除了常规的从代码中交互数据外,还有一种直接从XML文件中读取数据的方式,那就是XmlListModel。它从XML数据中创建一个只读的model。要使用XmlListModel,需要添加
import QtQuick.XmlListModel 2.0 来引入相应的模块
那这个XmlListModel怎么操作数据呢,这要用到XPath表达式。什么?还让我学新的东西?这QML套路好深。。。
XPth中,有7中类型的数据,只要学会了这7中类型的数据,你就可以召唤出神龙了。这当然是假的Zz--,分别是元素、属性、文本、命令空间、处理指令、注释以及根结点。学过qt中 的xml文件操作的其实都懂。我们先来一小段xml尝尝鲜

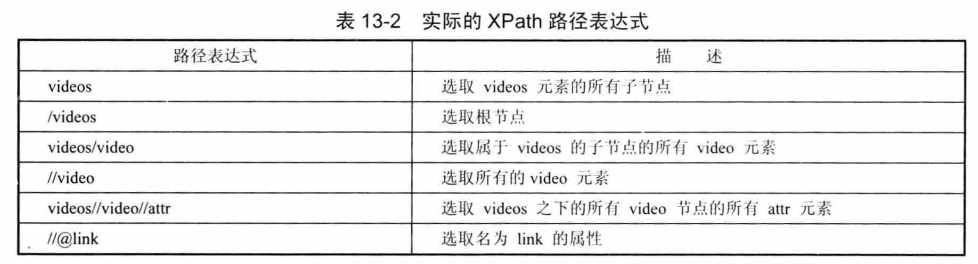
在上面的截图中,<videos>是根结点,也称作是文档节点, <attr tag=‘导演‘>詹妮弗.李</attr>是元素节点,tag=‘评分‘是属性节点。而在XPath中,节点是沿着路径选择的。下图中给出了常用的路径表达式

就以上面我们给出的xml文档为例,来解释下路径表达式的用法

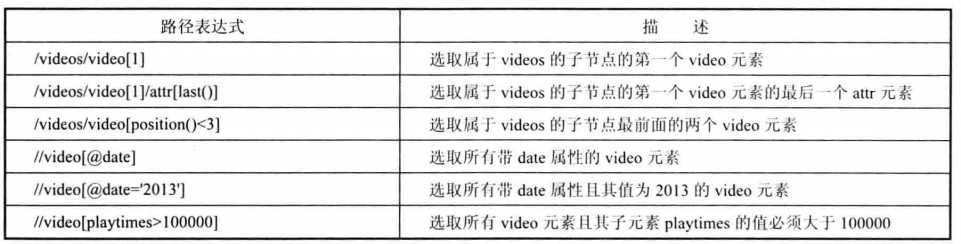
除此之外,还能够在【】中嵌入条件语句,用来过滤某些条件。如下所示

说完了XPath,让我们来看看真正的XmlListModel吧。先来看它都有哪些属性
source 它指定了使用xml文档的位置,既可是网络位置也可以是本地地址
xml 保存用于当前model的XML字符串,这些字符串应是utf8编码的。如果同时指定了xml和source,那么xml生效
roles 它是一个存储role的list
progress 表示xml文档的下载进度,从0.0到1.0.如果是本地的xml文档,progress会在读取数据时立即变成1.0.当完成下载后,xmllistmodel开始加载文档,此时可以通过status来 获取状态
status 表示model的当前状态,有XmlListModel.Ready、XmlListModel.Loading、XmlListModel.Error等。如果出错,可以通过errorString()获取出错信息
下面我们进入实战,先来段完整的xml数据。博客不能上传附件,只好写在这里面了

<?xml version="1.0" encoding="UTF-8"?> -<videos> -<video date="2013-11-19" name="冰雪奇缘"> <attr tag="导演">詹妮弗·李</attr> <attr tag="演员">伊迪娜·门泽尔 / 克里斯汀·贝尔</attr> <attr tag="评分">9.2</attr> <attr tag="简介">在四面环海、风景如画的阿伦达王国,生活着两位可爱美丽的小公主,艾莎和安娜。艾莎天生具有制造冰雪的能...</attr> <poster img="http://g3.ykimg.com/0516000052D779CD67583960490A8E1A"/> <page link="http://v.youku.com/v_show/id_XNjk1ODc2NDMy.html"/> <playtimes tag="播放次数">12184709</playtimes> </video> -<video date="2004-12-23" name="功夫"> <attr tag="导演">周星驰</attr> <attr tag="演员">周星驰 / 元秋 / 元华 / 林子聪 / 梁小龙 / 陈国坤</attr> <attr tag="评分">7.0</attr> <attr tag="简介">1940年代的上海,自小受尽欺辱的街头混混阿星(周星驰 饰)为了能出人头地,可谓窥见机会的缝隙就往...</attr> <poster img="http://g1.ykimg.com/0516000051BAD11A67583912FF0277C1"/> <page link="http://v.qq.com/cover/u/uiq0rxuywu508qr.html"/> <playtimes tag="播放次数">4012749</playtimes> </video> -<video date="2013-02-10" name="西游·降魔篇"> <attr tag="导演">周星驰</attr> <attr tag="演员">舒淇 / 文章 / 黄渤 / 李尚正 / 陈炳强 / 周秀娜</attr> <attr tag="评分">8.1</attr> <attr tag="简介">大唐年间妖魔横行,一小渔村因为饱受鱼妖之害请来道士(冯勉恒 饰)除妖,年轻驱魔人陈玄奘(文章 饰)...</attr> <poster img="http://g2.ykimg.com/0516000051B436EB67583928E30DCCDD"/> <page link="http://v.youku.com/v_show/id_XNTI2Mzg4NjAw.html"/> <playtimes tag="播放次数">25421498</playtimes> </video> -<video date="2013-06-27" name="小时代"> <attr tag="导演">郭敬明</attr> <attr tag="演员">杨幂 / 郭采洁 / 郭碧婷 / 谢依霖 / 柯震东 / 凤小岳</attr> <attr tag="评分">8.9</attr> <attr tag="简介">这是一个梦想闪耀的时代,一个理想冷却的时代;这是最坏的时代,这也是最好的时代,这是我们的小时代。在...</attr> <poster img="http://g1.ykimg.com/0516000051F22C1C67583931E8015597"/> <page link="http://v.youku.com/v_show/id_XNTg3NjkzMzIw.html"/> <playtimes tag="播放次数">99075808</playtimes> </video> -<video date="1987-07-18" name="倩女幽魂"> <attr tag="导演">程小东</attr> <attr tag="演员">张国荣 / 王祖贤 / 午马</attr> <attr tag="评分">8.1</attr> <attr tag="简介">书生宁采臣(张国荣 饰)收账不成,无处可归,遂夜宿鬼寺兰若寺,遇上侠士燕赤霞(午马 饰),二人成为...</attr> <poster img="http://g2.ykimg.com/051600004FC32F0797927377D9052FBF"/> <page link="http://v.youku.com/v_show/id_XMjE0ODk3MjUy.html"/> <playtimes tag="播放次数">1579516</playtimes> </video> -<video date="2011-08-19" name="那些年,我们一起追的女孩"> <attr tag="导演">九把刀</attr> <attr tag="演员">柯震东 / 陈妍希 / 郝邵文</attr> <attr tag="评分">8.5</attr> <attr tag="简介">青春是一场大雨。即使感冒了,还盼望回头再淋它一次。人生就是不停的战斗,在还没有获得女神青睐时,左手...</attr> <poster img="http://g3.ykimg.com/05160000531420D26758391C5C08485A"/> <page link="http://v.qq.com/cover/t/tu0bpgju3a1xno6.html"/> <playtimes tag="播放次数">3807121</playtimes> </video> -<video date="2010-12-16" name="让子弹飞"> <attr tag="导演">姜文</attr> <attr tag="演员">姜文 / 周润发 / 葛优 / 刘嘉玲 / 姜武 / 廖凡</attr> <attr tag="评分">6.5</attr> <attr tag="简介">民国年间,花钱捐得县长的马邦德(葛优 饰)携妻(刘嘉玲 饰)及随从走马上任。途经南国某地,遭劫匪张...</attr> <poster img="http://g4.ykimg.com/0516000051D6790367583906900BD83A"/> <page link="http://www.tudou.com/albumplay/tITGXsK5esA/qT91WpuU5x4.html"/> <playtimes tag="播放次数">33461391</playtimes> </video> -<video date="2005-06-07" name="史密斯夫妇"> <attr tag="导演">道格·里曼</attr> <attr tag="演员">布拉德·皮特 / 安吉丽娜·朱莉 / 文斯·沃恩</attr> <attr tag="评分">8.1</attr> <attr tag="简介">约翰(布拉德·皮特 饰)和简(安吉丽娜·朱莉 饰)已经结婚了7年多,生活就像淡水般无味。婚姻就像坟...</attr> <poster img="http://g3.ykimg.com/05160000521D8C1267583916D1059B45"/> <page link="http://v.youku.com/v_show/id_XNjU4NDc1MjU2.html"/> <playtimes tag="播放次数">469458</playtimes> </video> -<video date="2001-06-23" name="猫狗大战"> <attr tag="导演">劳伦斯·哥特曼</attr> <attr tag="演员">杰夫·高布伦 / 伊丽莎白·帕金斯</attr> <attr tag="评分">7.7</attr> <attr tag="简介">猫狗自古就水火不容,这部动画更是将它们卷入一场势不两立的战斗当中。在这里,猫是最邪恶不过的动物,它...</attr> <poster img="http://g1.ykimg.com/0516000052B3D5796758394C6404ECDC"/> <page link="http://v.youku.com/v_show/id_XNTkzMTM0MTg4.html"/> <playtimes tag="播放次数">531499</playtimes> </video> -<video date="1994-06-23" name="阿甘正传"> <attr tag="导演">罗伯特·泽米吉斯</attr> <attr tag="演员">汤姆·汉克斯 / 罗宾·怀特 / 加里·西尼斯</attr> <attr tag="评分">6.9</attr> <attr tag="简介">阿甘(汤姆·汉克斯 饰)于二战结束后不久出生在美国南方阿拉巴马州一个闭塞的小镇,他先天弱智,智商只...</attr> <poster img="http://g2.ykimg.com/0516000053548ED267379F510C0061FA"/> <page link="http://my.tv.sohu.com/us/72736066/24772766.shtml"/> <playtimes tag="播放次数">731805</playtimes> </video> -<video date="2014-02-12" name="美女与野兽"> <attr tag="导演">克里斯多夫·甘斯</attr> <attr tag="演员">蕾雅·赛杜 / 文森·卡索 / 安德烈·杜索里埃</attr> <attr tag="评分">7.1</attr> <attr tag="简介">《美女与野兽》的故事讲述的是某一村庄的商人,有六个孩子,其中小女儿贝儿(蕾雅·赛杜 饰)最为纯洁美...</attr> <poster img="http://g1.ykimg.com/051600005278998D6758395342087EBB"/> <page link="http://www.funshion.com/vplay/m-111634.e-1"/> <playtimes tag="播放次数">33015</playtimes> </video> </videos>
运行的效果图如下所示

