技术列表
html5
css3
jquery
jquery-plugin[包括自己写的插件和下载的插件]
easyui
es5
grunt
js模板引擎[没找到合适的,自己从0开始写]
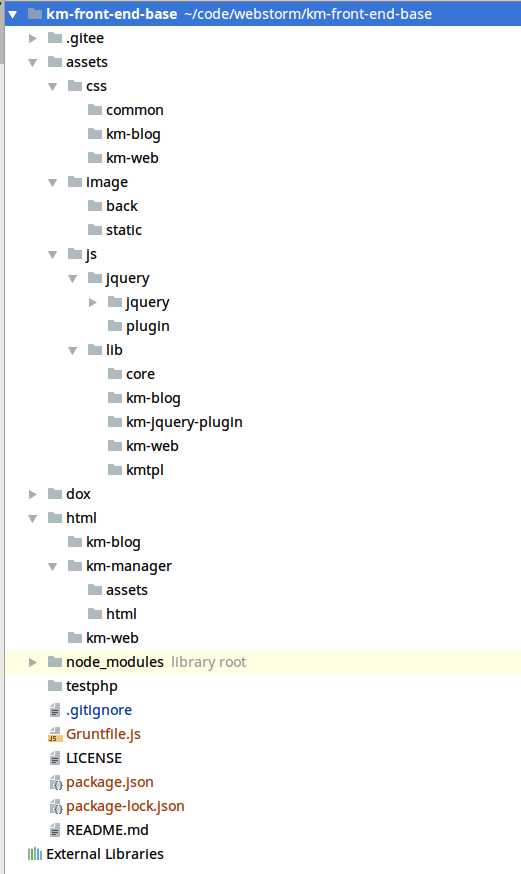
目录结构

1 assets : 静态资源,包括CSS,JS,图片等 2 3 assets/css/common : 通用css,比如reset.css 4 5 assets/css/km-blog : 博客模块的CSS 6 7 assets/css/km-web : 网站首页模块的CSS 8 9 ========== 10 11 assets/image : 图片资源 12 13 assets/imaage/static : 静态资源图片,比如背景图片等 14 15 assets/imaage/static : 动态资源图片,比如用户头像 16 17 18 =========== 19 20 assets/js : 前台项目JS文件 21 22 assets/js/jquery : jquery 相关 23 24 assets/js/jquery/jquery : jquery 文件 25 26 assets/js/jquery/jquery/plugin : 官方或别人开发的jquery插件 27 28 assets/js/lib : 我的JS库 29 30 assets/js/lib/core : 本项目核心库,包括通用JS逻辑和自己封装的JS函数 31 32 assets/js/lib/km-blog : 博客模块JS 33 34 assets/js/lib/km-web : 首页模块JS 35 36 assets/js/lib/km-jquery-plugin : 自己写的jquery插件 37 38 assets/js/lib/kmtpl : 自己写的js模板引擎.其实也是基于jquery的一个插件,不过我打算单独提出来,毕竟和其他插件不一样 39 40 41 ========== 42 43 dox : 包括hosts文件 , nginx.conf文件 , 项目说明文档等 44 45 ============ 46 47 html : HTML文件 48 49 html/km-blog : 博客模块 50 51 html/km-web : 首页模块 52 53 html/km-manager : 后台管理模块,这个模块不依赖其他文件/目录,单独成项,只是为了目录结构更加清晰才放在这里 54 55 html/km-manager/assets : 后台管理模块用到的静态资源,如easyui的库文件等 56 57 html/km/manager/html : 后台管理模块的页面,由于后台模块暂时用easyui做,不是extjs那种一个页面就能搞定,所以特设此目录 58 59 ========= 60 61 node_modules : 各种grunt 包 62 63 ========== 64 65 testphp : 供前端页面测试用的php文件 66 67 ============ 68 69 Gruntfile.js package.json package-lock.json : grunt/node相关配置文件
命名规范
css/js
所有CSS文件和JS文件命名规范如下:
km-common.css km-common.min.css km-blog-index.css km-blog-profile.min.css km-core.js km-config.min.js
也就是:km-模块名-子模块名[.min].css/js
图片[未定]
暂时没有想好
所用到的grunt插件
合并文件:grunt-contrib-concat
语法检查:grunt-contrib-jshint
Scss 编译:grunt-contrib-sass
压缩js文件:grunt-contrib-uglify
监听文件变动:grunt-contrib-watch
压缩css文件:grunt-contrib-cssmin
首页模块页面设计参考
首页暂时只包括header和footer,中间内容暂时不做设计
用户个人空间后台管理参考博客园,用easyui实现
博客模块页面设计参考
首页参考开源博客
个人博客空间参考CSDN
博客详情页参考CSDN[目录单独设计]
博客专栏页参考CSDN
博客评论与回复参考知乎[要有查看对话功能]
测试数据
好吧,用PHP生成测试数据对我来说不太现实,我还是直接用spring mvc吧,这样直接把跨域也解决了
实现顺序
1. 首页模块
包括首页和个人后台管理
2. 博客模块
2.1 博客首页
2.2 个人博客空间
2.3 博客详情页
2.4 博客专栏页
2.5 博客评论与回复功能
3. 后台管理模块
