前两篇文章写了一下如何在vue项目中使用vue-awesome和阿里的iconfont,这里介绍一下如何使用iconMoon图标
iconMoon和前两者相比可以生成自己的矢量图,这点是我喜欢的。至于前两种有没有这个功能我暂时没了解,今天用了一下iconMoon瞬间喜欢上!!
首先提示一下:不要用我们的png,jpg等格式来转成svg格式。一个是基于像素的,一个是基于矢量线的,
哪怕我们用在高级的工具转,这些基础的东西是无法转换的,
而iconMoon生成自己的图标必须要使用真正的svg格式图标。
不多说其他的,正式开始,iconMoon官方地址
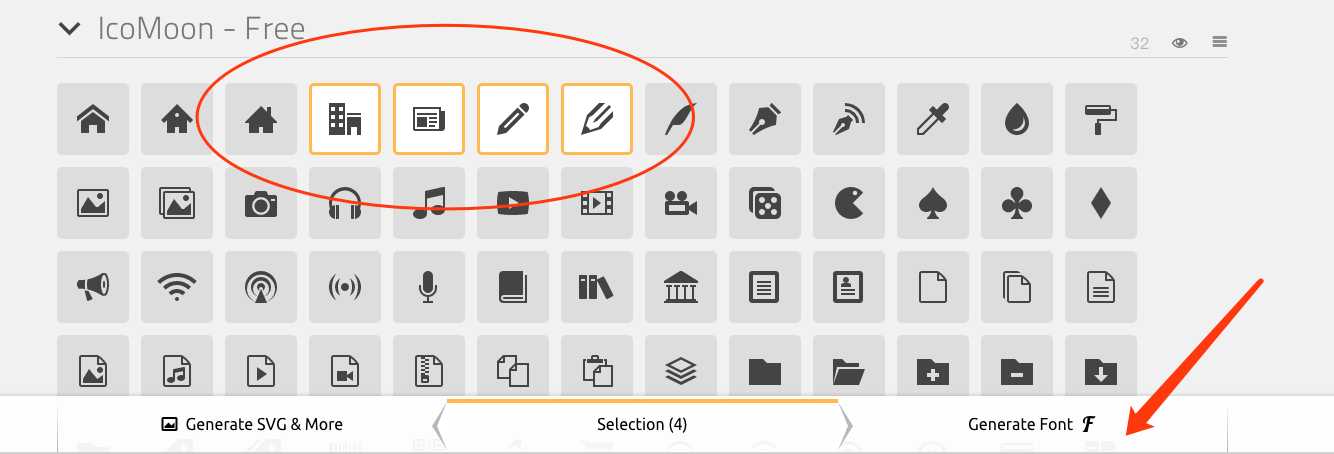
1.如果想要直接使用它们自带的官方图标
选择我们想要的图标之后,点击右下角的Generate Font F

这时会看到我们已经选择的图标,在这里可以修改名称等,然后点击右下角的下载
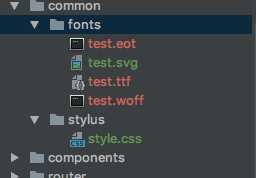
解压文件,可以查看demo.html,看我们的图标是否下载完成。在下载的文件夹中,我们只需要fonts文件夹和style.css文件
接下来在vue项目中创建文件夹,这里是我创建文件下路径,只是提供参考
scr/common/fonts
scr/common/stylus/style.css

继续走
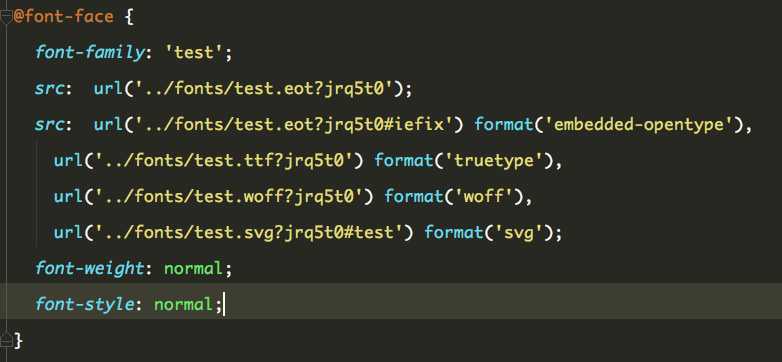
打开style.css样式,修改引入字体的路径(不同路径写的方式不一样,需要注意)

在main.js中全局引入
import ‘./common/stylus/style.css‘
如果import时出错,可能是你的vue项目没有安装css-loader这些,具体的问度娘吧,这里就不解释了。
接下来就可以在各个组件中使用我们已经下载好的矢量图标了。这里我的class的名字是test1-02,需要换成自己icon的名字
<i class="icon-test1-02"></i>
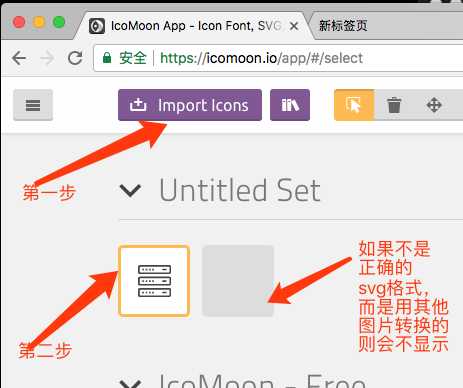
如果想要使用我们自己画的.svg格式的矢量图图标,点击Import Icons

导入我们本地的.svg格式的图标(注意,矢量图是用矢量线画的,png,jpg等使用像素来的,不可以直接用png转成svg格式,否则不成功)
引入之后,接来下就和上面的步骤一样了。



