本项目是基于组件化开发的思想,可以看做是在App.vue这个大组件内编写以下小组件:包括头部,中间导航区,以及最底下的内容区,使用vue-router来控制中间导航区(商品,商家,评价)页面的跳转。
1.先引入reset.css(文件路径:项目 -> static -> css)将标签默认样式进行设置,除了文件默认设置外,还会自定义一些标签样式,以保证后期项目更加美观的在手机上进行展现。文件下载地址:http://cssreset.com。
reset.css文件中自定义部分:

1 /* custom */ 2 a { 3 color: #7e8c8d; 4 text-decoration: none; 5 -webkit-backface-visibility: hidden; 6 } 7 8 li { 9 list-style: none; 10 } 11 12 ::-webkit-scrollbar { 13 width: 5px; 14 height: 5px; 15 } 16 17 ::-webkit-scrollbar-track-piece { 18 background-color: rgba(0, 0, 0, 0.2); 19 -webkit-border-radius: 6px; 20 } 21 22 ::-webkit-scrollbar-thumb:vertical { 23 height: 5px; 24 background-color: rgba(125, 125, 125, 0.7); 25 -webkit-border-radius: 6px; 26 } 27 28 ::-webkit-scrollbar-thumb:horizontal { 29 width: 5px; 30 background-color: rgba(125, 125, 125, 0.7); 31 -webkit-border-radius: 6px; 32 } 33 34 html, body { 35 width: 100%; 36 } 37 38 body { 39 -webkit-text-size-adjust: none; 40 -webkit-tap-highlight-color: rgba(0, 0, 0, 0); 41 }
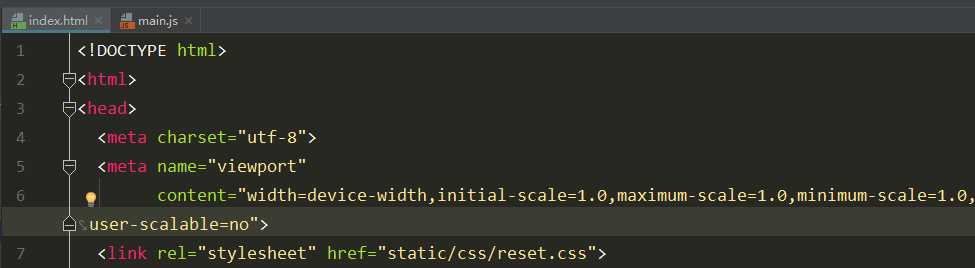
2.在 index.html 文件中引入 reset.css 文件,并进行理想视口的定义(宽度,初始缩放比,最大/小缩放比,是否允许缩放):
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="static/css/reset.css">

3.eslint.js 文件:
例如:遇到关于分号的错误,因为默认 eslint 是默认不要分号的,如果要加分号,需要在 rules 中添加规则,详细配置规则可以在控制台报错中显示的网址进行查看:
‘semi‘: [‘error‘, ‘always‘], ‘indent‘: 0, ‘space-before-function-paren‘: 0

