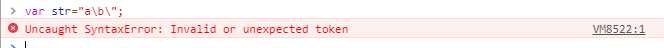
今天碰到一个问题,页面报错:Uncaught SyntaxError: Invalid Unicode escape sequence
,{index:‘operate‘,name:‘operate‘,label:‘<s:text name="com.vrv.cems.ptp.installSoft.operate"></s:text>‘,width:getPerWidth(0.1),
formatter:function(value,rec,index){
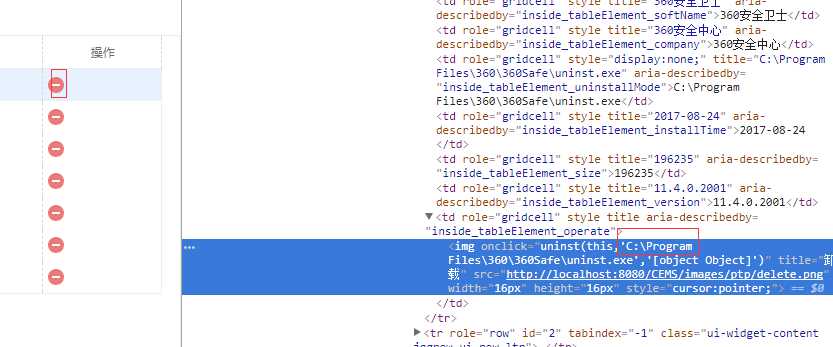
return ‘<img onclick="uninst(this,\‘‘+index.uninstallMode+‘\‘,\‘‘+index+‘\‘)" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">‘;
//return ‘<img onclick="uninst(this,\‘‘+index.uninstallMode.replace(/\\/g,"/")+‘\‘,\‘‘+index+‘\‘)" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">‘;
}
}
index.uninstallMode是一个软件的路径,

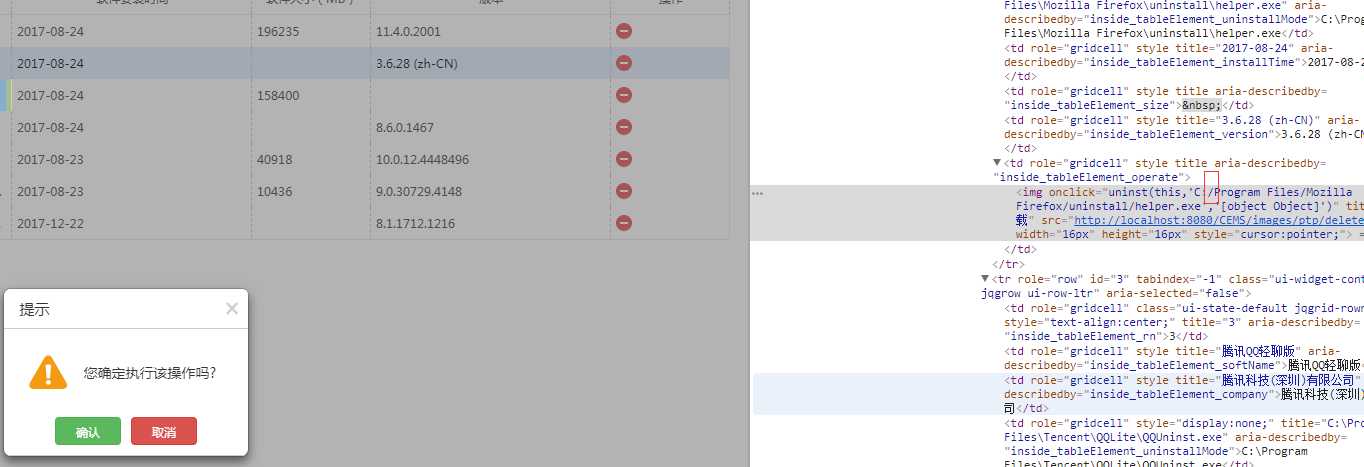
点击按钮,有时候就会出现所报错误,但是奇怪的是有的会报,有的不会报错
原因估计就是反斜杠在js里面是转义符导致的,如下:

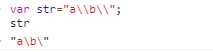
正常的话应该如此:

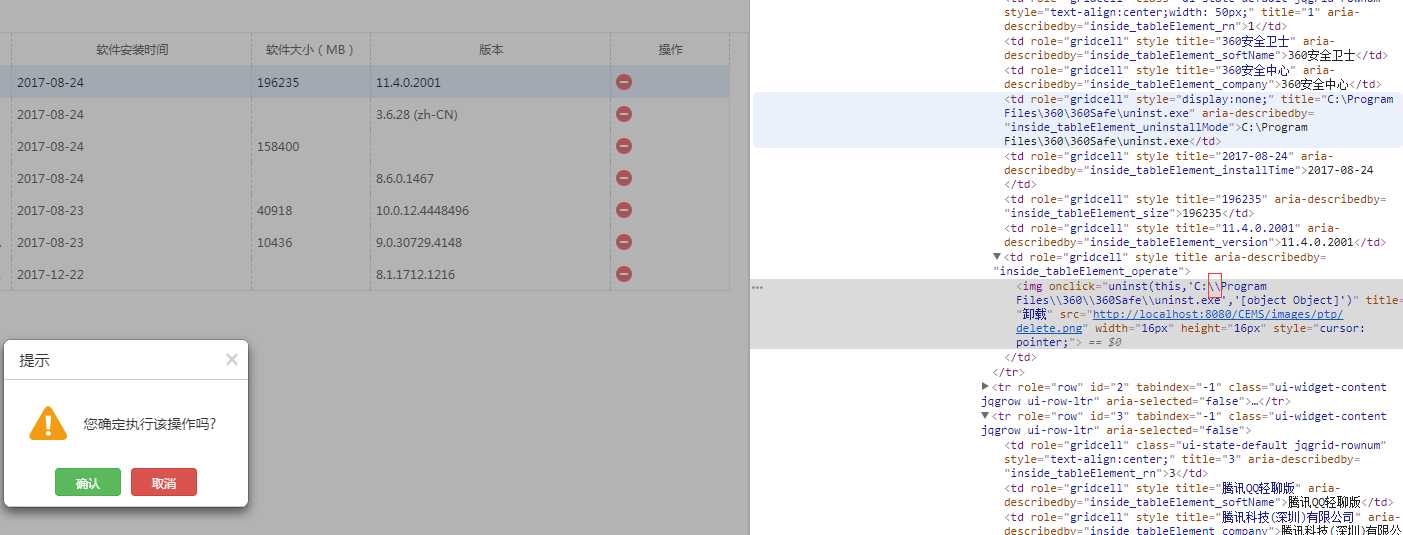
所以考虑到的解决方案就是将一个反斜杠换成两个反斜杠,(这样后台返回json串时就要加4条反斜杠),如下果然正常执行:

当然换成正斜杠也可以。

所以将代码改为下面:
,{index:‘operate‘,name:‘operate‘,label:‘<s:text name="com.vrv.cems.ptp.installSoft.operate"></s:text>‘,width:getPerWidth(0.1),
formatter:function(value,rec,index){
//return ‘<img onclick="uninst(this,\‘‘+index.uninstallMode+‘\‘,\‘‘+index+‘\‘)" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">‘;
return ‘<img onclick="uninst(this,\‘‘+index.uninstallMode.replace(/\\/g,"/")+‘\‘,\‘‘+index+‘\‘)" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">‘;
}
}
