
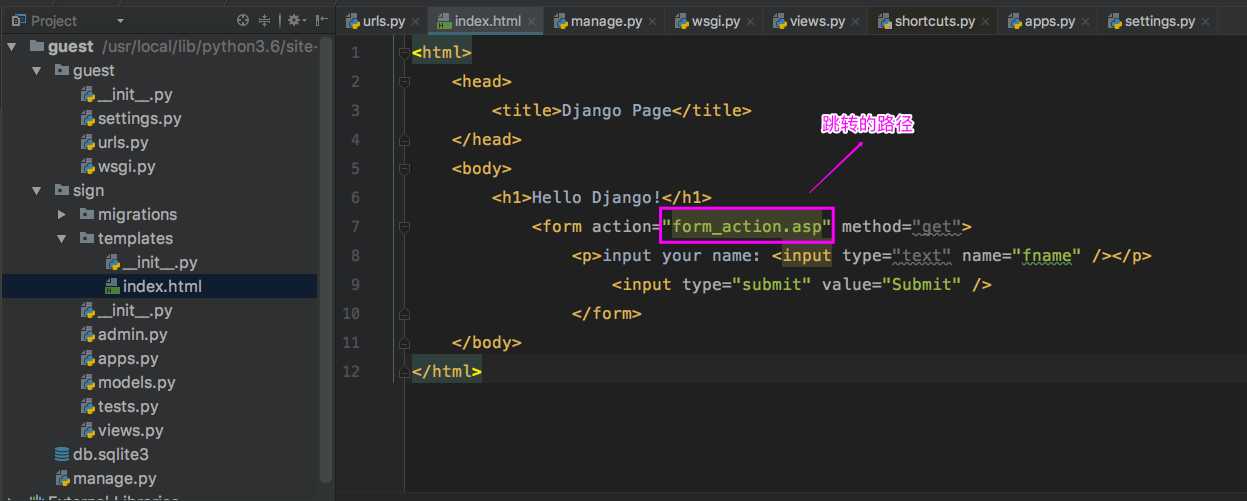
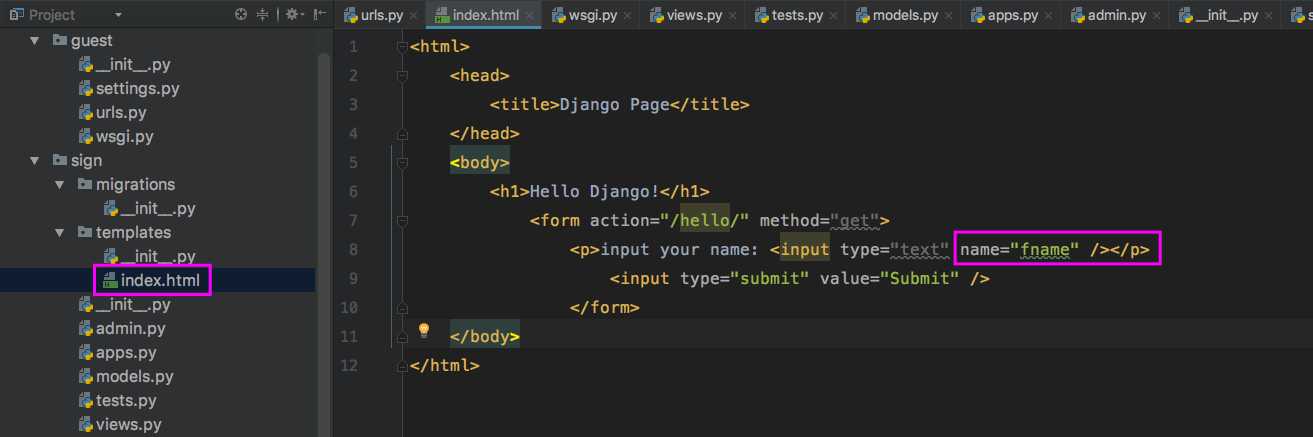
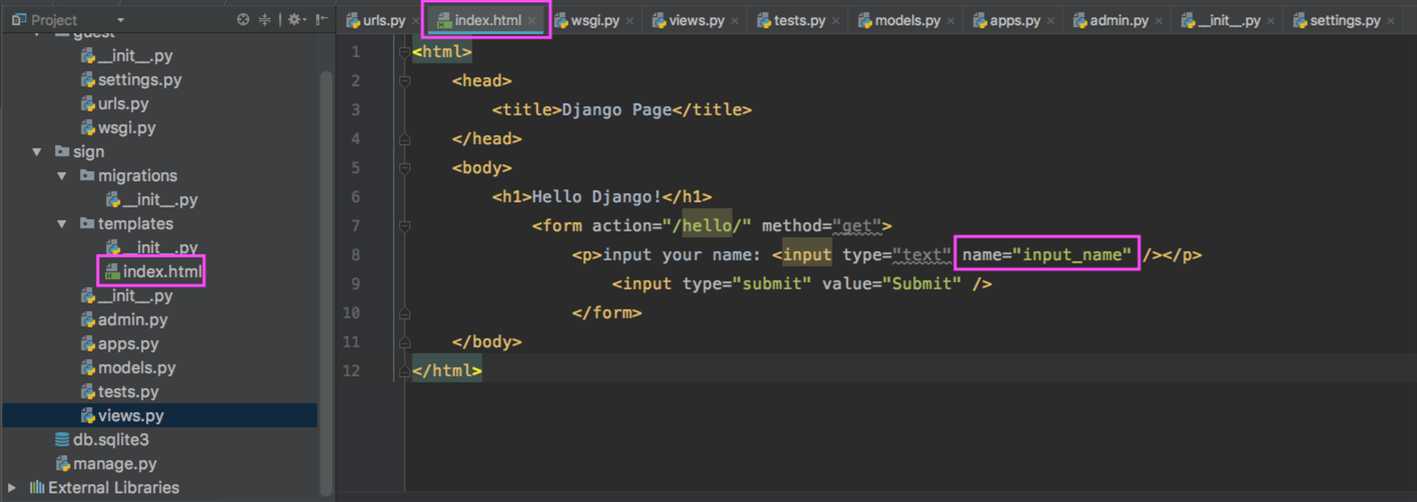
1 、index.html
路径:sign-templates-index.html
<html>
<head>
<title>Django Page</title>
</head>
<body>
<h1>Hello Django!</h1>
<form action="form_action.asp" method="get">
<p>input your name: <input type="text" name="fname" /></p>
<input type="submit" value="Submit" />
</form>
</body>
</html>
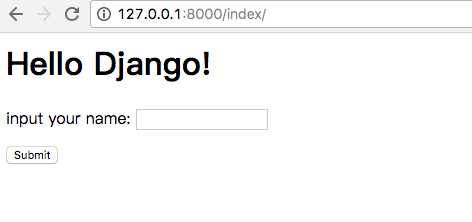
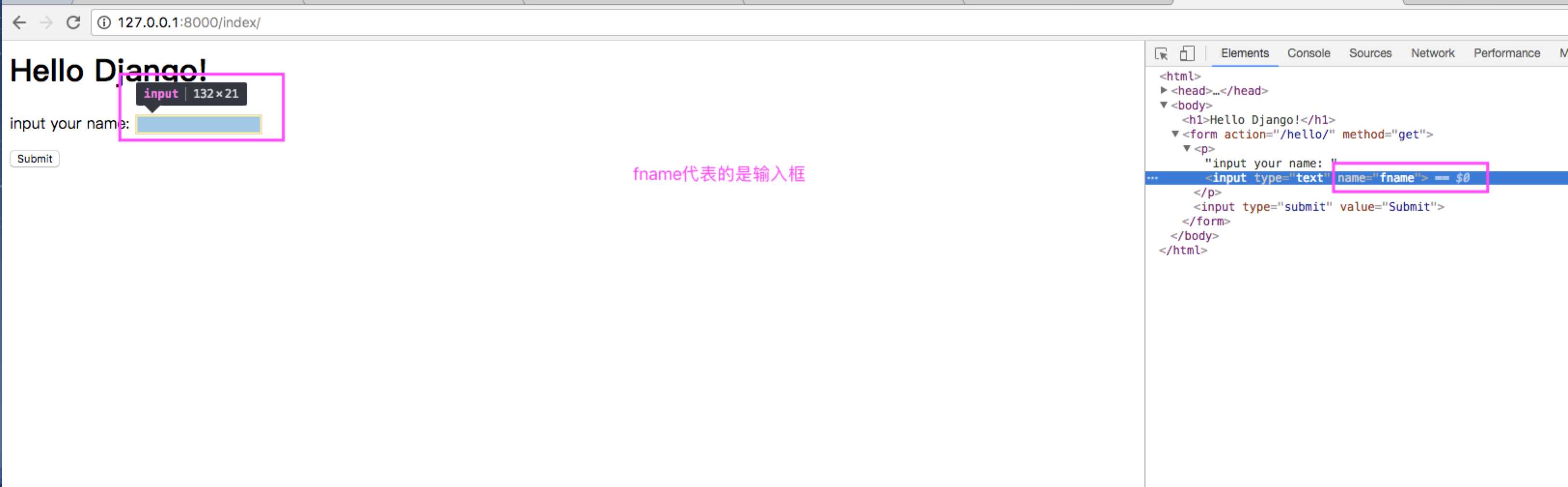
2、页面展示

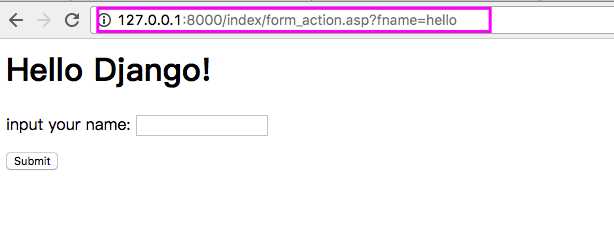
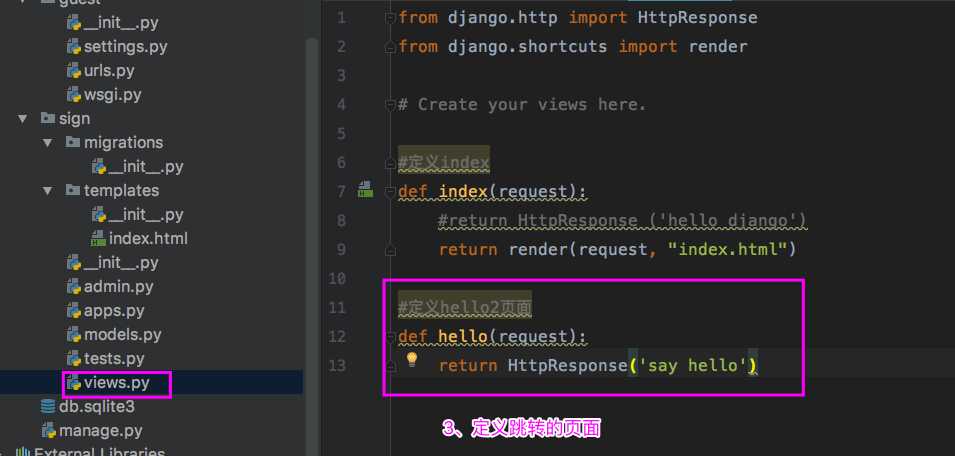
3、页面跳转
3.1、未配置任何跳转页面提示如下

3.2、在html文档里面的action就是跳转的路径,可以进行修改

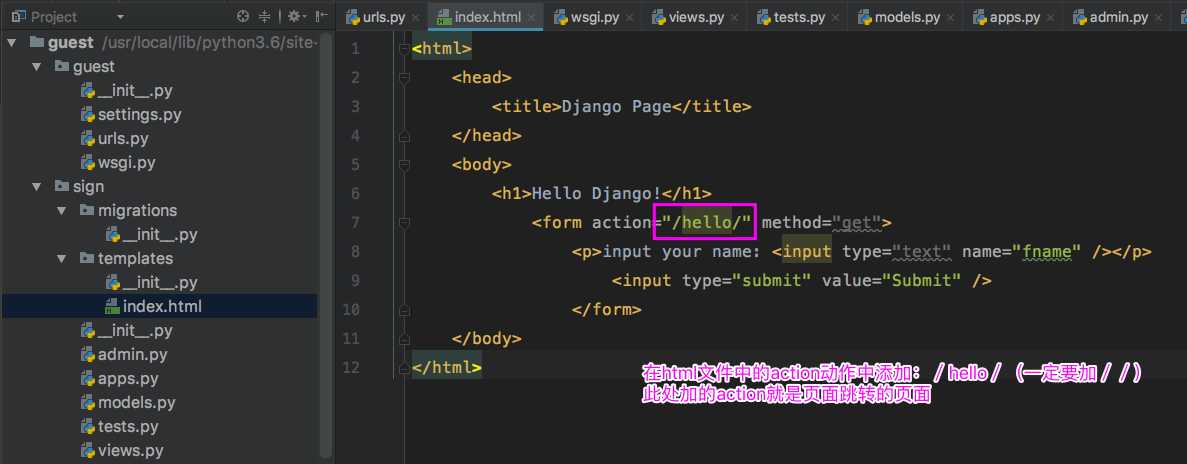
3.3、修改跳转的路径

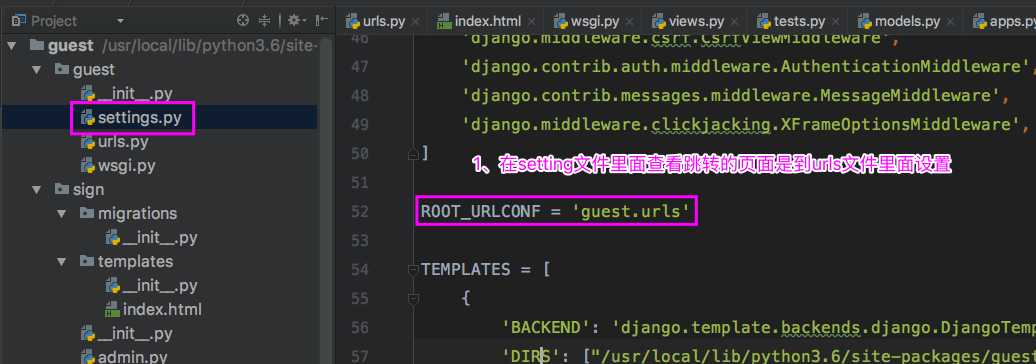
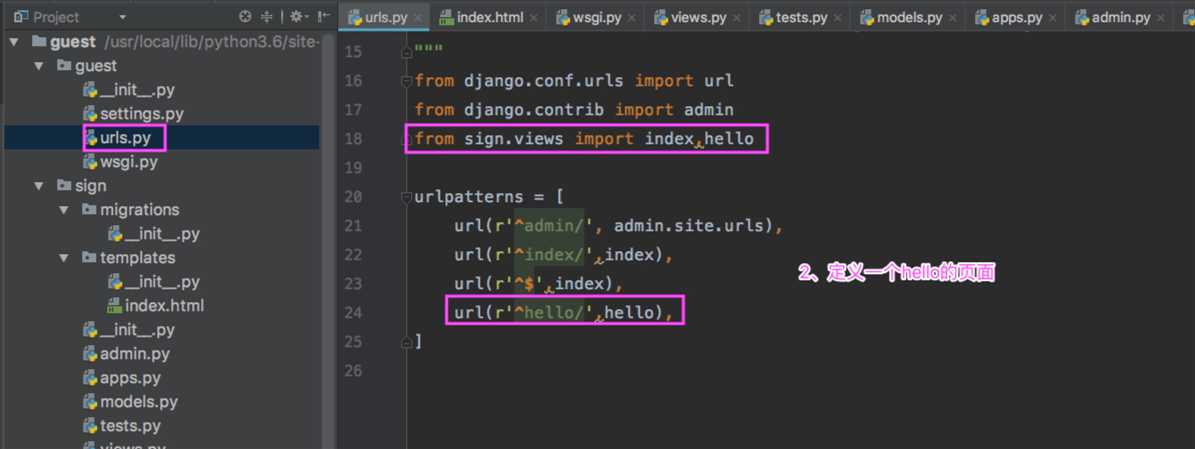
3.4、后续确认步骤


3.5、fname属性解析


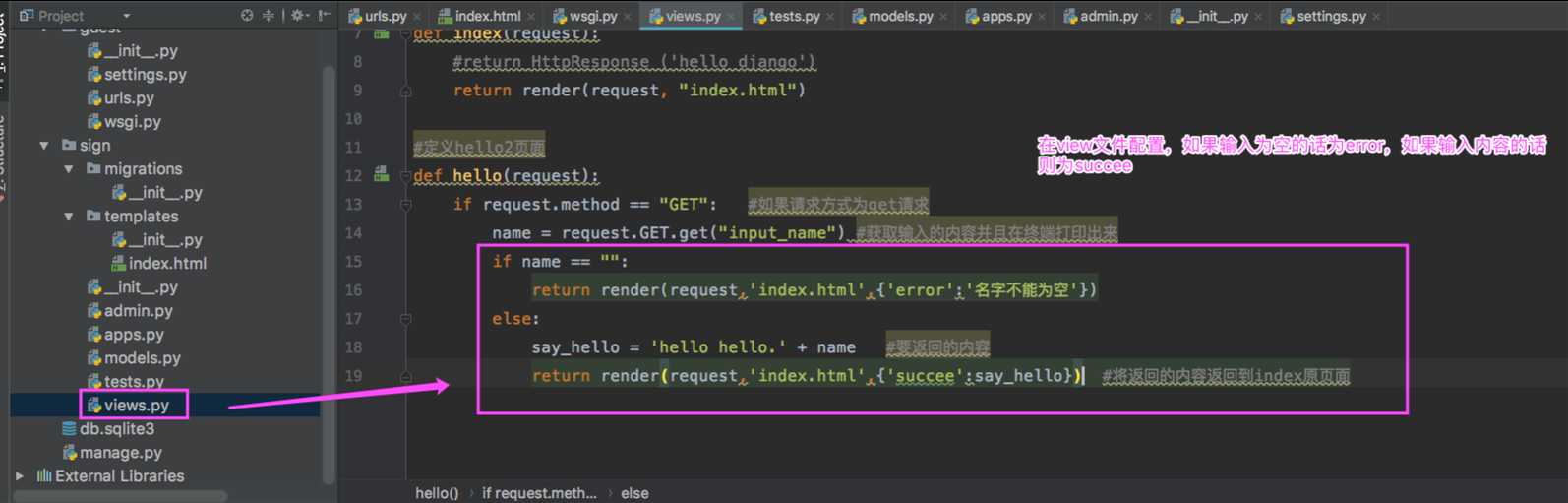
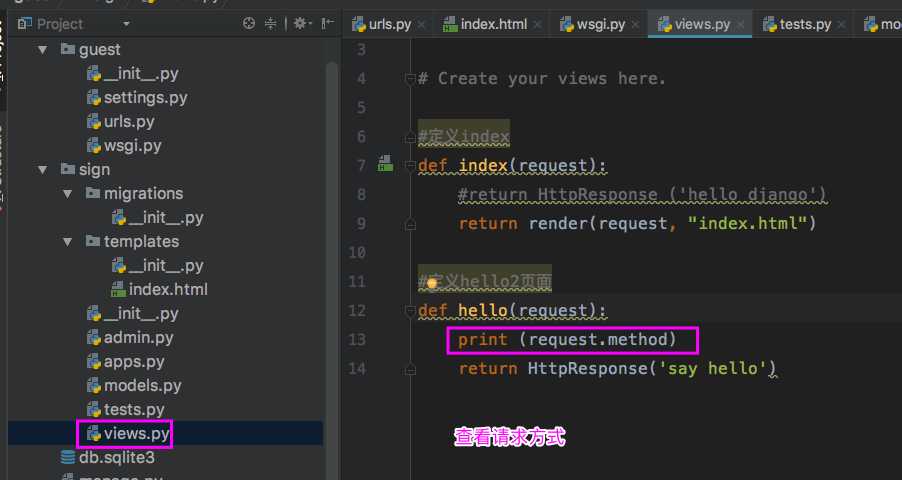
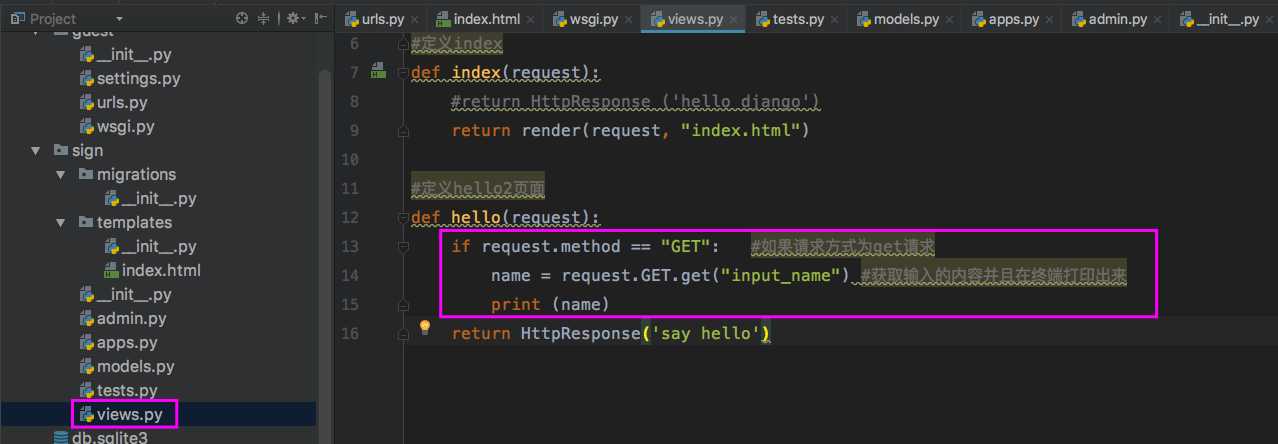
4、接受输入框的请求
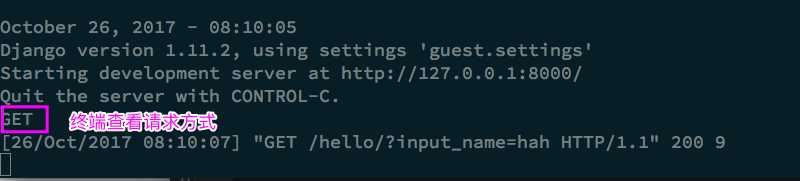
