
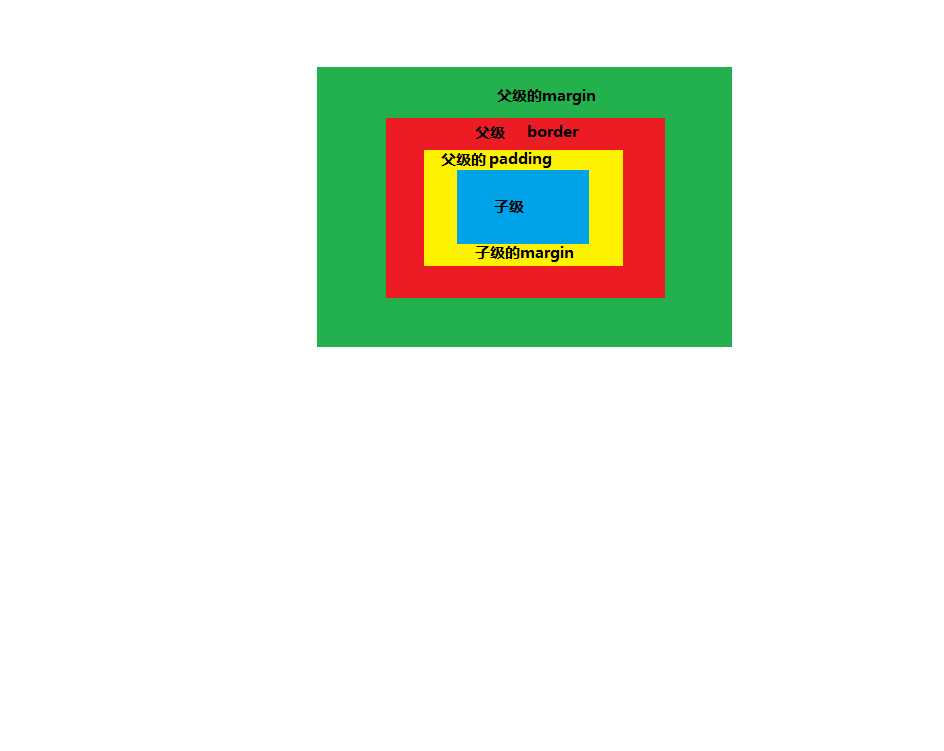
margin是盒模型的外边距,padding是盒模型的内边距;
用margin时,最好给父级元素加上overflow:hidden;(溢出隐藏)
用padding时,最好给自身加上box-sizing:border-box;(固定边框)
margin的bug:
1.
IE6中浮动元素3px间隔Bug:
发生场合:发生在一个元素浮动,然后一个不浮动的元素自然上浮与之靠近会出现的3px的bug。
解决方法:右边元素也一起浮动;或者为右边元素添加IE6 Hack _margin-left:-3px;从而消除3px间距。
原理分析:IE6浏览器缺陷Bug。
IE8下input[button | submit] 设置margin:auto无法居中bug:
发生场合:ie8下,如果给像button这样的标签(如button input[type="button"] input[type="submit"])设置{ display: block; margin:0 auto; }如果不设置宽度的话无法居中。
解决方法:可以给为input加上宽度
原理分析:IE8浏览器Bug
3.
IE8百分比padding垂直margin bug:
发生场合:当父元素设置了百分比的padding,子元素有垂直的margin的时候,就好像父元素被设置了margin一样。
解决方法:给父元素加一个overflow:hidden/auto。
原理分析:IE8浏览器Bug
