Bootstrap
特性:前端样式框架 依赖于JQuery ie9以上浏览器 前端框架 响应式设计 栅格布局 完整的类库 JQuery工具
专门开发工具Jetsrap
bootstrap最新手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
学习一个新的东西 首先搭建环境
前期准备:
下载 Bootstrap.css、Bootstrap.min.css( 压缩后的)、jqury网站中下载jqury
怎么做
- 引入Bootstrap.min.css
- 引入jqury文件
- 引入bootetrap.js文件
- 建立Demo 实现jqury效果
打开控制台 看是否出错
jqury版本
Bootstarp特点:
- 代码整洁
- 风格统一
- 美观易用
- 提供了一些全局样式(标题h1-h6类进行了样式的书写 副标题small)
排版:.text-center .text-right .text-lowcase
文本: mark del ins(多了下划线)
表格:(class = table)
查看bootstrap的手册 看各个类对应的样式 直接添加即可 类样式
用空格隔开的类 是多个类名 可以分别添加效果.
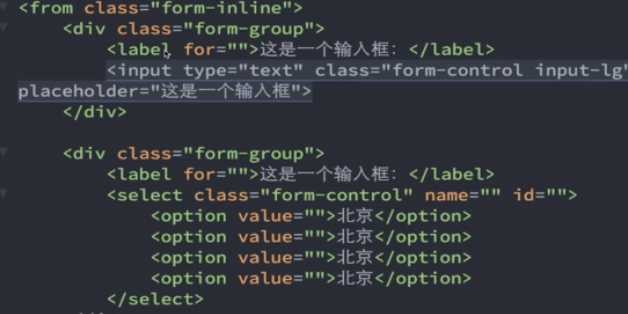
表单 类名form-control(圆角 发光效果) 包裹在div 中,类名为form-group (有默认底边距) 将所有div放在form标签中

Bootstrap中的图片-形状
圆角 .img-rounded
圆形 .img-circle
带有边框的圆角图形 .img-thumbnail
Bootstrap 中的辅助类
文本颜色
背景颜色
状态设置
三角符号
BOOTSTARP 响应式前端开发



User=scale 是否允许缩放
Min max 最大最小缩放范围
Initial-scale 最初的大小 一倍或者2倍。。
栅格布局
将屏幕分为12份。
CSS class类名之间用空格连接 表示一个类具有两个类名 通过两个类名均可对其进行样式操作。
@media 设备名 only (选取条件) not (选取条件) and(设备选取条件),设备二{sRules}
示例一:在link中使用@media:
<link rel=“stylesheet” type=“text/css” media=“only screen and (max-width: 480px),only screen and (max-device-width: 480px)” href=“link.css”/>
上面使用中only可省略,限定于计算机显示器,第一个条件max-width是指渲染界面最大宽度,第二个条件max-device-width是指设备最大宽度。
示例二:在样式表中内嵌@media:
@media (min-device-width:1024px) and (max-width:989px),screen and (max-device-width:480px),(max-device-width:480px) and (orientation:landscape),(min-device-width:480px) and (max-device-width:1024px) and (orientation:portrait) {srules}
在示例二中,设置了电脑显示器分辨率(宽度)大于或等于1024px(并且最大可见宽度为989px);屏宽在480px及其以下手持设备;屏宽在480px以及横向(即480尺寸平行于地面)放置的手持设备;屏宽大于或等于480px小于1024px以及垂直放置设备的css样式。
从上面的例子可以看出,字符间以空格相连,选取条件包含在小括号内,srules为兼容设置的样式表,包含在中括号里面。only(限定某种设备,可省略),and(逻辑与),not(排除某种设备)为逻辑关键字,多种设备用逗号分隔,这一点继承了css基本语法。
<meta name=“viewport” content=“width=device-width; initial-scale=1.0”>
meta viewport这个属性是在移动设备上设置原始大小显示和是否缩放的声明。
参数设置∶
width – viewport的宽度
height – viewport的高度
initial-scale – 初始的缩放比例
minimum-scale – 允许用户缩放到的最小比例
maximum-scale – 允许用户缩放到的最大比例
user-scalable – 用户是否可以手动缩放
<img src="..." class="img-responsive" alt="响应式图像">
通过添加 img-responsive class 可以让 Bootstrap 3 中的图像对响应式布局的支持更友好。
bootstrap框架
- 网格系统 row col-xs-* col-md-* 响应式布局
- 常用的类 .text-center .pre-scrollable 使 <pre> 元素可滚动 scrollable
- table常用的类 表单布局
col-xs-超小屏幕 手机(<768px) col-sm-小屏幕 平板(>=768px) col-md-中等屏幕 桌面显示器(>=992px)
不管在哪种屏幕上,栅格系统都会自动的分12列, col-xs- col-sm- col-md- 后面跟的参数表示在当前的屏幕中div占的宽度。例如 <div class="col-xs-6 col-md-3"> 这个div在屏幕中占的位置是:1在超小屏幕中占6列 也就是屏幕的1/2 .2.在中单屏幕中占三列 也就是1/4。如果我们要在小屏幕上并排显示3个div(12/3=4),在大屏幕上显示6个,则col-xs-4.col-md-2 这样我们就可以控制我们自己想要的排版了。
还有一种情况就是 <div class="col-sm-10 col-md-8"> 后面的div中的col-sm的参数
如果为3 也就是 <div class="col-sm-10 col-md-8"></div> <div class="col-sm-3 col-md-4"></div>
如果是这样 这两个div在小屏幕上会排两排 因为10+3>12 在中等屏幕上可以排一排 因为8+4=12.