代码如下:

import QtQuick 2.2 import QtQuick.Controls 1.2 import QtQuick.Layouts 1.1 import QtQuick.XmlListModel 2.0 Rectangle { width: 360 height: 400 color: "#EEEEEE" Component{ id: vedioModel XmlListModel{ id: xmlModel source: "videos.xml" query: "/videos/video" XmlRole{ name: "name"; query: "@name/string()"; } XmlRole{ name: "date"; query: "@date/string()"; } XmlRole{ name: "img"; query: "poster/@img/string()"; } XmlRole{ name: "director_tag"; query: "attr[1]/@tag/string()"; } XmlRole{ name: "director"; query: "attr[1]/string()"; } XmlRole{ name: "actor_tag"; query: "attr[2]/@tag/string()"; } XmlRole{ name: "actor"; query: "attr[2]/string()"; } XmlRole{ name: "rating"; query: "attr[3]/number()"; } XmlRole{ name: "desc"; query: "attr[4]/string()"; } XmlRole{ name: "playtimes"; query: "playtimes/number()"; } } }//vedioModel is end Component{ id: vedioDelegate Item { id: wrapper width: parent.width height: 120 MouseArea{ anchors.fill: parent onClicked: wrapper.ListView.view.currentIndex = index } Image { id: poster width: 80 height: 120 anchors.left: parent.left anchors.top : parent.top source: img fillMode: Image.PreserveAspectFit } ColumnLayout{ anchors.left: poster.right anchors.leftMargin: 4 anchors.right: wrapper.right anchors.top: poster.top height: parent.height spacing: 2 Text { Layout.fillWidth: true text: "<b>" + name + "</b>(" + rating + "," + playtimes + ")" color: wrapper.ListView.isCurrentItem ? "blue" : "black" font.pixelSize: 18 elide: Text.ElideRight } Text{ Layout.fillWidth: true text: date color: wrapper.ListView.isCurrentItem ? "blue" : "black" font.pixelSize: 18 elide: Text.ElideRight } Text{ Layout.fillWidth: true text: director_tag + ": <font color=\"#0000aa\">" + director + "</font>" color: wrapper.ListView.isCurrentItem ? "blue" : "black" font.pixelSize: 18 elide: Text.ElideRight } Text{ Layout.fillWidth: true text: actor_tag + ":<font color=\"#0000aa\">" + director + "</font>" color: wrapper.ListView.isCurrentItem ? "blue" : "black" font.pixelSize: 18 elide: Text.ElideRight } Text { text: actor_tag + ": <font color=\"#0000aa\">" + actor + "</font>"; Layout.fillWidth: true; color: wrapper.ListView.isCurrentItem ? "blue" : "black"; font.pixelSize: 18; elide: Text.ElideRight; } Text{ Layout.fillWidth: true Layout.fillHeight: true text: desc color: wrapper.ListView.isCurrentItem ? "blue" : "black" font.pixelSize: 16 wrapMode: Text.Wrap maximumLineCount: 2 elide: Text.ElideRight } } } }//vedioDelegate is end ListView{ id: listView anchors.fill: parent spacing: 4 delegate: vedioDelegate model: vedioModel.createObject(listView) focus: true highlight: Rectangle{ color: "lightblue" width: parent.width } } }

