作者:小程序音视频产品经理
功能体验
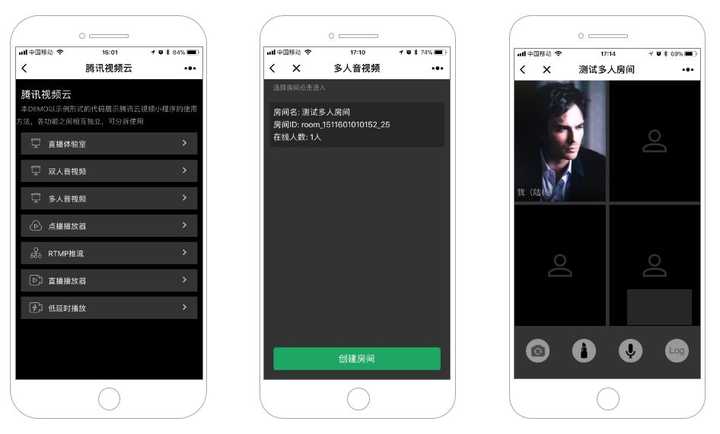
在微信小程序中搜索 腾讯视频云 可以加载到我们的演示用小程序,其中 多人音视频 功能可用于体验和测试多人音视频通话功能。出于 UI 美观和画面大小的考虑,Demo 中仅支持了最多四人的视频通话,您可以通过修改源码中的限制参数来调整这个数值。

技术指标
- 通讯延迟:300ms - 800ms
- 底层协议:基于 UDP 协议构建,并遵循 RTMP 标准对音视频数据进行切分和封装,支持丢包恢复和网络自适应。
- 安全加密:每次连接都独立启用一对全新的非对称加密密钥,整个通讯过程无法监听和篡改。
- 支持录制:如果需要可以在云端进行录制,适用于在线客服、金融开户等商用音视频解决方案,支持私有化部署。
双人vs多人
双人音视频仅仅是两个端之间交换 URL 这么简单,但是从双人通话到多人通话,问题的复杂性就迅速增加了。
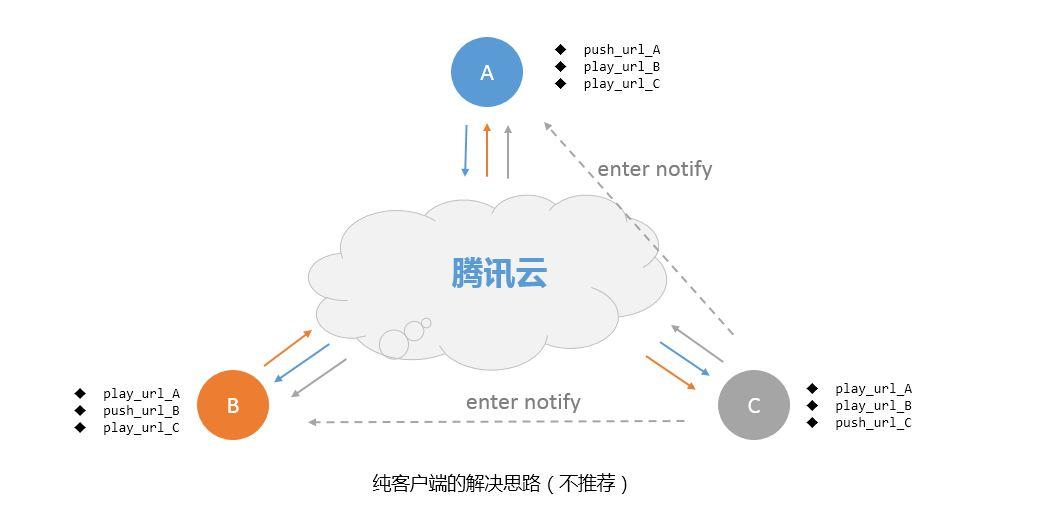
如下是一种解决问题的思路,即每个端都要维护好各端的状态信息:

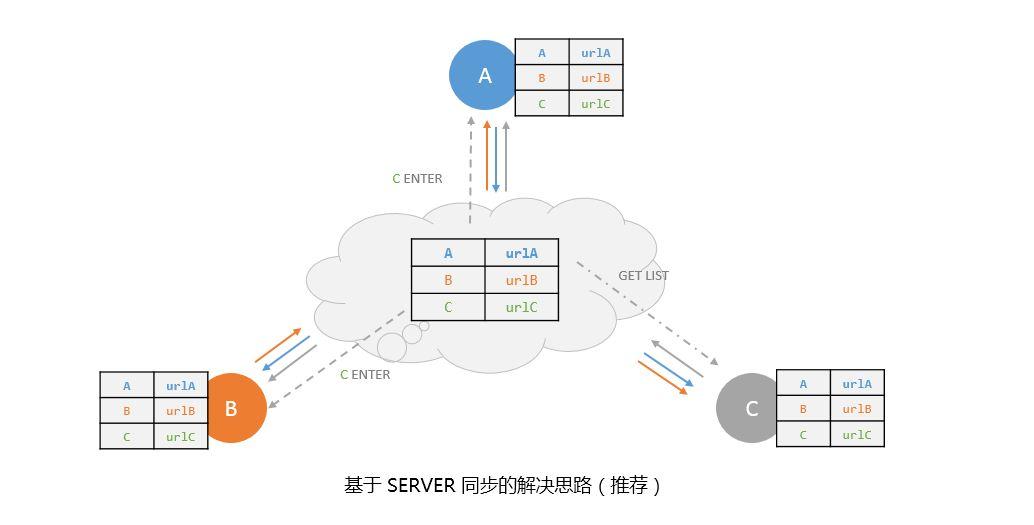
这种方案的对于终端开发不是很友好,代码会很复杂也不易阅读,更重要的是,它极易引入各端信息不一致的 BUG。所以我们可以考虑让 Server 来协助解决这个问题:

我们可以将房间中的成员都交给 Server 来管理,由于 Server 的信息是集中的,因此不会出现信息不一致性的 BUG,只要各个终端在需要的时候从 Server 同步最新的成员列表到本地(GET LIST)即可,同时,新成员的加入或者退出,亦可由 Server 完成通知。
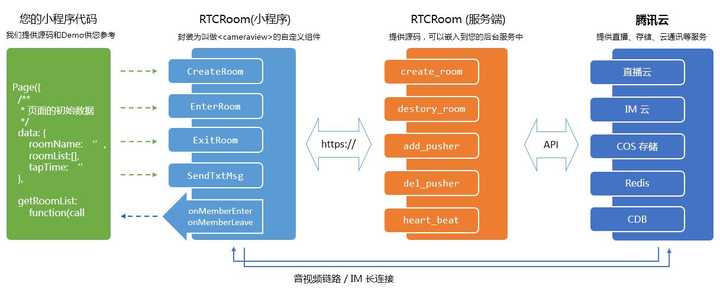
为了帮您更好的实现基于 Server 的解决方案,我们推荐您使用 RTCRoom 解决方案:
<h2 id="RTCROOM">RTCROOM </h2>
RTCRoom(RealTime ChatRoom)存在的意义在于封装双人或者多人音视频实现过程中需要考虑的各种细节逻辑问题,比如房间管理、状态同步,消息收发等等,让您只需要面对几个非常简单的接口,从而快速构建自己的音视频能力。
原理解读

Client
RTCRoom 的 Client 部分(小程序上的 RTCRoom 是一个叫做 rtcroom.js 的 javascript 文件) 提供了一组 API 接口:
- CreateRoom
创建一个双人(或多人)视频通话房间,调用这个接口的人即为创建者。 - EnterRoom
进入一个已经创建好的视频通话房间,调用这个接口的人即为参与者。
- ExitRoom
退出一个视频通话房间,在我们的默认实现中,如果是创建者退出,房间将被解散,您可以根据自己的需要进行调整。 - SendTxtMsg
发送文本消息,用于作为视频交流的辅助手段,通常是用来发送一些不重要的系统通知。
- 事件通知
事件通知,比如新的与会者加入,或者有人离开,等等。 - 小程序的限制
由于小程序是严格遵循数据驱动的设计理念,所以不支持动态创建 <live-pusher> 和 <live-player> 对象, 因此我们还无法做到让您无需关心这两个标签而直接使用 RTCRoom,因此小程序端的 Demo 代码要比 iOS、Android 以及 Win 平台要复杂一点点。
Server
- 列表管理
RTCRoom 的 Server 部分是一组用于房间列表管理和成员列表管理的简单代码实现。以视频会议为例,一个公司同时可能会有多个进行中的视频会议,那么每一个会议都是一个房间,每一个房间里又有多个与会者。所以对于房间的管理和对于房间中成员的管理就是 Server 部分的工作。 - 事件通知
同时,Server 还有一个重要职责,就是当房间解散以及成员进出时,通过 IM 消息通道通知房间里的各个成员。由于腾讯云已经有非常成熟的 IM 通讯解决方案,所以我们直接复用腾讯云 IM 实现房间内各成员的状态通知。
- 心跳机制
除了音视频链路,小程序和 Server 之间最好还要加一个心跳机制,这种方式用于甄别微信是否发生了意外崩溃,您也可以使用腾讯云音视频链路的中断通知来达到同样效果,但是接入复杂性要高很多。源码下载RTCRoom 是一套开源实现,在 iOS,Android,Windows、小程序以及服务器端均有一套示例源码。其中客户端的源码主要是提供 CreateRoom、EnterRoom、ExitRoom 等进出房间的接口,而服务端源码则用于房间管理,并通过腾讯云通讯(IM)服务向房间内成员发送事件通知。操作系统下载链接源码位置小程序DOWNLOAD小程序源码 zip 包中的 wxlite 文件夹服务端DOWNLOAD小程序源码 zip 包中的 server 文件夹iOSDOWNLOADSDK 开发包 RtcRoom.mAndroidDOWNLOADSDK 开发包 RtcRoom.javaWindowsDOWNLOADDemo 源码中的 RTCRoom.h+RTCRoom.cpp - 小程序端源码包的内部目录结构:
RTMPRoom ├── README.md ├── server //后台代码目录,具体目录节后见文档稍后部分 ├── wxlite //腾讯视频云小程序目录 ├── ├── pages //腾讯视频云小程序界面主目录 ├── ├── ├── main //腾讯视频云小程序主界面 ├── ├── ├── liveroom //腾讯视频云小程序直播体验室 ├── ├── ├── ├────roomlist//腾讯视频云小程序直播体验室列表界面 ├── ├── ├── ├────room //腾讯视频云小程序直播体验室直播界面 ├── ├── ├── doubleroom //腾讯视频云小程序双人音视频 ├── ├── ├── ├────roomlist//腾讯视频云小程序双人音视频在线列表 ├── ├── ├── ├────room //腾讯视频云小程序双人音视频视频聊天界面 ├── ├── ├── multiroom //腾讯视频云小程序多人音视频 ├── ├── ├── ├────roomlist//腾讯视频云小程序多人音视频在线列表 ├── ├── ├── ├────room //腾讯视频云小程序多人音视频视频聊天界面 ├── ├── ├── cameraview //腾讯视频云小程序双人、多人聊天推流自定义组件 ├── ├── ├── play //腾讯视频云小程序播放界面 ├── ├── ├── push //腾讯视频云小程序推流界面 ├── ├── ├── rtpplay //腾讯视频云小程序低延时播放界面 ├── ├── ├── vodplay //腾讯视频云小程序点播播放界面 ├── ├── ├── Resources //腾讯视频云小程序资源目录 ├── ├── lib //小程序使用的通用库目录 ├── ├── utils //腾讯视频云小程序界工具库目录 ├── ├── ├── rtcroom.js //腾讯视频云小程序双人、多人音视频库文件 ├── ├── ├── liveroom.js //腾讯视频云小程序单向音视频库文件 └── └── config.js //配置文件,主要配置后台服务器地址
- 服务端端源码包的内部目录结构:
server ├── README.md ├── app.js // 服务器端 的主入口文件,使用 Koa 框架,在 `app.js` 创建一个 Koa 实例并响应请求。 ├── double_room // 双人实时音视频房间,每个js文件对应一个https接口的实现 │ ├── index.js │ ├── get_im_login_info.js │ ├── get_push_url.js │ ├── create_room.js │ ├── destroy_room.js │ ├── add_pusher.js │ ├── delete_pusher.js │ ├── get_pushers.js │ ├── pusher_heartbeat.js │ └── get_room_list.js ├── multi_room // 多人实时音视频房间,每个js文件对应一个https接口的实现 │ ├── index.js │ ├── get_im_login_info.js │ ├── get_push_url.js │ ├── create_room.js │ ├── destroy_room.js │ ├── add_pusher.js │ ├── delete_pusher.js │ ├── get_pushers.js │ ├── pusher_heartbeat.js │ └── get_room_list.js ├── live_room // RTMP直播房间业务逻辑,每个js文件对应一个https接口的实现 │ ├── index.js │ ├── get_im_login_info.js │ ├── get_push_url.js │ ├── create_room.js │ ├── destroy_room.js │ ├── add_pusher.js │ ├── delete_pusher.js │ ├── get_pushers.js │ ├── pusher_heartbeat.js │ └── get_room_list.js ├── utils // 存放服务器端辅助接口的目录 │ ├── index.js │ ├── get_test_pushurl.js │ ├── get_test_rtmpaccurl.js │ ├── getlogfile.js │ └── logfilelist.js ├── logic // │ ├── im_mgr.js // 云通信相关的处理,主要功能 │ ├── live_util.js // 辅助函数,负责生成推流地址以及播放地址,以及用户ID分配和房间ID分配的功能 │ ├── double_room_mgr.js // 双人实时音视频房间管理模块 │ ├── multi_room_mgr.js // 多人实时音视频房间管理模块 │ └── live_room_mgr.js // 标准 RTMP 直播房间管理模块 ├── middlewares │ ├── bodyparser.js │ └── response.js ├── config.js // 配置腾讯云直播服务和云通讯服务的相关参数,如推流防盗链key,bizid等 ├── log.js // 后台日志模块,主要记录请求响应和错误两大类日志。 ├── log_config.js ├── package.json ├── process.json ├── nodemon.json ├── qcloud.js └── routes └── index.js // 服务器端路由定义文件:即每个 https 接口具体是由哪个 js 文件所实现的
一键部署
下载源码只需要点几下鼠标,但是让 RTCRoom 跑起来却未必是件容易的事情,尤其是在您没有服务器的情况下。考虑到这一点,我们提供了免费的一键部署服务,您只需要免费开通几项腾讯云服务,即可在 5 分钟时间内快速搭建出自己的调试环境。
双人场景
RTCRoom 不仅仅可用于多人场景,双人视频通话也可以使用,而且要比从零开始用 <live-pusher> 和 <live-player> 构建双人视频通话功能要简单的多。
