【转载】接口测试第二课(APP抓包)
|
在讲抓包之前,先讲个小故事: 某程序猿写JS,自己手机没电了,拿同事老王的安卓机调试,很简单的获取用户微信昵称,结果死活获取不到,一直显示为null。应该是跨平台问题,因为之前在自己iPhone上是没有bug的,拼命看api文档,但是都没提到这方面。急死我了。
-----------------------------------进入正题------------------------------------------------ 如果会抓包查看前后端交互数据,就能避免这种惨剧发生,由此可见抓包的重要性!接下来,我们就来学习下APP如何抓包?
Fiddler简介: Fiddler是强大且好用的Web调试工具之一,它能记录客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据。 Fiddler的运行机制其实就是本机上监听8888端口的HTTP代理。 对于PC端Fiddler启动的时候默认IE的代理设为了127.0.0.1:8888,而其他浏览器是需要手动设置的,所以如果需要监听PC端Chrome网络请求,将其代理改为127.0.0.1:8888就可以监听数据了,手机端按照下面的设置即可完成整个系统的http代理。
第一步:下载神器Fiddler,下载链接: http://fiddler2.com/get-fiddler (不会下载的可以加QQ群:483721040,群文件有现成的) 下载完成之后,傻瓜式的安装一下了!
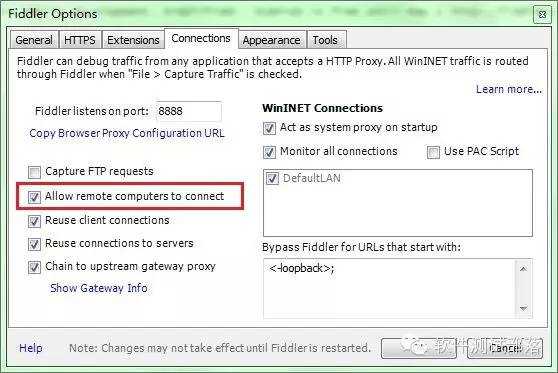
记住这个端口号是:8888
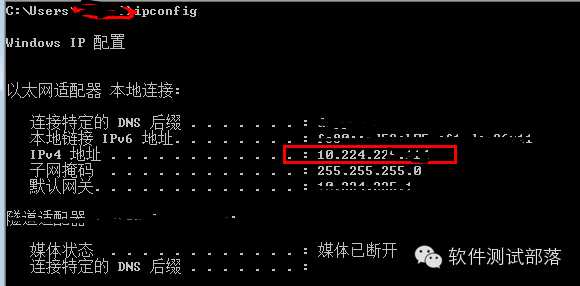
第三步:设置Android手机 首先获取PC的ip地址:命令行中输入:ipconfig,获取ip地址
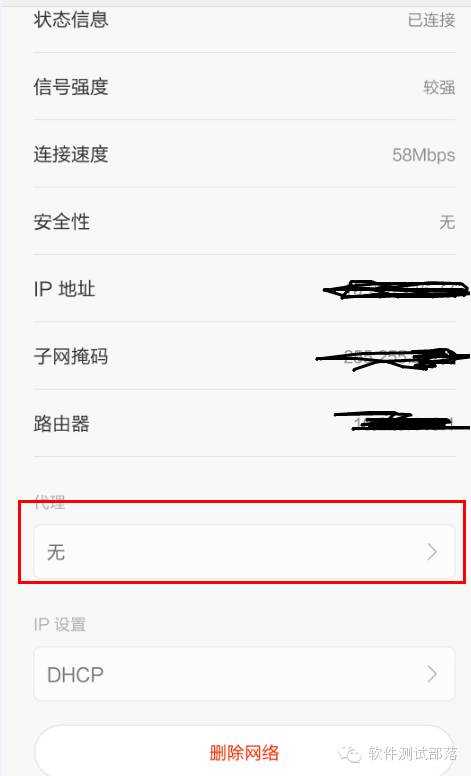
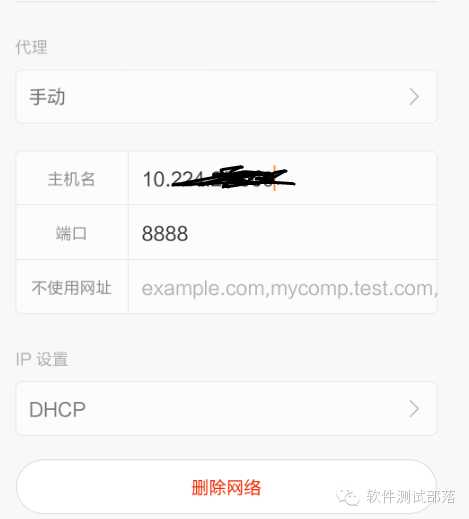
好吧,这时候我就拿到了IP地址和端口号了 下面来对Android手机进行代理设置,本人使用的是小米4 确定一下手机和PC是连接在同一个局域网中 进入手机的设置->点击进入WLAN设置->选择连接到的无线网,点右边的箭头(有的手机是长按弹出选项框):如图所示:
代理这一行,选择:手动 选择修改网络配置: 1)配置主机名:与主机电脑IP地址保持一致 2)端口号:8888
点击保存。这样就将我们的手机设置成功了。
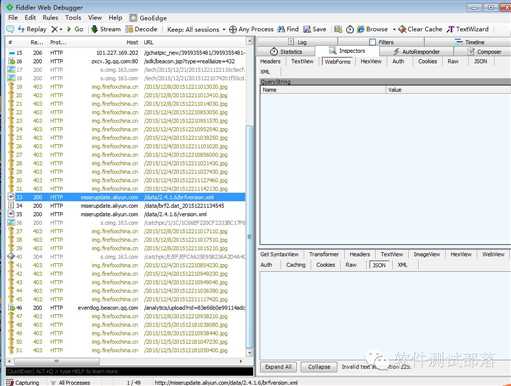
第四步:打开要测试的APP,然后打开电脑上的fiddler界面,如下图
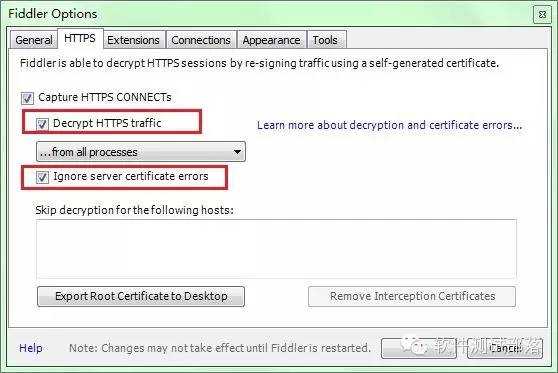
这样就抓取Android移动端的数据包成功了,这个对于我们后面进行网络数据请求的调试有很大的帮助,我们可以通过这个方法来判断我们请求网络是否成功! 注:一般http请求,不用安装安全证书;如果是https的请求,设置代理后,会无法访问,这时候就需要安装安全证书了。
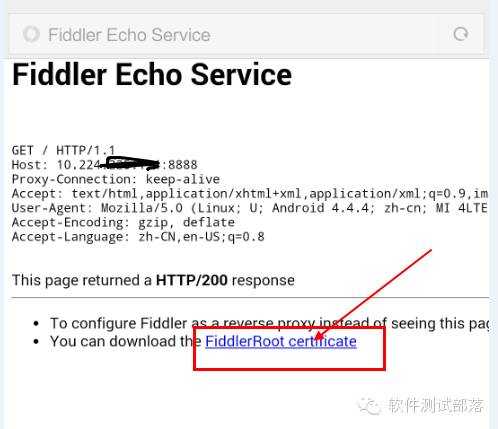
第五步:下载Fiddler的安全证书 使用手机的浏览器打开:http://10.224.xx.xx:8888, 点‘FiddlerRoot certificate‘ 然后安装证书,如图:
抓包容易,分析难,那么如何去分析呢,接下来的课程,会讲HTPP协议,感兴趣的小伙伴可以提前预习下。 |