if(){
return;
}
在一个方法中,遇到
if(){
return;
}
该方法之后的不执行,直接跳出该方法。
例如:function A(){
var b=3;
if(b){
return;
}
console.log(‘nihao‘);
};
在这个方法中,不执行console.log(‘nihao‘);因为该方法中有return,退出该方法,不继续执行return后面的。
再例如:
function A(){
var b=3;
if(b){
return;
}
console.log(‘nihao‘);
};
function B(){
A();
console.log(‘nihao‘);
}
输出结果为:nihao .因为return只返回对应其的直接方法,这里的nihao是B方法里的console.log中输出的。
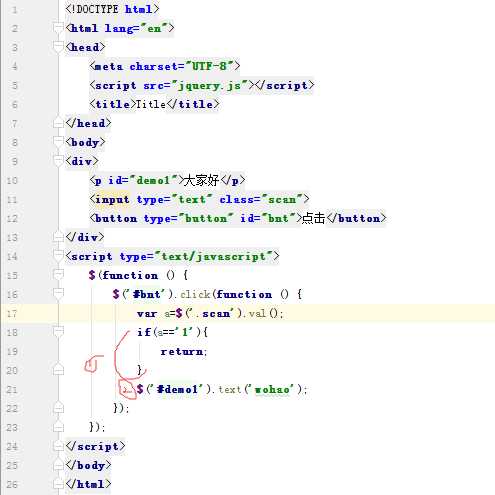
实例:

 当输入1 点击后
当输入1 点击后  当输入其他的,点击后:
当输入其他的,点击后: