1.个人学期总结
经过一学期的学习之后,我学习到了很多以前从未涉及的知识。已经可以独立完成一个简易的具有登陆注册页面的网站。这在之前是从未想象的。如果说这学期有什么最大的收获的话,那我的回答是,收获无比巨大。没有一门课有这门课的收获表现的那么明显!它让我真真切切的感受到自己完成一个作品的自豪感!当然,可能其他课程是因为还没有到最后见成果的时候吧。这学期的学习每一次都能感受到自己的进步,所以对自己整个学期的表现还是比较满意的。下学期将完成更优秀的课程设计,我会温故而知新,不断复习已经学习的内容,学习可以学习的新知识,希望自己可以一天天的进步。
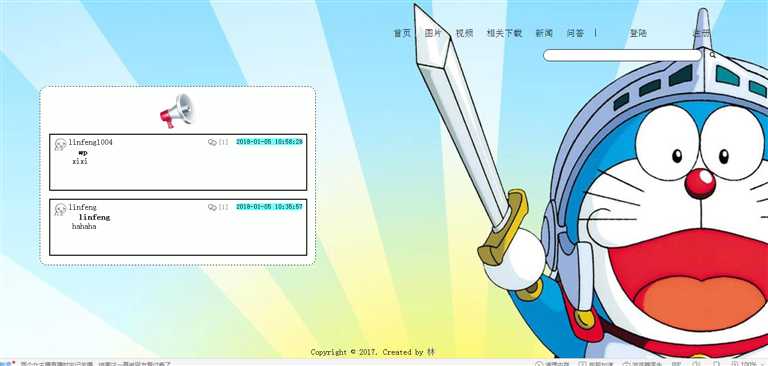
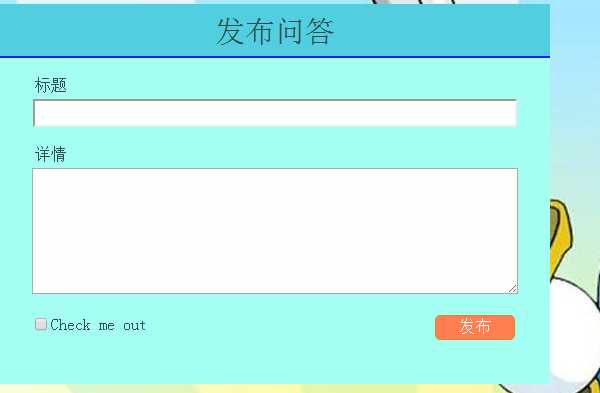
2.最后作品成果图

3.重要代码(以后复习的向导)
登陆代码
{% extends ‘base.html‘ %} {% block title %}Login{% endblock %} {% block head %} <link href="{{ url_for(‘static‘,filename=‘CSS/login.css‘) }}" rel="stylesheet" type="text/css"> <script src="{{ url_for(‘static‘,filename=‘JScript/login.js‘) }}"></script> {% endblock %} {% block main %} <div class="login"> <form action="{{ url_for(‘login‘) }}" method="post"> <div class="login-top"> <h1>登陆</h1> <input id="uname" name="username" type="text" value="Username" onfocus="this.value = ‘‘;" onblur="if (this.value==‘‘){ this.value = ‘Username‘;}"> <input id="upass" name="password" type="password" value="Password" onfocus="this.value = ‘‘;" onblur="if (this.value==‘‘){ this.value = ‘Password‘;}"> </div> <div class="login-bottom"> <div id="errorbox"></div><button onclick="return MyLogin()">登陆</button> </div> </form> </div> {% endblock %}

注册代码
{% extends ‘base.html‘ %} {% block title %}Register{% endblock %} {% block head %} <link href="{{ url_for(‘static‘,filename=‘CSS/regist.css‘) }}" rel="stylesheet" type="text/css"> <script src="{{ url_for(‘static‘,filename=‘JScript/regist.js‘) }}"></script> {% endblock %} {% block main %} <div class="login"> <form action="{{ url_for(‘regist‘) }}" method="post"> <div class="login-top"> <h1>注册信息</h1> <input id="uname" name="username" type="text" value="Username" onfocus="this.value = ‘‘;" onblur="if (this.value==‘‘){ this.value = ‘Username‘;}"> <input id="fpass" name="password" type="password" value="Password" onfocus="this.value = ‘‘;" onblur="if (this.value==‘‘){ this.value = ‘Password‘;}"> <input id="spass" type="password" value="Password" onfocus="this.value = ‘‘;" onblur="if (this.value==‘‘){ this.value = ‘Password‘;}"> </div> <div class="login-bottom"> <div id="errorbox"></div><button onclick="return MyRegister()">注册</button> </div> </form> </div> {% endblock %}

发布问答代码
{% extends ‘base.html‘ %} {% block title %}Detail{% endblock %} {% block head %} <link href="{{ url_for(‘static‘,filename=‘CSS/detail.css‘) }}" rel="stylesheet" type="text/css"> {% endblock %} {% block main %} <div class="detail"> <h2>{{ question.title }}</h2> <a href="{{ url_for(‘usercenter1‘,user_id=question.author_id,tag=1) }}">{{ question.author.username }}</a> <span>{{ question.creat_time }}</span> <div class="p"> <p>{{ question.detail }}</p> </div> <form action="{{ url_for(‘comment‘) }}" method="post"> <textarea name="detail" rows="5"></textarea><br> <button >发送</button> <input name="question_id" type="hidden" value="{{ question.id }}"> </form> <br> <ul> <p style="font-weight: 600;font-size: 16.5px">评论[{{ question.comments|length }}]</p> <div> {% for foo in question.comments %} <li> <img src="{{ url_for(‘static‘,filename=‘image/xiaolian.png‘) }}"> <a href="{{ url_for(‘usercenter1‘,user_id=foo.author_id,tag=1) }}">{{ foo.author.username }}</a> <span>{{ foo.creat_time }}</span><br> <p>{{ foo.detail }}</p> </li> {% endfor %} </div> </ul> </div> {% endblock %}

主页CSS
{% extends ‘base.html‘ %}
{% block title %}Home{% endblock %}
{% block head %}
<link href="{{ url_for(‘static‘,filename=‘CSS/home.css‘) }}" rel="stylesheet" type="text/css">
{% endblock %}
{% block main %}
<div>
<ul>
<img class="view" src="{{ url_for(‘static‘,filename=‘image/note.png‘) }}">
{% for foo in questions %}
<li>
<div class="content">
<div class="author">
<img src="{{ url_for(‘static‘,filename=‘image/boy.png‘) }}">
<a href="{{ url_for(‘usercenter1‘,user_id=foo.author_id,tag=1) }}">{{ foo.author.username }}</a>
<span>{{ foo.creat_time }}</span>
<p class="comp">[{{ foo.comments|length }}]</p>
<img class="com" src="{{ url_for(‘static‘,filename=‘image/comment.png‘) }}">
</div>
<br>
<a class="title" href="{{ url_for(‘detail‘,question_id=foo.id) }}">{{ foo.title }}</a><br>
<p>{{ foo.detail }}</p>
</div>
</li>
{% endfor %}
</ul>
{# <div>#}
{# <a href="#"><img src="{{ url_for(‘static‘,filename=‘image/1.jpg‘) }}" width="230" height="230"></a>#}
{# </div>#}
{# <div>#}
{# <a href="#"><img src="{{ url_for(‘static‘,filename=‘image/2.jpg‘) }}" width="230" height="230"></a>#}
{# </div>#}
</div>
{% endblock %}
4.给未来的自己
这是你自己做的第一个网页,希望以后可以做的更好。
