个人学期总结
经过一学期系统的学习,我已经能熟练运用基于Python的Flask框架web建设项目。Python是一种面向对象、直译式计算机程序设计语言,由Guido van Rossum于1989年底发明。第一个公开发行版发行于1991年。Python语法简捷而清晰,具有丰富和强大的类库。以下是我本学期的学习心得体会:
刚开始学的是简单的输入输出交互,例如输入两个数字计算出和,输入圆的半径求面积等等。其次是导入turtle库,用turtle来画图,后面学会了利用for循环来实现画图功能。再接下来是做字符串的基本操作,从简单到复杂(凯撒密码、GDP格式化输出、99乘法表)。刚开始的都比较简单,不过这也刚好能引起我的兴趣,毕竟太难的话谁也学不下去。我觉得我们需要大胆进行对例子里面参数的修改,对理解程序有极大好处,同时,你会有更多惊奇与激动的发现,这对学习python非常有好处。学习过程中,大家要尽量举一反三。比如结合第一章与第二、第三章的讲解,要能灵活运用input这个语句,并联想到条件循环,自己动手实现通过建立列表、字符串判断与查询以及结合if语句的应用进行布尔值真假判断最后输出正确变量,或者进行下一段可执行程序的编程。最后套用一句话总结 :编程百遍,其意自现!
Python+Flask+MysqL的web建设技术过程:
首先是软件安装以及环境搭建,我使用的是pycharm这个软件来进行代码编写,数据库用的是Navicat for MySQL。还有装的python3以及MySQL 5.7 CommandLine Client 。
初学的是web基础,用html元素制作web页面。
制作自己的导航条。html头部元素,<base> 定义了页面链接标签的默认链接地址<style> 定义了HTML文档的样式<link> 定义了一个文档和外部资源之间的关系。还运用了图片导航栏,将图片放在nav里面。以下是代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 首页 {% block logintitle %}{% endblock %} {% block registertitle %}{% endblock %} {% block wendatitle %}{% endblock %} </title> {% block loginhead %}{% endblock %} {% block registerhead %}{% endblock %} {% block wendahead %}{% endblock %} <link rel="stylesheet" href="/static/css/meihua.css"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body id="myBody" style="background-color: lightcyan"> <nav> <img src="{{ url_for(‘static‘,filename=‘image/gzsxy.png‘) }}" width="2200px"> <br> <script> document.write(Date()) </script> <br> <a href="{{ url_for(‘moban‘) }}" style="color: orange">首页</a> {% if username %} <a href="{{ url_for(‘usercenter‘,user_id= session.get(‘id‘),tag =1) }}" style="color: orange">{{ username }}</a> <a href="{{ url_for(‘logout‘) }}" style="color: orange">注销</a> {% else %} <a href="{{ url_for(‘login‘) }}" style="color: orange">登录</a> <a href="{{ url_for(‘register‘) }}" style="color: orange">注册</a> {% endif %} <a href="{{ url_for(‘wenda‘) }}" style="color: orange">问答</a> <form action="{{ url_for(‘search‘) }}" method="get"> <input name="q" type="text" placeholder="请输入关键字"> <button type="submit" style="color: orange">搜索</button> </form> </nav> <p style="color: gold">欢迎登陆{{ username }}</p> <div class="list_container"> <ul class="news-list"> {% for foo in wenda %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="{{ url_for(‘usercenter‘,user_id=foo.author_id,tag=3) }}" style="color: brown">{{ foo.author.username }}</a> <br> <a href="{{ url_for(‘detail‘,wenda_id= foo.id) }}" style="color: orange">{{ foo.title }}</a> <br> <span class="badge" style="color: mediumspringgreen">{{ foo.creat_time }}</span> <p style="color: magenta">{{ foo.detail }}</p> <span class="glyphicon glyphicon-user" aria-hidden="true"></span> </li> {% endfor %} </ul> </div> {% block loginbody %}{% endblock %} {% block registerbody %}{% endblock %} {% block wendabody %}{% endblock %} </body> </html> <style> div { border:5px solid #a1a1a1; padding:10px 10px; background:#dddddd; width:500px; border-radius:25px; } </style>
下面是这代码运行出来后的样子

经过一学期系统的学习,我已经能熟练运用基于Python的Flask框架web建设项目。Python是一种面向对象、直译式计算机程序设计语言,由Guido van Rossum于1989年底发明。第一个公开发行版发行于1991年。Python语法简捷而清晰,具有丰富和强大的类库。以下是我本学期的学习心得体会:
刚开始学的是简单的输入输出交互,例如输入两个数字计算出和,输入圆的半径求面积等等。其次是导入turtle库,用turtle来画图,后面学会了利用for循环来实现画图功能。再接下来是做字符串的基本操作,从简单到复杂(凯撒密码、GDP格式化输出、99乘法表)。刚开始的都比较简单,不过这也刚好能引起我的兴趣,毕竟太难的话谁也学不下去。我觉得我们需要大胆进行对例子里面参数的修改,对理解程序有极大好处,同时,你会有更多惊奇与激动的发现,这对学习python非常有好处。学习过程中,大家要尽量举一反三。比如结合第一章与第二、第三章的讲解,要能灵活运用input这个语句,并联想到条件循环,自己动手实现通过建立列表、字符串判断与查询以及结合if语句的应用进行布尔值真假判断最后输出正确变量,或者进行下一段可执行程序的编程。最后套用一句话总结 :编程百遍,其意自现!
Python+Flask+MysqL的web建设技术过程:
首先是软件安装以及环境搭建,我使用的是pycharm这个软件来进行代码编写,数据库用的是Navicat for MySQL。还有装的python3以及MySQL 5.7 CommandLine Client 。
初学的是web基础,用html元素制作web页面。
制作自己的导航条。html头部元素,<base> 定义了页面链接标签的默认链接地址<style> 定义了HTML文档的样式<link> 定义了一个文档和外部资源之间的关系。还运用了图片导航栏,将图片放在nav里面。以下是代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 首页 {% block logintitle %}{% endblock %} {% block registertitle %}{% endblock %} {% block wendatitle %}{% endblock %} </title> {% block loginhead %}{% endblock %} {% block registerhead %}{% endblock %} {% block wendahead %}{% endblock %} <link rel="stylesheet" href="/static/css/meihua.css"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body id="myBody" style="background-color: lightcyan"> <nav> <img src="{{ url_for(‘static‘,filename=‘image/gzsxy.png‘) }}" width="2200px"> <br> <script> document.write(Date()) </script> <br> <a href="{{ url_for(‘moban‘) }}" style="color: orange">首页</a> {% if username %} <a href="{{ url_for(‘usercenter‘,user_id= session.get(‘id‘),tag =1) }}" style="color: orange">{{ username }}</a> <a href="{{ url_for(‘logout‘) }}" style="color: orange">注销</a> {% else %} <a href="{{ url_for(‘login‘) }}" style="color: orange">登录</a> <a href="{{ url_for(‘register‘) }}" style="color: orange">注册</a> {% endif %} <a href="{{ url_for(‘wenda‘) }}" style="color: orange">问答</a> <form action="{{ url_for(‘search‘) }}" method="get"> <input name="q" type="text" placeholder="请输入关键字"> <button type="submit" style="color: orange">搜索</button> </form> </nav> <p style="color: gold">欢迎登陆{{ username }}</p> <div class="list_container"> <ul class="news-list"> {% for foo in wenda %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="{{ url_for(‘usercenter‘,user_id=foo.author_id,tag=3) }}" style="color: brown">{{ foo.author.username }}</a> <br> <a href="{{ url_for(‘detail‘,wenda_id= foo.id) }}" style="color: orange">{{ foo.title }}</a> <br> <span class="badge" style="color: mediumspringgreen">{{ foo.creat_time }}</span> <p style="color: magenta">{{ foo.detail }}</p> <span class="glyphicon glyphicon-user" aria-hidden="true"></span> </li> {% endfor %} </ul> </div> {% block loginbody %}{% endblock %} {% block registerbody %}{% endblock %} {% block wendabody %}{% endblock %} </body> </html> <style> div { border:5px solid #a1a1a1; padding:10px 10px; background:#dddddd; width:500px; border-radius:25px; } </style>
下面是这代码运行出来后的样子

JavaScript 基础,登录验证
通过在script里面编写代码。来限制HTML里面登录注册等一系列的验证。以下是登录的javascript:
function fnLogin() { var oUname = document.getElementById("uname") var oUpass = document.getElementById("upass") var oError = document.getElementById("error_box") oError.innerHTML="<br>" if (oUname.value.length > 20 || oUname.value.length < 6) { oError.innerHTML = "请输入用户名6-20位字符" isErrer = false return isErrer; }else if ((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="用户名首字母必须是字母" isErrer = false return isErrer; }else for(var i=0; i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97)||(oUname.value.charCodeAt(i)>122)){ oError.innerHTML="用户名必须为字母或数字"; isErrer = false return isErrer; } }
比如输入不正确的账号会弹出以下弹窗

完成登录与注册页面的前端:
进行HTML编写,使前端能够实现。并且与编写的JavaScript链接。以下是登录的html代码:
<form action="{{ url_for(‘login‘) }}" method="post"> <script type="text/javascript" src="../static/js/login.js"></script> <div id="header" style="background-color: pink"><h2 align="center">登陆界面</h2></div> <div id="content"> <p align="center">用户名:<input id="uname" type="text" name="user" placeholder="请输入账号"> </p> <p align="center"> 密码:<input id="upass" type="password" name="psw" placeholder="请输入密码"></p> <input type="radio" value="stu">学生 <input type="radio" value="tea">老师 <br> <input type="checkbox" value="true">记住密码 <a href="">登陆遇到问题</a><br> <p align="center"> <button type="submit" onclick="return fnLogin()">登录</button> </p> </div> <div id="footer" style="background-color: pink"><h3 align="center">版权所有@</h3></div>
注册的HTML代码:
<form action="{{ url_for(‘register‘) }}" method="post"> <script type="text/javascript" src="../static/js/ma.js"></script> <div id="header" style="background-color: pink"><h2 align="center">注册界面</h2></div> <div id="content"> <p align="center">用户名:<input id="uname" type="text" name="user" placeholder="请输入账号"> </p> <p align="center"> 密码:<input id="upass" type="password" name="psw" placeholder="请输入密码"></p> <p align="center">密码:<input id="upass2" type="password" name="psw2" placeholder="请再次输入密码"></p> <input type="radio" value="stu">学生 <input type="radio" value="tea">老师 <br> <input type="checkbox" value="true">记住密码 <a href="">登陆遇到问题</a><br> <p align="center"><button type="submit" onclick=" return fnLogin()">注册</button></p> </div> </form> <div id="footer" style="background-color: pink"><h3 align="center">版权所有@</h3></div>
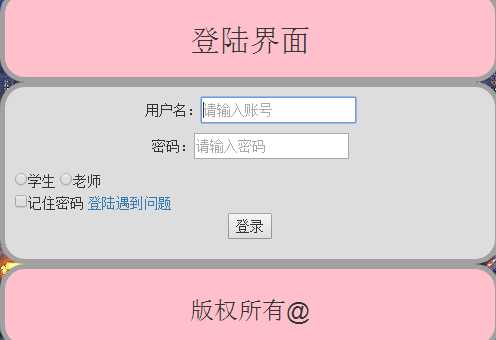
这是实现后的图:


开始Flask项目:
为了能够在首页点击链接进入登录与注册页面,需要新建Flask项目。设置调试模式。理解Flask项目主程序。使用装饰器,设置路径与函数之间的关系。使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。用视图函数反转得到URL,url_for(‘login’),完成导航里的链接。以下是python代码:
from flask import Flask,render_template app = Flask(__name__) @app.route(‘/‘) def hh(): return render_template(‘login.html‘) @app.route(‘/login/‘) def h(): return render_template(‘login.html‘) if __name__ == ‘__main__‘: app.run(debug=True)
连接mysql数据库,创建用户模型:
有登录页面和注册页面,就需要链接自己的数据库,创建用户模型。使数据库上能存记录,下次登录可以不用注册。以下是创建用户模型的python代码:
class User(db.Model): __tablename__ = ‘user‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) password = db.Column(db.String(200), nullable=False) nickname = db.Column(db.String(50), nullable=True)
class Wenda(db.Model): __tablename__ = ‘wenda‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time = db.Column(db.DateTime, default=datetime.now) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) author = db.relationship(‘User‘, backref=db.backref(‘wenda‘)) class Comment(db.Model): __tablename__ = ‘comment‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) wenda_id = db.Column(db.Integer, db.ForeignKey(‘wenda.id‘)) creat_time = db.Column(db.DateTime, default=datetime.now) detail = db.Column(db.Text, nullable=False) wenda = db.relationship(‘Wenda‘, backref=db.backref(‘comment‘,order_by=creat_time.desc)) author = db.relationship(‘User‘, backref=db.backref(‘comments‘))
创建数据库时还需要配置文I件,这是配置代码:
debug = True SQLALCHEMY_DATABASE_URI=‘mysql+pymysql://root:123456@localhost:3306/hhh?charset=utf8‘ SQLALCHEMY_TRACK_MODIFICATIONS=False import os SECRET_KEY=os.urandom(24)
这是创建成功后的样子:

通过用户模型,对数据库进行增删改查操作
有了数据库,我们难免需要对数据进行增删查改。
数据添加 user=User(username=‘ma‘,password=‘gg‘) db.session.add(user) db.session.commit() 数据更新 user = User.query.filter(User.username==‘hh‘).first() user.password=‘gg‘ db.session.commit() 数据查询 user = User.query.filter(User.username==‘ma‘).first() print(user.username,user.password) 数据删除 user = User.query.filter(User.username==‘ma‘).first() db.session.delete(user) db.session.commit()
完成注册功能:
接下来就是利用python实现注册,使数据库有记录。还需要辨别是否数据库里有重名的,重名的话就创建失败
@app.route(‘/register/‘, methods=[‘GET‘, ‘POST‘]) # 跳转注册,methods定义它有两种请求方式 def register(): if request.method == ‘GET‘: return render_template(‘register.html‘) else: username = request.form.get(‘user‘) password = request.form.get(‘psw‘) nickname = request.form.get(‘nickname‘) user = User.query.filter(User.username == username).first() # 判断用户名是否存在 if user: return u‘该用户已存在‘ else: user = User(username=username, password=password, nickname=nickname) db.session.add(user) db.session.commit() return redirect(url_for(‘login‘))
这是注册成功的图:

完成登录功能,用session记住用户名
注册了之后,我们就需要登录‘。登录完还要在页面显示自己的用户名。’用session记住用户名,然后回首页的HTML里增加判断语句,看是否已经登录,登录的话显示用户名和注销,没登录显示登录和注册。
这是登录的python代码:
@app.route(‘/login/‘, methods=[‘GET‘, ‘POST‘]) # 跳转登陆,methods定义它有两种请求方式 def login(): if request.method == ‘GET‘: return render_template(‘login.html‘) else: username = request.form.get(‘user‘) password = request.form.get(‘psw‘) user = User.query.filter(User.username == username).first() # 判断用户名是否存在 if user: if user.check_password(password) : session[‘user‘]=username session[‘id‘]=user.id session.permanent = True return redirect(url_for(‘moban‘)) else: return ‘密码错误‘ else: return ‘用户名不存在‘
这是首页的HTML代码:
{% if username %} <a href="{{ url_for(‘usercenter‘,user_id= session.get(‘id‘),tag =1) }}" style="color: orange">{{ username }}</a> <a href="{{ url_for(‘logout‘) }}" style="color: orange">注销</a> {% else %} <a href="{{ url_for(‘login‘) }}" style="color: orange">登录</a> <a href="{{ url_for(‘register‘) }}" style="color: orange">注册</a> {% endif %}
这是实现后的图:

发布功能完成
现在有了账户,就可以干一些其他事情,比如发布问题。首先制作发布问题的HTML文件,然后再主py文件内,编写发布问题的代码。然后让你发布的问题在首页显示,而且发布的问题多了,可以让它按发布的时间来排序。这个就需要在首页的html文件里面编写
这是发布问题的html代码:
<form action="{{ url_for(‘wenda‘) }}" method="post"> <div class="from-group"> <label for="gb" style="color: orange"> 标题 </label><br> <textarea class="from-control" cols="50" rows="1" id="gb" name="title"></textarea> </div> <div class="from-group"> <label for="gb1" style="color: orange"> 详情</label><br> <textarea class="from-control" cols="50" rows="8" id="gb1" name="detail"></textarea><br> <button type="submit" style="color: orange">发布</button> </div> </form>
这是python的代码:
@app.route(‘/wenda/‘,methods=[‘GET‘, ‘POST‘]) # 跳转注册,methods定义它有两种请求方式 @loginFirst def wenda(): if request.method == ‘GET‘: return render_template(‘wenda.html‘) else: title = request.form.get(‘title‘) detail = request.form.get(‘detail‘) author_id = User.query.filter(User.username == session.get(‘user‘)).first().id wenda = Wenda(title = title,detail =detail,author_id = author_id) db.session.add(wenda) db.session.commit() return redirect(url_for(‘moban‘))
这是在首页里添加的html代码:
<div class="list_container"> <ul class="news-list"> {% for foo in wenda %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="{{ url_for(‘usercenter‘,user_id=foo.author_id,tag=3) }}" style="color: brown">{{ foo.author.username }}</a> <br> <a href="{{ url_for(‘detail‘,wenda_id= foo.id) }}" style="color: orange">{{ foo.title }}</a> <br> <span class="badge" style="color: mediumspringgreen">{{ foo.creat_time }}</span> <p style="color: magenta">{{ foo.detail }}</p> <span class="glyphicon glyphicon-user" aria-hidden="true"></span> </li> {% endfor %} </ul> </div>
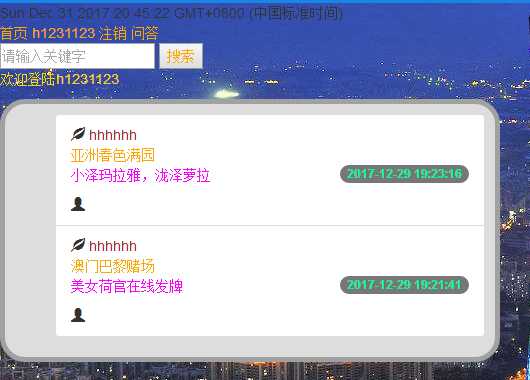
这是实现后的图:

从首页问答标题到问答详情页,完成评论功能
既然有了问题,就需要让别人进行解答。就必须实现在首页点击已发布的问题,然后可以跳转至另一个页面,进行评论的功能。首先这涉及到一个新的问答详情html文件,还需要在主py文件里添加评论代码。
这是问答详情的html文件:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>详情页</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <a href="{{ url_for(‘moban‘) }}" style="color: orange">返回首页</a> <link rel="stylesheet" href="/static/css/meihua.css"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div> <h2 style="color: orange">{{ wen.title }} <small style="color: orange">{{ wen.author.username }}<span class="pull-center"><small style="color: orange"><br>{{ wen.creat_time }}</small></span> </small> </h2> <br> <p style="color: orange">{{ wen.detail }}</p> <form action="{{ url_for(‘comment‘)}}" method="post" style="margin: 20px;color: orange"> <div class="form-group"> <textarea name="new_comment" class="form-control" rows="6" id="new_comment" placeholder="请输入评论"></textarea> <input name="wenda_id" type="hidden" value="{{ wen.id }}"> </div> <button type="submit" class="btn btn-default" style="color: orange">发送</button> </form> </div> <h4 style="color: orange">评论:({{ wen.comment|length}})</h4> <div class="list-group"> {% for foo in comments %} <a href="" class="list-group-item active">作者:{{ foo.author.username }}</a> <div class="list-group-item "> <a href=""class="list-group-item-heading"></a> <p class="list-group-item-text">{{ foo.detail }}</p> </div> <div class="list-group-item"> <span class="badge">发布时间:{{ foo.creat_time }}</span> </div> {% endfor %} </div> </body> </html>
这是py里添加的代码
@app.route(‘/comment/‘,methods=[‘GET‘,‘POST‘]) @loginFirst def comment(): comment = request.form.get(‘new_comment‘) wenda_id= request.form.get(‘wenda_id‘) author_id = User.query.filter(User.username == session.get(‘user‘)).first().id comm=Comment(author_id = author_id,wenda_id= wenda_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for(‘detail‘, wenda_id= wenda_id))
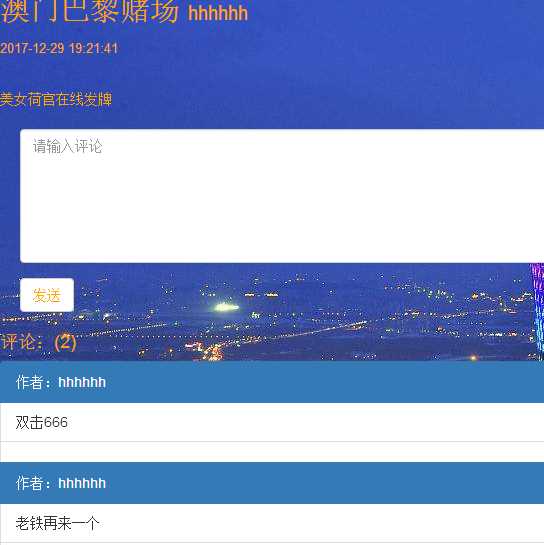
这是实现后的图:

实现搜索功能
现在已经可以发布问题和评论,假设发布的问题多了,就需要一个搜索功能。直接在首页的html文件添加一个搜索框和搜索按钮,再搜索框里设置一个name,然后再主py文件里添加实现搜索的代码,而先前在搜索框设置的name就可以让py文件的搜索代码获取到
下面是添加在首页的html代码
<form action="{{ url_for(‘search‘) }}" method="get"> <input name="q" type="text" placeholder="请输入关键字"> <button type="submit" style="color: orange">搜索</button> </form>
这是在主py文件内添加的代码:
@app.route(‘/search/‘) def search(): cha=request.args.get(‘q‘) chaxun=Wenda.query.filter( or_( Wenda.title.contains(cha), Wenda.detail.contains(cha) )).order_by(‘-creat_time‘) return render_template(‘moban.html‘,wenda=chaxun)
完成用户个人中心:
接下来实现用户的个人中心功能,要求能显示用户的个人信息以及全部的评论和全部的问答。这就需要新建四个html文件,一个作为父模板给其他三个子模板继承。其他三个子模板分别编写全部评论,全部问答以及个人中心的代码,在父模板里用tag方法跳转其他三个页面。然后在主py文件里添加跳转到用户个人中心的代码。
以下是四个个人中心的html代码:
这是父模板
<!doctype html> <html lang="en"> <head> <style> .nav_ul li { float: left; list-style: none; margin: 10px; border-bottom: outset; } </style> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>个人中心</title> <link rel="stylesheet" href="/static/css/meihua.css"/> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <ul class="nav_ul"> <li role="presentation"><a href="{{ url_for(‘usercenter‘,user_id= user.id,tag=1) }}" style="color: orange">全部问答</a></li> <li role="presentation"><a href="{{ url_for(‘usercenter‘,user_id= user.id,tag=2) }}" style="color: orange">全部评论</a></li> <li role="presentation"><a href="{{ url_for(‘usercenter‘,user_id= user.id,tag=3) }}" style="color: orange">个人资料</a></li> <li role="presentation"><a href="{{ url_for(‘moban‘) }}" style="color: orange">返回首页</a></li> </ul> </body> </html>
这是其他三个子模板的代码:
<div class="group" style="clear:both"> <ul class="list-group"> {% for foo in wendas %} <li class="list-group-item"> <a href="#" style="color: brown">{{ foo.author.username }}</a> <a href="#" style="color: orange">{{ foo.author.title }}</a> <span class="badge"style="color: mediumspringgreen">{{ foo.creat_time }}</span> <p class="abstract" style="color: magenta">{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header" style="clear:both"> <ul class="list-group"style="margin:10px"> {% for foo in comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> <a href="#" style="color: brown">{{ foo.author.username }}</a> <span class="badge"style="color: mediumspringgreen">{{ foo.creat_time }}</span> <p style="align-content: center;color: pink">{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> <div class="page-header" style="clear:both"><br> {# <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user }}<br><small>个人信息<span class="badge>"></span> </small> </h3>#} <ul class="list-group"> <li class="list-group-item" style="color: brown">用户:{{ username }}</li> <li class="list-group-item" style="color: brown">编号:</li> <li class="list-group-item" style="color: brown">昵称:</li> </ul> </div>
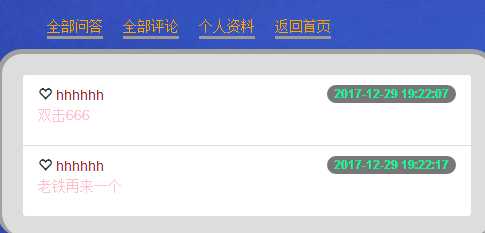
这是实现后的截图:



用户密码的加密:
每个人的密码都不喜欢让别人知道,所以在别人进入你的数据库时,别人不能直接看到你的密码。在主py文件内的user模板中添加加密代码,把password改成_password,具体内容如下:
class User(db.Model): __tablename__ = ‘user‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) _password = db.Column(db.String(200), nullable=False) nickname = db.Column(db.String(50), nullable=True) @property def password(self): return self._password @password.setter def password(self,row_password): self._password = generate_password_hash(row_password) def check_password(self,row_password): result = check_password_hash(self._password,row_password) return result
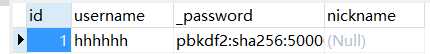
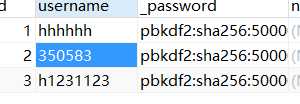
这是实现后的截图:

以下是用到的一些库:
from flask import Flask, render_template, request, redirect, url_for, session from flask_sqlalchemy import SQLAlchemy import config,os from datetime import datetime from functools import wraps from sqlalchemy import or_,and_ from werkzeug.security import generate_password_hash,check_password_hash
以上是我这学期的所学。感谢杜老师的耐心教导。祝各位早日掌握python。