4.1、查看请求方式


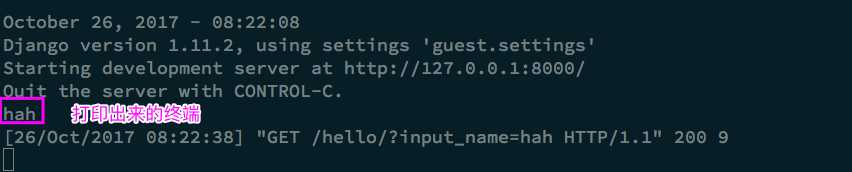
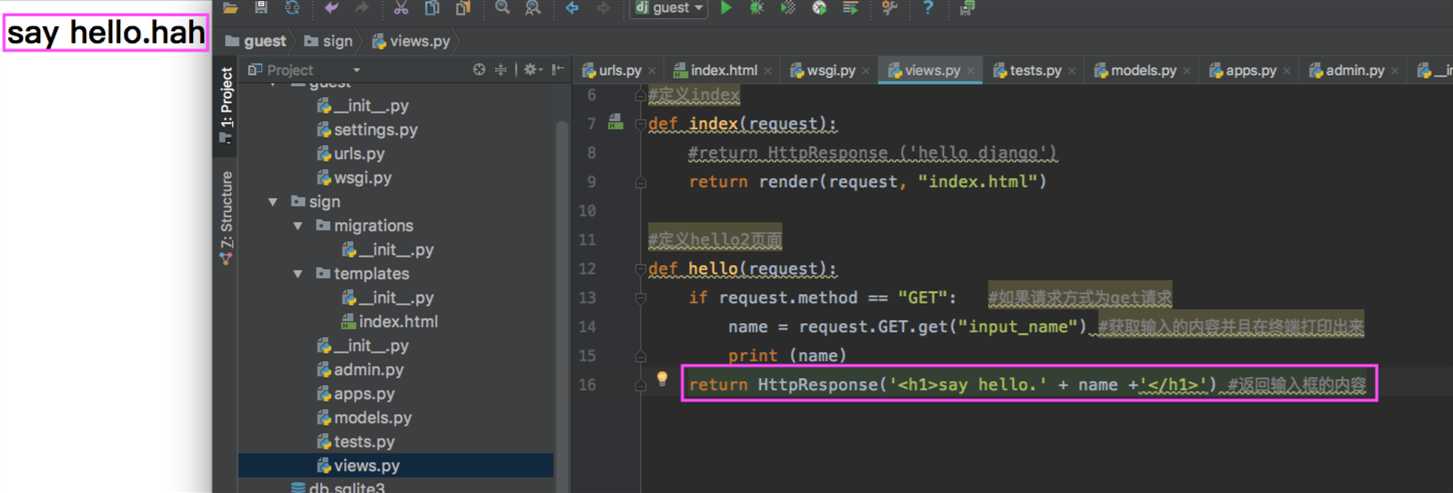
4.2、打印输入框里面的内容



4.3、在跳转的页面展示输入的内容

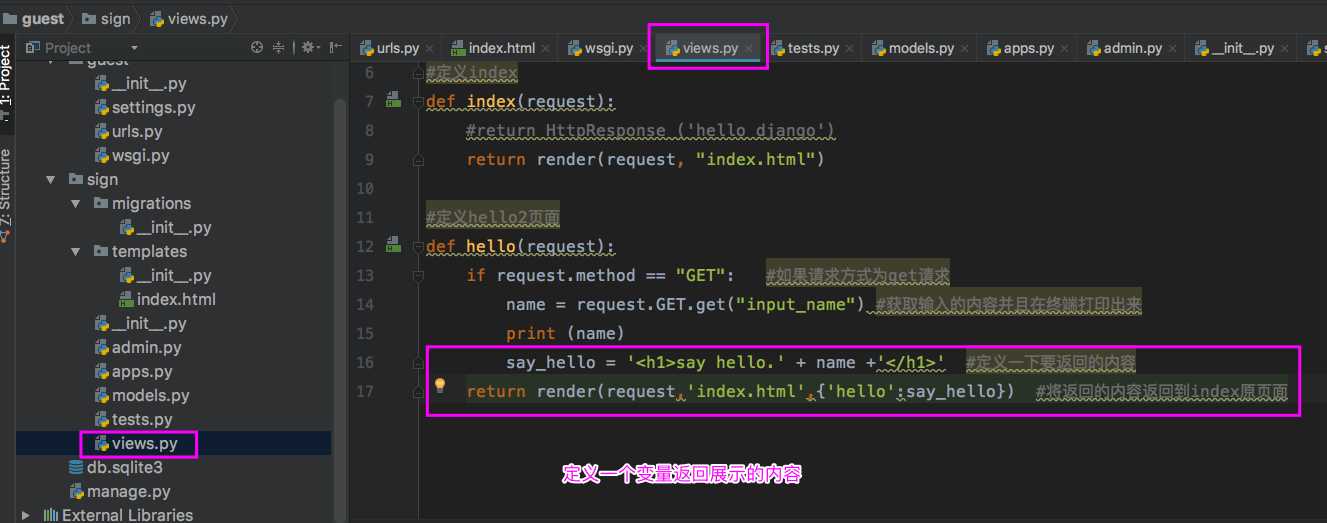
5、Django模板语言的引入
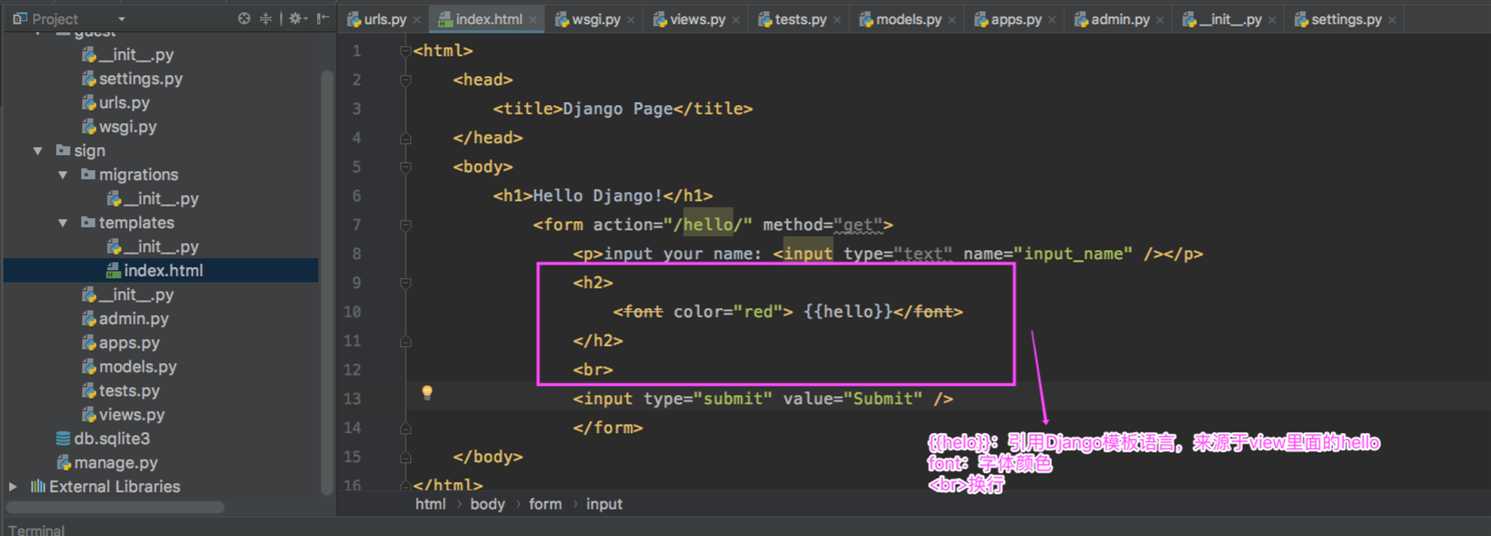
5.1、在输入框同级页面展示输入框的内容

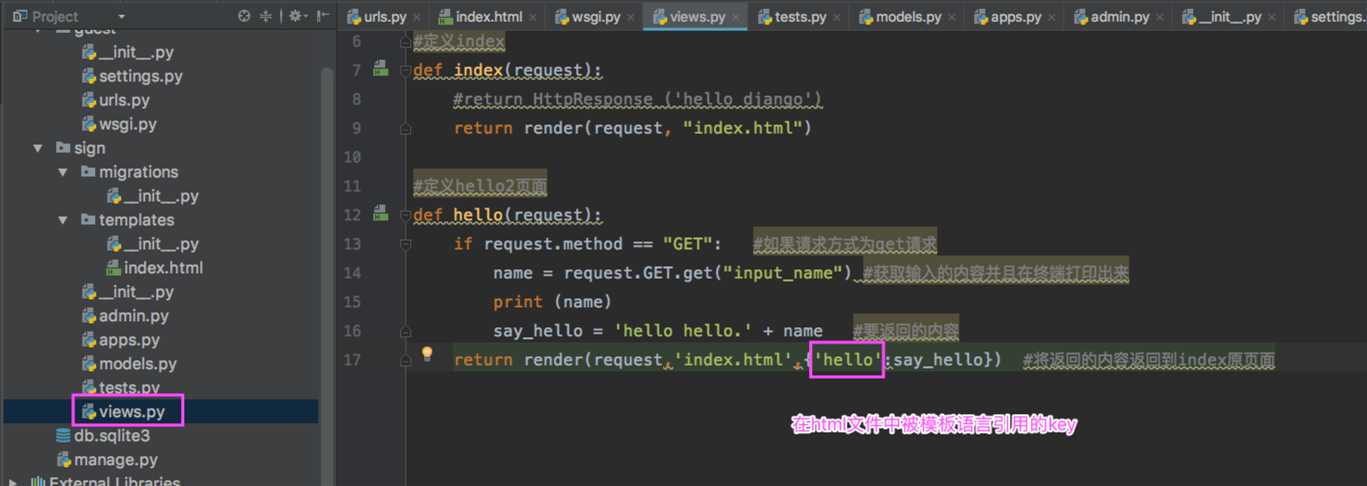
5.2、添加Django的模板语言


5.3、输入失败与输入成功做相对应的校验