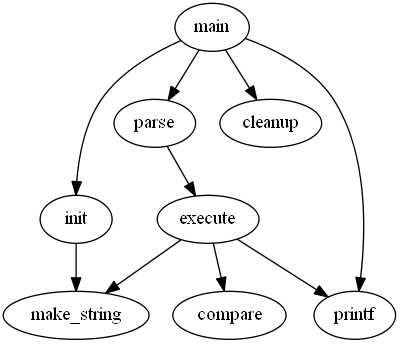
例子1
//先来看一个例子,我们创建一个文档graph1.dot:
//digraph是有向图,graph是无向图,要注意,->用在有向图中,--用在无向图中表示一条边,不能混用。
//第一行给出了图的类型和名字
digraph graph1{
main -> parse -> execute;
main -> init;
main -> cleanup;
execute -> make_string;
execute -> printf;
init -> make_string;
main -> printf;
execute -> compare;
}效果:

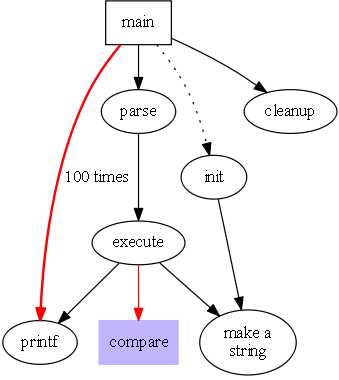
例子2
/*
来看下一个稍微复杂点的例子,我们开始手动的设置一下图的属性。可以给点设置属性,
也可以给边设置属性。先来讲讲怎么设置边的属性,在每条边后面的双括号里设置边的属性。
也可以在用edge设置边的默认值。
而给点设置属性就必须给每个点单独的设置一个属性,node表示点的默认值。
*/
//点的默认参数是shape=ellipse, width=.75, height=.5 and labeled by the node name.
//一些点的形状在appendix.h中,一些常用的形状有bos,circle,record,plaintext。
digraph graph2{
size = "4,4"; //把图的尺寸设为4 inch,4 inch
main[shape=box]; //把main点的形状设为方形
main -> parse [weight=8]; //weight是设置了这条边的重要程度,默认是1
parse -> execute;
main -> init [style=dotted] //让这条线是点状的
main -> cleanup;
execute -> {make_string;printf} //这条语句一次连接了两条条线
init -> make_string;
//把边的默认颜色设为了red
edge[color=red];
//label就是在边上写了一行字
main -> printf[style=bold,label="100 times"];
//让make_string变成了一个两行的字符串(注意那个\n)。
make_string [label="make a\nstring"];
//设置了一下点的默认参数,蓝色,这个被用在了compare中。
node [shape=box,style=filled,color=".7 .3 1.0"];
execute -> compare;
}效果:

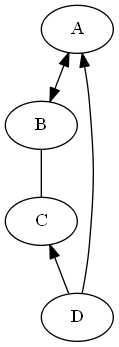
例子3
//可以设置每条边箭头的方向,
//用dir,有forward(default),back,both,none四种。
digraph graph3{
A -> B[dir=both];
B -> C[dir=none];
C -> D[dir=back];
D -> A;
}效果:

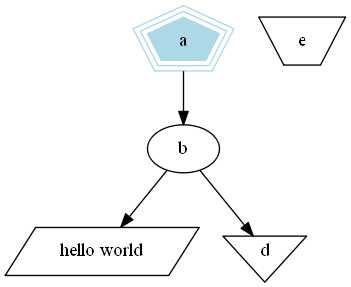
例子4
/*
点的shape除了record和Mrecord这两种之外,其他的形状都是多边形,
而我们可以对多边形进行一下属性上的设置,shape = polygon。
Sides用于设置它的边数,peripheries用于设置多边形的外框的层数,
regular = true可以让你的多边形是一个规则的多边形,
orientation = *,可以让你的多边形旋转一个角度,
如orientation = 15就是转了15度。
Skew后面跟一个(-1.0~1.0)的小数,能让你的图形斜切一个角度,
distortion是让你的图形产生透视效果。
*/
digraph graph4{
a -> b -> c;
b -> d;
a[shape=polygon,sides=5,peripheries=3.color=lightblue,style=filled];
c[shape=polygon,sides=4,skew=.4,label="hello world"];
d[shape=invtriangle];
e[shape=polygon,sides=4,distortion=.7];
}效果:

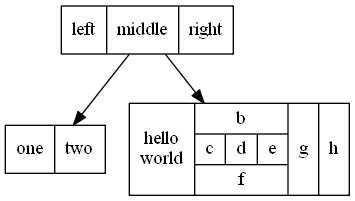
例子5
//record和Mrecord的区别就是Mrecord的角是圆的。Record就是由矩形组成的图形。
digraph structs {
node [shape=record];
struct1 [shape=record,label="<f0> left | <f1> middle | <f2> right"];
struct2 [shape=record,label="<f0> one | <f1> two"];
struct3 [shape=record,label="hello\nworld |{ b |{ c | <here> d | e }| f }| g | h"];
struct1 -> struct2;
struct1 -> struct3;
}效果:

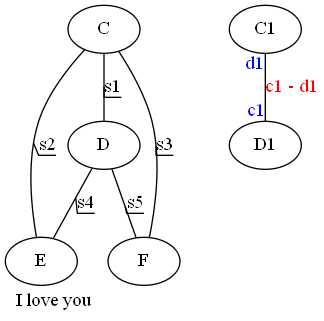
例子6
/*
当你的线和线label比较多时,可以给线的属性decorate = true,
使得每条线的label与所属线之间连线。你还可以给每条线加上headlabel和taillabel,
给每条线的起始点和终点加上label,他们的颜色由labelfontcolor来决定,
而label的颜色由fontcolor来决定。
*/
graph graph6{
label = "I love you"; //给这幅图设置,名字
labelloc = b; //图名字的位置在bottom,也可以是t
labeljust = l; //图名字的对齐方式在left,也可以是r
edge[decorate = true];
C -- D[label = "s1"];
C -- E[label = "s2"];
C -- F[label = "s3"];
D -- E[label = "s4"];
D -- F[label = "s5"];
edge[decorate = false, labelfontcolor = blue, fontcolor = red];
C1 -- D1[headlabel = "c1", taillabel = "d1", label = "c1 - d1"];
}效果:

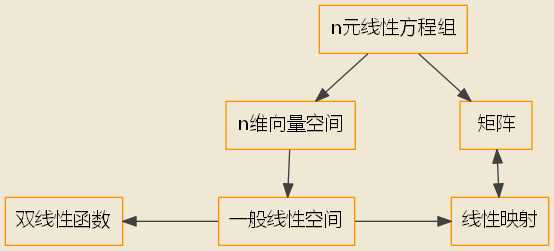
例子7
digraph hierarchy {
graph [fontname="Microsoft Yahei"];
nodesep=1.0 // increases the separation between nodes
bgcolor="#EEE8D5"
//All nodes will this shape and colour
node [color="#FB9400",fontname="Microsoft Yahei",shape=box]
edge [color="#414141", style=filled] //All the lines look like this
rankdir = TB;
n元线性方程组 -> {n维向量空间 矩阵}
双线性函数 -> 一般线性空间[dir=back]
一般线性空间 -> 线性映射[dir=foreward]
{rank=same;双线性函数;一般线性空间;线性映射;}
n维向量空间 -> 一般线性空间
矩阵 -> 线性映射[dir=both]
}效果:

例子8
digraph html {
abc [shape=none, margin=0, label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="0" CELLPADDING="4">
<TR><TD>0</TD><TD>1</TD><TD>2</TD><TD>3</TD><TD>4</TD>
</TR>
<TR><TD>1</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR>
<TR><TD>2</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR>
<TR><TD>3</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR>
<TR><TD>4</TD><TD></TD><TD></TD><TD></TD><TD></TD>
</TR> </TABLE>>];
}效果:

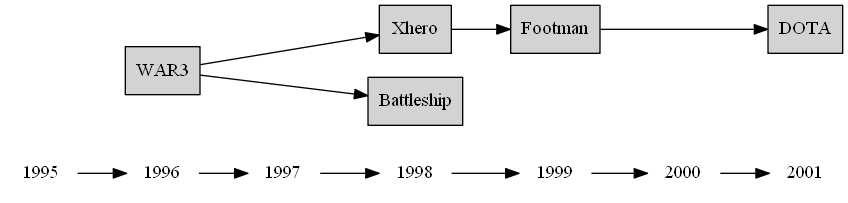
例子9
/*
默认时图中的线都是从上到下的,我们可以将其改为从左到右,
在文件的最上层打入rankdir=LR就是从左到右,默认是TB(top -> bottom),也可以是RL,BT。
//当图中时间表之类的东西时,我们会需要点能排在一行(列),
这时要用到rank,用花括号把rank=same,然后把需要并排的点一次输入。
*/
digraph html {
rankdir = LR;
{
node[shape = plaintext];
1995 -> 1996 -> 1997 -> 1998 -> 1999 -> 2000 -> 2001;
}
{
node[shape = box, style = filled];
WAR3 -> Xhero -> Footman -> DOTA;
WAR3 -> Battleship; }
{rank = same; 1996; WAR3;}
{rank = same; 1998; Xhero; Battleship;}
{rank = same; 1999; Footman;}
{rank = same; 2001; DOTA;}
}效果:

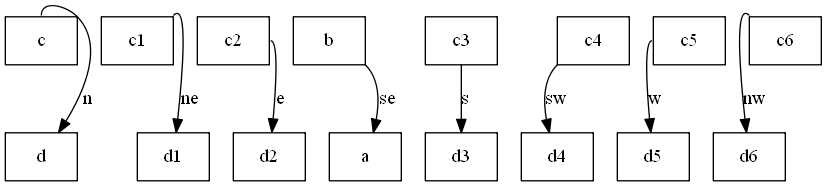
/*
设立一条边时,我们可以制定这条边从起点的那个位置射出和从哪个位置结束。
控制符有"n", "ne","e", "se", "s", "sw", "w" 和 "nw",具体效果见下:
*/
digraph html {
node[shape = box];
c:n -> d[label = n];
c1:ne -> d1[label = ne];
c2:e -> d2[label = e];
b:se -> a[label = se];
c3:s -> d3[label = s];
c4:sw -> d4[label = sw];
c5:w -> d5[label = w];
c6:nw -> d6[label = nw];
}效果:

参考
Node, Edge and Graph Attributes
