Less - Mixin
mixin有许多高级用法。里面可以直接执行js函数,计算后返回需要的参数
less在线编辑器:http://less2css.org/
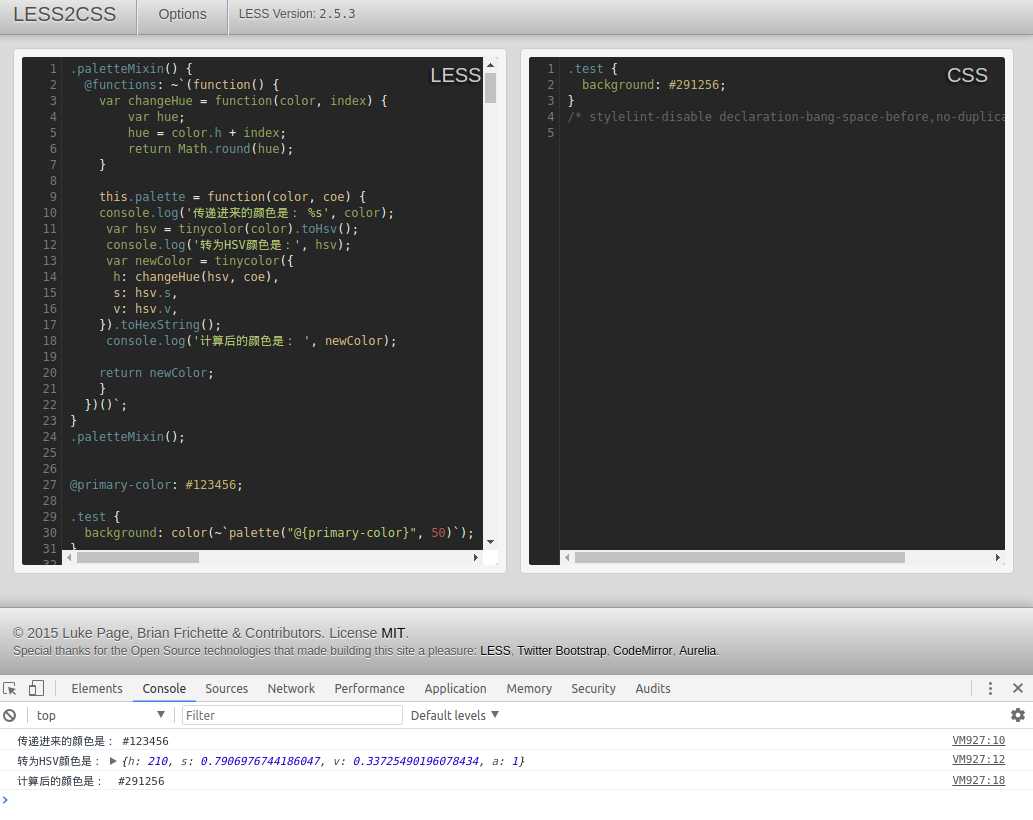
最终效果:

看起来没什么卵用,其实非常不错,阅读 ant-design 样式源码 的时候看到他们使用这样的方式计算出颜色梯度,所以特意测试了一把在 less 中使用 js 方法。
----------------------正文-------------------------x-----------------
上图中,我定义了一个基础颜色
@primary-color: #123456;
并以此颜色进行计算,例如将其色相:hsv 的h值 + 50后的颜色: #291256;
主要有以下两点需要注意
1. less 语法: ~"value"
~"value"
它接受一个字符串作为参数,并原样返回内容,不含引号。它可用于输出一些不合法的 CSS 语法,或者是使用 LESS 不能识别的属性。
参数:
string- 需要转义的字符串。返回值:
string- 转义后的字符串,不含引号
2. Mixin
Mixin: 作为函数去使用,并且可以赋予参数;
yourMixin() {
@functions: ~"value"; // 相当于yourMixin() 函数执行就会声明一个 @functions 的变量名;
};
这里需要特别注意 上面关于 ~"value" 说明中的一句话: 并原样返回内容
这里面就可以直接使用 js 函数进行计算,然后返回计算值
有了以上两点,就可以实现值的计算并返回了
举一个简单的方法:
1. 先定义一个基础变量
@primary-color: #123456;
2. 定义一个用于计算的Mixin函数
.paletteMixin() {
@functions: ~`(function() {
this.palette = function() {
console.log(6666);
}
})()`;
}
// 函数定义好以后执行一下Mixin函数,使其内部定义的 @functions 变量名生效,即实例化此方法
.paletteMixin();
3. 调用 @functions 方法
.test {
color: ~`palette()`;
}
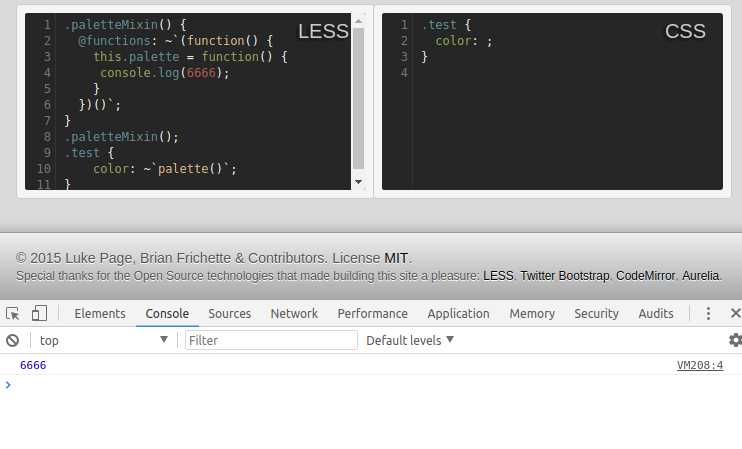
这时应该呈现的结果如下:

4. 现在说明方法已经执行成功,开始传递一个变量试一试
// 修改原来的 console.log(6666); 替换为 return color; 其他保持不变
.paletteMixin() {
@functions: ~`(function() {
this.palette = function(color) {
return color;
}
})()`;
}
5. 传递参数
// 在 palette() 中传入基础颜色 @primary-color
.test { color: color(~`palette("@{primary-color}")`); }
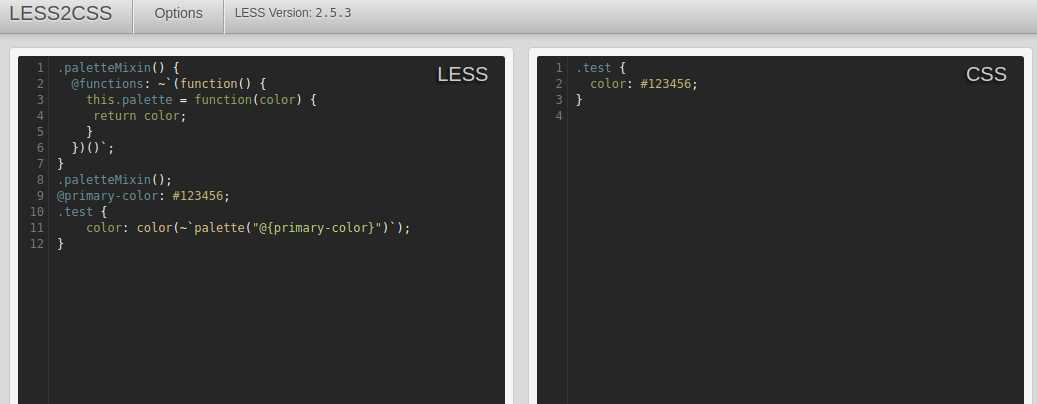
现在的效果应该是:

6. 传递参数并返回结果已经实现了,就代表可以在传递后进行计算并返回结果
一般用于处理颜色等,单纯的色码: #FF0000 值无法进行计算,需要使用
https://github.com/bgrins/TinyColor/blob/master/tinycolor.js
进行解析色码值。ant-design中即是采用这样的方式进行处理的。
