
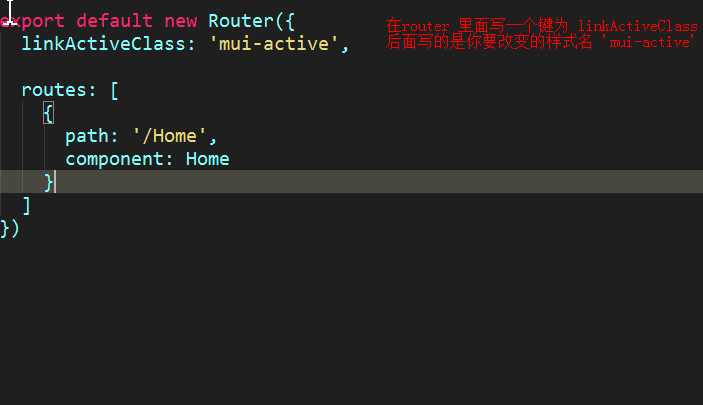
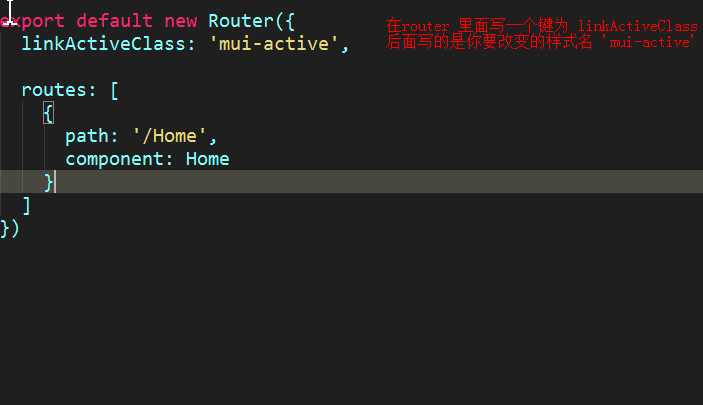
因为router-link里面有个默认的类样式 router-link-active(点谁就给谁添加),有时候我们利用别的插件,如果mui,然后里面也有类样式,我们需要使用mui的类样式,所以就得把router里面的默认样式给改变,所以就需要在router路由里面设置linkActiveClass:‘mui-active‘
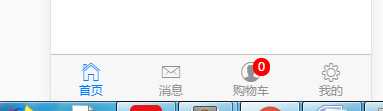
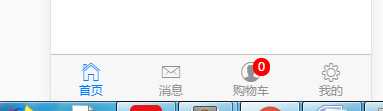
2.呈现的效果就是,点谁谁变"蓝色"

标签:ima src 分享图片 com img 使用 bsp .com vue

因为router-link里面有个默认的类样式 router-link-active(点谁就给谁添加),有时候我们利用别的插件,如果mui,然后里面也有类样式,我们需要使用mui的类样式,所以就得把router里面的默认样式给改变,所以就需要在router路由里面设置linkActiveClass:‘mui-active‘
2.呈现的效果就是,点谁谁变"蓝色"

标签:ima src 分享图片 com img 使用 bsp .com vue
原文地址:https://www.cnblogs.com/qiaokeli/p/8150713.html