4.main.js 文件:/* eslint-disable no-new */
js 中 new 一个对象后是需要赋值给某个值,但是 vue 实例化不需要,所以通过这条规则告诉 eslint 跳过对下面一行代码的规则校验,这样才不会报错。
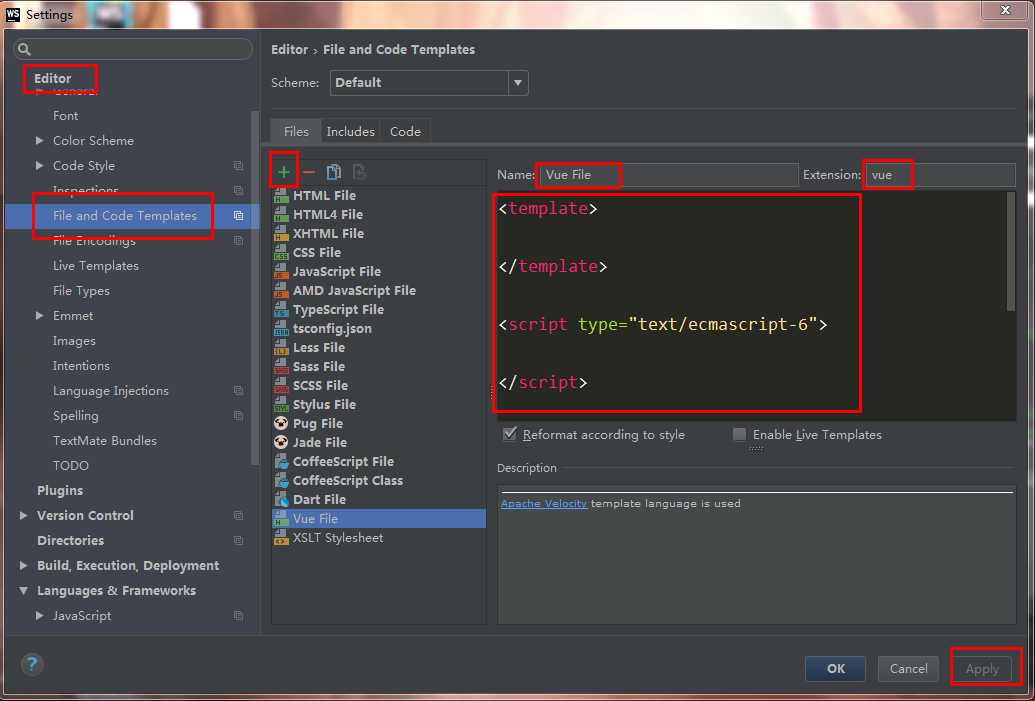
5.vue模板设置:webstrome主菜单File -> setting -> Editor -> File and Code Templates -> 右侧‘添加 -> 填写Name,Extension,以及代码区(如下)。

1 <template> 2 3 </template> 4 5 <script> 6 7 </script> 8 9 <style> 10 11 </style>

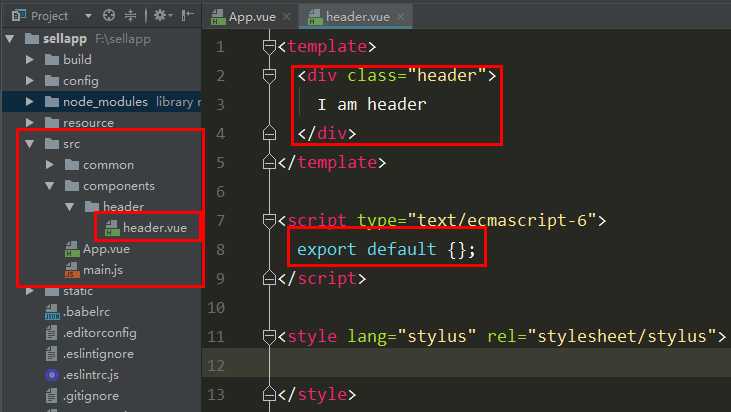
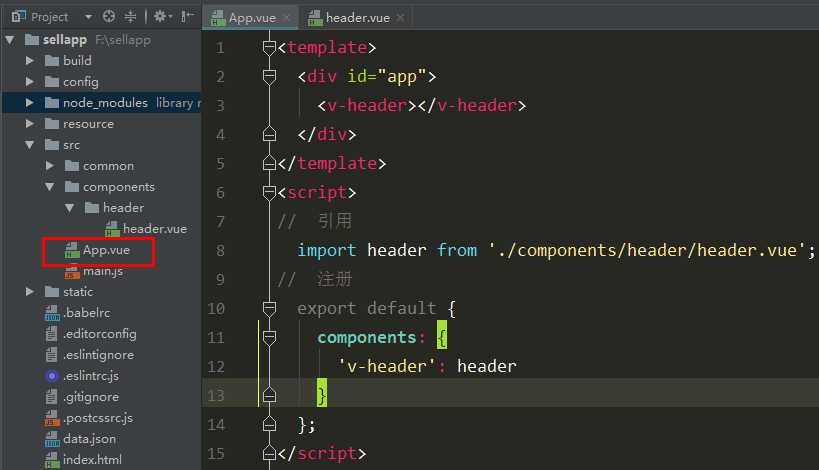
6.头部区块代码:在 src -> components -> header -> header.vue中添加代码,并将组件导出;在App.vue文件中引入 header 组件并注册,然后才可以使用header组件。

