在自己写项目的时候经常会涉及到页面的布局,还有图标字体的使用。当时发现了iconfont这个神奇,恰好有个小姐姐说也想学一学,所以写一篇这个博文推荐给大家。
iconfont官网传送门:http://www.iconfont.cn/
下面进入正题:
第1步 进入百度,输入 iconfont.然后点进去。首页就会有好多图标

类似这样的。当然了也可以点击左上角的图标库,进入图标库里面进行选择。
第2步:
我选择了图标库中的一个分组(大麦官方图标库)。然后点进去就是这样的:

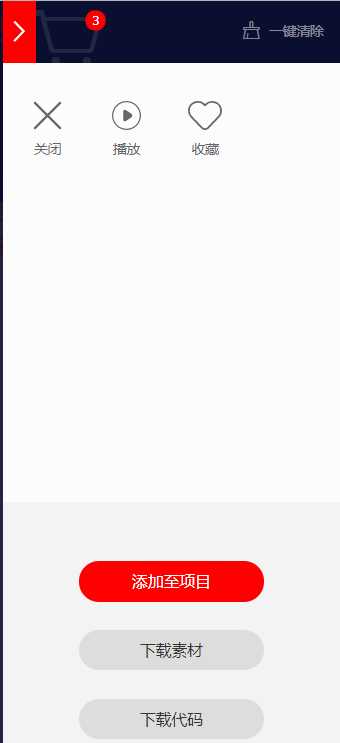
然后 就可以选择自己想要的图标了。加入 我想要 关闭,播放,收藏 三个图标。然后把鼠标移动上去 就发现会出来一个遮罩层。下面这样:

然后选择 这个点击这个购物车,点完以后发现图标周围有一个虚线框。说明选择成功。然后继续选择就可以了。(如果这个分组没有想要的,跳到别的分组以后,选中的图标并不会清空。放心大胆的去操作就好了)
第3步:
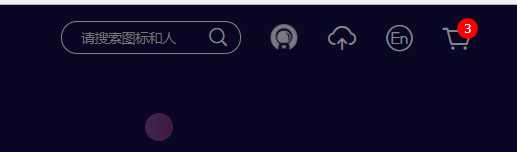
选择完图标以后,看页面的右上角会发现有一个购物车的标记。

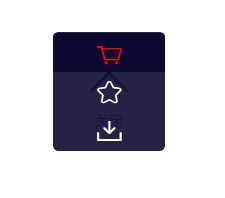
然后点一下。发现弹出一个这样的操作界面:

这里我们选择 添加至项目 (这个相当于为你写的项目,创建一个图标项目。你写的项目中用到的所有图标都会在这个图标项目中能找到)。
然后弹出:

这个地方,因为我之前有两个项目分别是(test 和 we-chat) 所以在这里显示出来了。如果你之前没创建过项目,那么直接点击右上角的那个 文件夹图标。新创建一个项目。项目名称随便写。建议最好能和你的项目匹配起来,这样过了一段时间以后再来看这些图标项目,一眼就能想起来 哦,这个项目是我之前写的某个项目的图标库。就会很方便。
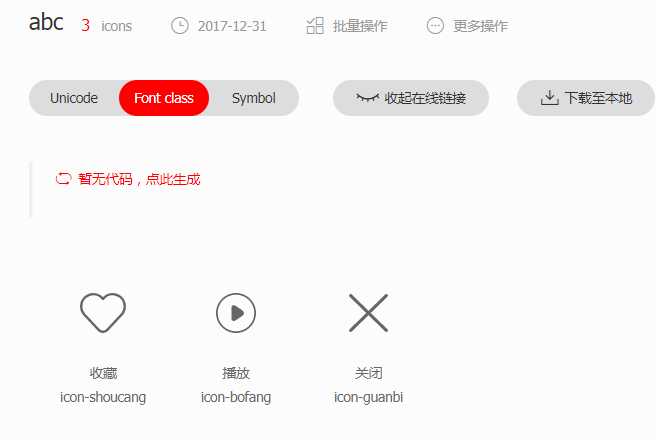
输入完项目名称以后。点击确认,会自动进入到这个界面:

其他的部分 我们过会 回过头来看。我们先本着实现我们想要的效果来。接下来,我们点击下载至本地。然后将所得压缩包解压 得到一个文件夹。
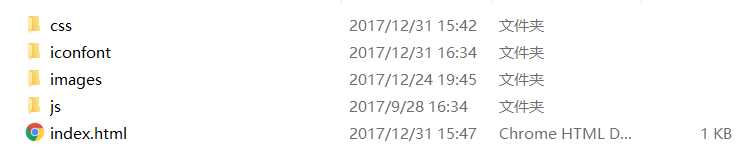
文件夹中的文件 我们选取:iconfont.css文件 和 iconfont.ttf 以及 iconfont.woff这三个文件。别的暂时先不用管。将这三个文件 放到自定义文件夹iconfont中(文件夹名字随意取,也可以放到别处。到这里,这个文件已经就是静态资源了,相当于一张图片或者一个css文件)。

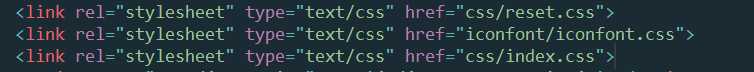
然后打开要引入资源的项目(我的就是这个index.html)然后引入 iconfont.css

这样 我们就算是引入完成了。接下来就是应用了。以下我写了一个 span标记。
这个地方一定要记住: class一定要有一个iconfont类。 后面icon-bofang就是你要应用的那个图标名称。

图标名称就在incofont.css里面写着。

图标名称也是可以改的。但是如果要改,一定要在网站上的图标项目库中也该掉,防止下次下载该项目图标的时候因为名称不一致,导致图标显示不出来

言归正传:这个时候,打开网页,就会发现图标已经显示出来了。但是好像有点不符合自己想要的要求。那么我们可以给这个span标记 再增加一个class 通过设置font-size 和color这两个属性,对图标的大小和颜色进行设置。
当然了,一个个设置的话,未免有点傻。我们可以通过对,iconfont.css文件中的 incofont类进行全局设置。这样就能保证我们整个项目图标颜色和大小的统一。从而更加美观。
