标签:style blog http color 使用 ar strong for 数据
FMX下的Grid类控件似乎不太尽如人意,可能是和官方的资料没有跟得上它的发行版本有关系。
以下讨论StringGrid的列表头及对齐方式。
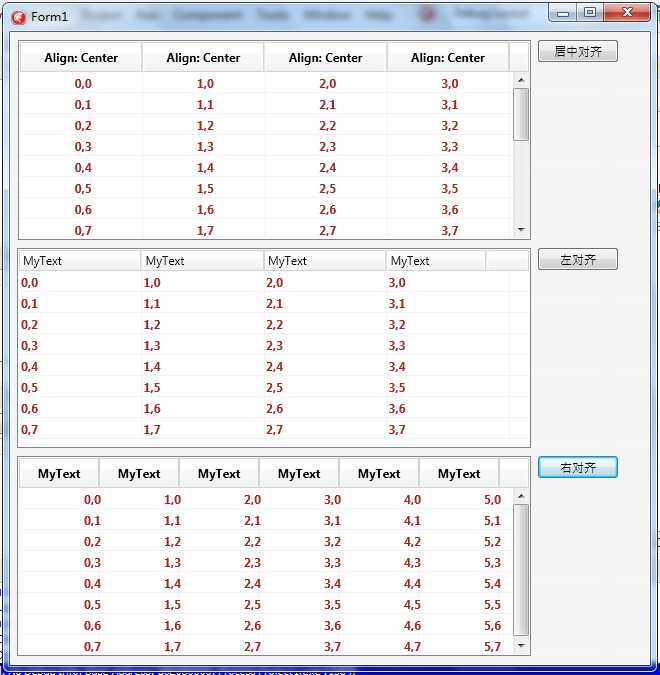
先上个效果图:

FMX的列表头估计很多人都是用盒子上流传甚久的 AlignHeaders(StGrid: TStringGrid) 这个函数(在此感谢作者),其实这个函数也有不如意的地方。
具体表现为:用此函数生成的列表头标题文字,有一定机率在点击StringGrid的Cell格子时全部消失,当然这可能会有环境、版本等因素有关。
所以,这里我们直接修改一下它,或者如果不需要自定义列表头高度和样式的话,可以直接不用该函数。
以下为简单代码:注意工程中Uses: FMX.Grid, FMX.header
procedure TForm1.Button1Click(Sender: TObject);
var
i,c,r: Integer;
Header: THeader;
sc: TStringColumn;
begin
//首先生成[列]
for i := 0 to 3 do
begin
sc:=TStringColumn.Create(StringGrid1);
sc.Parent := StringGrid1;
sc.Width := StringGrid1.ClientWidth / 4-5;
sc.Header :=‘Align: Center‘; //此处给列表头标题赋值
end;
//定义列表头的样式,如加粗、居中等。
Header := THeader(StringGrid1.FindStyleResource(‘header‘));
Header.Height := 30;
for I := 0 to StringGrid1.ColumnCount-1 do
begin
with Header.Items[I] do
begin
TextAlign := TTextAlign(0); //标题对齐:0居中,1左,2右
//Text:=‘我是列表头标题‘; //由于上面已赋值列表头,所以这里是不需要的。
StyledSettings:=[];
Font.Size := 12; //标题文字大小
Font.Style := [TFontStyle.fsBold]; //标题样式风格,如加粗、下划线等
end;
end;
//填充数据
with StringGrid1 do
begin
RowCount := 20;
TextSettings.HorzAlign:=TTextAlign(0); //文字横向对齐:0居中,1左,2右
TextSettings.VertAlign:=TTextAlign(0); //文字纵向对齐:0居中,1左,2右
//TextSettings.FontColor:=TAlphaColor($FF0000);
//上面这句是改变文字颜色,在XE7下发现用代码改颜色会导致整体文字变白,所以
//只能在设计期内改(默认黑色,如果有需要改变文字颜色的话。)
end;
for c := 0 to StringGrid1.ColumnCount - 1 do
for r := 0 to StringGrid1.RowCount - 1 do
StringGrid1.Cells[c, r] := Format(‘%d,%d‘, [c, r]);
end;
如果不需要自定义列表头高度和样式的话,可以这样,列表头则使用默认样式:
procedure TForm1.Button1Click(Sender: TObject);
var
i,c,r: Integer;
Header: THeader;
sc: TStringColumn;
begin
//首先生成[列]
for i := 0 to 3 do
begin
sc:=TStringColumn.Create(StringGrid1);
sc.Parent := StringGrid1;
sc.Width := StringGrid1.ClientWidth / 4-5;
sc.Header :=‘Align: Left‘; //此处给列表头标题赋值
end;
//填充数据
with StringGrid1 do
begin
RowCount := 20;
TextSettings.HorzAlign:=TTextAlign(0); //文字横向对齐:0居中,1左,2右
TextSettings.VertAlign:=TTextAlign(0); //文字纵向对齐:0居中,1左,2右
//TextSettings.FontColor:=TAlphaColor($FF0000);
//上面这句是改变文字颜色,在XE7下发现用代码改颜色会导致整文字变白,所以
//只能在设计期内改(默认黑色,如果有需要改变文字颜色的话。)
end;
for c := 0 to StringGrid1.ColumnCount - 1 do
for r := 0 to StringGrid1.RowCount - 1 do
StringGrid1.Cells[c, r] := Format(‘%d,%d‘, [c, r]);
end;
PS:
---------------------------------------------------------------
FireMonkey移动开发可加QQ群:165232328 (本人非管理员,仅仅其中一成员,此群高手林立,期待各位Delphi爱好者共同交流)。
标签:style blog http color 使用 ar strong for 数据
原文地址:http://www.cnblogs.com/weii/p/3977320.html