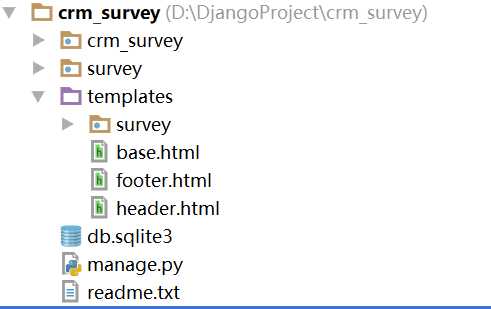
目录结构:

母版

{% load staticfiles %} <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>{% block title %}{% endblock %}</title> <link rel="stylesheet" href="{% static ‘plugins/bootstrap/css/bootstrap.min.css‘ %}"> <body> {% include ‘header.html‘ %} <div class="container-fluid"> {% block content %} {% endblock %} </div> {% include ‘footer.html‘ %} {% block javascript %} {% endblock %} </body> </html>

<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">CRM系统</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">任务</a></li> <li><a href="#">通知</a></li> <li><a href="#">消息</a></li> <li><a href="#">登录</a></li> </ul> </div> </div> </nav>

<div class="container-fluid " style="position:absolute;bottom:0;width:100%;height:100px;background-color: #eeeeee;"> <hr> <p class="text-center"> © 2018 lcg</p> </div>
数据库设计
models.py
from django.db import models
from django.db import models
class UserInfo(models.Model):
"""
员工表
"""
name = models.CharField(max_length=32)
def __str__(self):
return self.name
class ClassInfo(models.Model):
"""
班级表
"""
name = models.CharField(max_length=32)
def __str__(self):
return self.name
class Student(models.Model):
"""
学生表
"""
user = models.CharField(max_length=32)
pwd = models.CharField(max_length=32)
cls = models.ForeignKey(to=ClassInfo)
def __str__(self):
return self.user
class Questionnaire(models.Model):
"""
问卷表
"""
title = models.CharField(max_length=64)
cls = models.ForeignKey(to=ClassInfo)
creator = models.ForeignKey(to=UserInfo)
def __str__(self):
return self.title
class Question(models.Model):
"""
问题表
"""
caption = models.CharField(max_length=64)
question_type = (
(1, ‘打分‘),
(2, ‘单选‘),
(3, ‘评价‘),
)
question_type = models.IntegerField(choices=question_type)
questionnaire = models.ForeignKey(Questionnaire, default=1)
def __str__(self):
return self.caption
class Option(models.Model):
"""
单选题的选项
"""
option_name = models.CharField(verbose_name=‘选项名称‘, max_length=32)
score = models.IntegerField(verbose_name=‘选项对应的分值‘)
question = models.ForeignKey(to=Question)
def __str__(self):
return self.option_name
class Answer(models.Model):
"""
回答
"""
student = models.ForeignKey(to=Student)