1 <template> 2 <div class="header"> 3 I am header 4 </div> 5 </template> 6 7 <script type="text/ecmascript-6"> 8 export default {}; 9 </script> 10 11 <style lang="stylus" rel="stylesheet/stylus"> 12 13 </style>


1 <div id="app"> 2 <v-header></v-header> 3 <div class="tab"> 4 I am tab 5 </div> 6 <div class="content"> 7 I am content 8 </div> 9 </div>

1 // 引用 2 import header from ‘./components/header/header.vue‘; 3 // 注册 4 export default { 5 components: { 6 ‘v-header‘: header 7 } 8 };

PS:
1.因为使用的是 stylus 的语法,还需添加 stylus-loader 以及 stylus 组件库,否则会遇到:Module build failed: Error: Cannot find module ‘stylus‘ 这种报错信息。安装语法:npm install stylus-loader --save-dev 以及 npm install stylus --save-dev。
2.在 App.vue 文件中注册 header 组件时,变量名不能为 header ,因为和 html5 标签重复。

3.es6语法,注册组件时可以简写,如 header:header ,简写为 header。
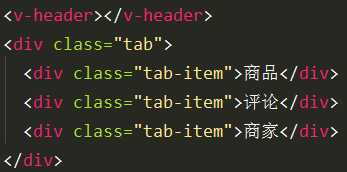
7.导航区代码:
1)在 App.vue中添加导航区代码以及样式。导航区是水平排列,并且是三等分,可以使用移动端经典的布局:flex 布局。

1 <div class="tab"> 2 <div class="tab-item">商品</div> 3 <div class="tab-item">评论</div> 4 <div class="tab-item">商家</div> 5 </div>

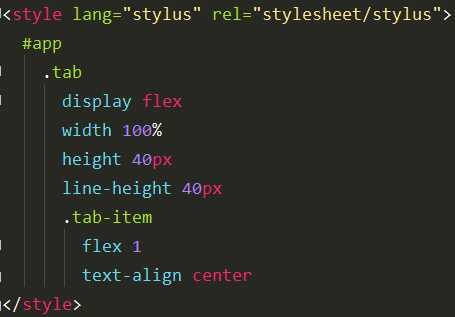
1 #app 2 .tab 3 display flex 4 width 100% 5 height 40px 6 line-height 40px 7 .tab-item 8 flex 1 9 text-align center


PS:
1.记得给 style 标签加上 lang 属性及 rel 属性,否则会因识别不了 stylus 而报错。
2.只需要写标准的 css 代码即可,vue-loader 可以解决 css 兼容性问题。(vue-loader 在 node-modules 文件夹里)
2)安装 vue-router 组件库,通过路由实现页面跳转。
2-1)安装命令:npm install vue-router --save。
2-2)把 vue-router 的 export 值赋值给变量 VueRouter ,然后通过 Vue.use() 安装路由功能。
Q:import VueRouter from ‘vue-router‘ 中,为什么是 vue-router 而不是其他值?这是根据 node modules -> vue-router ->package.json 文件中 name 的值决定的。
8.内容区代码:在 App.vue中添加导航区代码以及样式。导航区是水平排列,并且是三等分,可以使用移动端经典的布局:flex 布局。

