1.cookie是一种早期的客户端存储机制,起初是针对服务器端脚本的设计使用的。
尽管在客户端提供了非常繁琐的api 来操作cookie,但他们难用至极,而且只能
存储少量的文本数据,任何以cookie形式存储的数据无论服务端是否需要,每一次http请求
都会把这些数据传输到服务端。cookie目前任然被客户端程序员大量使用的一个重要原因是:
所有新旧浏览器都支持它。但是,随着Web Storage 的普及,cookie最终会回到最初的状态:
作为一种被服务端脚本使用的客户端存储机制。
2.cookie的属性:有效期和作用域
name/value,名/值对。有效期daysLive:cookie的有效期和整个浏览器进程而不是单个浏览器窗口
的有效期一致。可以通过max-age属性设置cookie的有效期。
作用域:cookie的作用域不是局限于浏览器的单个窗口中,而是在这个浏览器的进程;
3.保存cookie
cookie的属性值设置为一个字符串形式的值:name=value
example:document.cookie = "version="+ encodeURLComponent(document.lastMNodified);
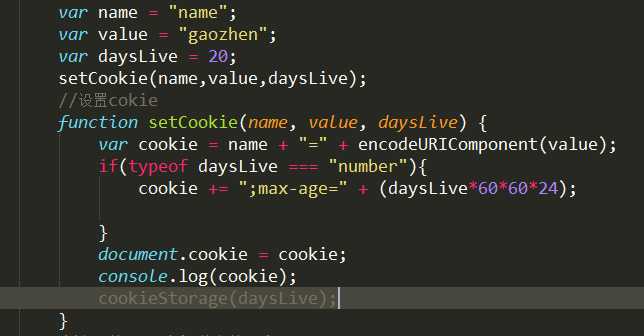
4.设置cookie

5.存储cookie
function cookieStorage(maxage, path) {
//获取一个存储全部cookie信息的对象
var cookie = (function() {
var cookie = {};
var all = document.cookie;
if (all == "") {
return cookie;
}
var list = all.split(";");
for (var i = 0; i < list.length; i++) {
var cookie = list[i];
var p = cookie.indexOf("=");
var name = cookie.substring(0, p);
var value = cookie.substring(p + 1);
value = decodeURIComponent(value);
cookie[name] = value;
}
console.log(cookie);
}());
//将所有的cookie的名字存储到一个数组中
var keys = [];
for(var key in cookie){
keys.push(key);
};
//定义存储api公共属性和方法
//存储属性的个数
this.length = keys.length;
//返回第n个cookie的名字,如果n越界则返回null
this.key = function(n){
if(n<0 || n>keys.length){
return null;
}
return keys[n];
};
//返回指定名字的cookie的值,如果不存返回null
this.getItem = function(name){
return cookie[name] || null;
};
//存储cookie的值
this.setItem = function(key,value){
if(!(key in cookie)){
keys.push(key);
this.length++;
}
cookie[key] = value;
var cookie = key + "=" + encodeURIComponent(value);
//将cookie的属性也加入到该字符串中
if(maxage) cookie += ";max-age=" + maxage;
if(path) cookie = ";path=" + path;
document.cookie = cookie;
};
//删除指定的cookie
this.removeItem = function(key){
if(!(key in cookie)) return;
delete cookie[key];
for(var i = 0;i<keys.length;i++){
if(keys[i] === key){
keys.splice(i,1);
break;
}
}
this.length--;
document.cookie = key + "=; max-age=0";
};
this.clear = function(){
for(var i = 0;i<keys.legnth;i++){
document.cookie = keys[i] + "=; max-age=0";
}
cookie = {};
keys = [];
this.length = 0;
}
}