question = models.ForeignKey(to=Question)
# 三选一
option = models.ForeignKey(to="Option", null=True, blank=True)
val = models.IntegerField(null=True, blank=True)
content = models.CharField(max_length=255, null=True, blank=True)
数据库迁移:
python manage.py makemigrations
python manage.py migrate
创建超级用户:
name:admin
password:admin123456
渲染编辑页面
model_forms组件:
from .models import *
from django.forms import ModelForm
class QuestionModelForm(ModelForm):
class Meta:
model = Question
fields = ["caption", "question_type"]
views.py用列表的low方法
from django.shortcuts import render, HttpResponse
from .models import *
from .model_forms import *
def questionnaire(request, questionnaire_id):
questionnaire_obj=Questionnaire.objects.filter(id=questionnaire_id).first()
if not questionnaire_obj:
return HttpResponse("未找到符合要求的问卷")# 处理没有找到问卷调查对象的情况
question_list = Question.objects.filter(questionnaire_id=questionnaire_id)
questionModelForm_list=[]
for question in question_list:
questionModelForm=QuestionModelForm(instance=question)
questionModelForm_list.append(questionModelForm)
return render(request, ‘survey/questionnaire.html‘, locals())
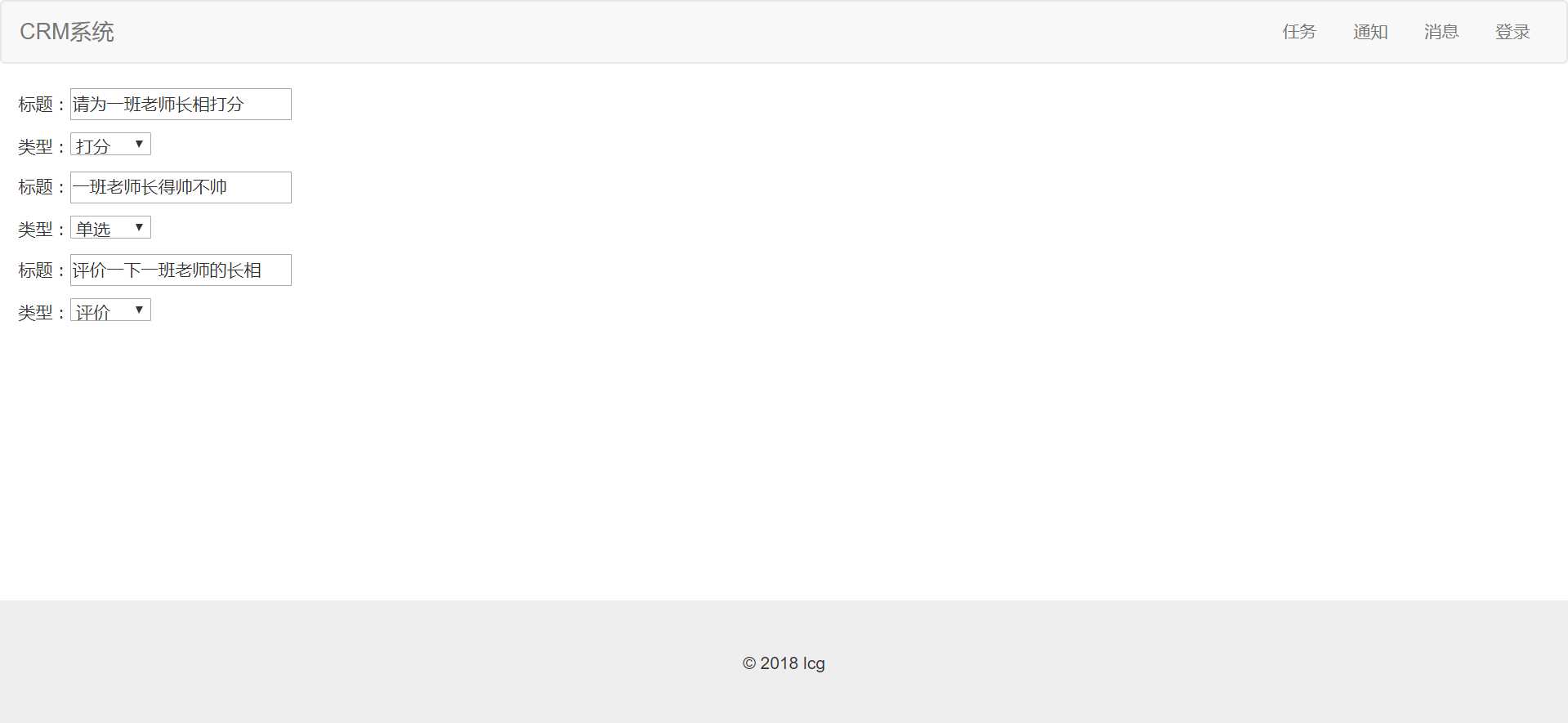
html页渲染:
{% for questionModelForm in questionModelForm_list %}
<p>标题:{{ questionModelForm.caption }}</p>
<p>类型:{{ questionModelForm.question_type }}</p>
{% endfor %}
优化列表的low方法,采用生成器,原理参见(http://www.cnblogs.com/0bug/p/8183629.html):
def questionnaire(request, questionnaire_id):
questionnaire_obj = Questionnaire.objects.filter(id=questionnaire_id).first()
if not questionnaire_obj:
return HttpResponse("未找到符合要求的问卷") # 处理没有找到问卷调查对象的情况
def generate_questionModelForm():
question_list = Question.objects.filter(questionnaire_id=questionnaire_id)
for question in question_list:
questionModelForm = QuestionModelForm(instance=question)
yield questionModelForm
return render(request, ‘survey/questionnaire.html‘, {"generate_questionModelForm": generate_questionModelForm()})
html渲染
{% extends ‘base.html‘ %}
{% block title %} 调查问卷 {% endblock %}
{% block content %}
{% for questionModelForm in generate_questionModelForm %}
<p>标题:{{ questionModelForm.caption }}</p>
<p>类型:{{ questionModelForm.question_type }}</p>
{% endfor %}
{% endblock %}
效果是一样的: