在很多时候, 页面上一个元素的属于被修改、删除,子节点的添加与修改,很难一下找到对应的代码,在 google chrome 开发者工具里, 提供了对 DOM 元素的监控:

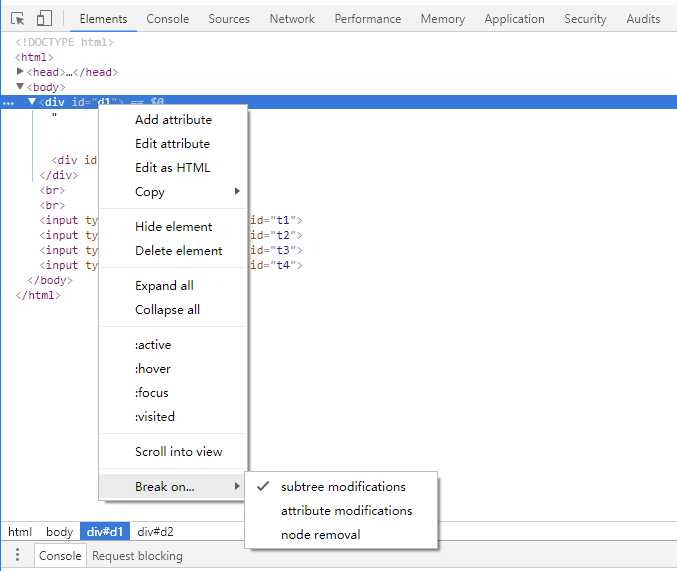
在 Elements 标签, 右击有监控的元素,在弹出来的菜单中有一个 Break on 的菜单项, 下面有三个子菜单项
subtree modifcations: 监控当前元素子级元素结构的变化,添加结点和删除节点,移动节点不知道算不算。
attribute modifcations: 监控当前元素属性的变化。
node removal: 监控当前节点删除。
当设置好这些后, 当脚本修改这些元素时, google chrome 就会在修改代码那里断点, 方便我们找到修改元素的最终代码。
