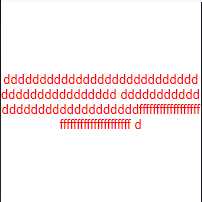
效果:


代码:
<div class="test"> <div class="testChild">ddddddddddddddddddddddddddddddddddddddddddd ddddddddddddddddddddddddddddddfffffffffffffffffffffffffffffffffffffff d</div> </div>
.test{ background:white; height:200px; width:200px; &:before{ display:inline-block; vertical-align:middle; content:‘‘; height:100%; } .testChild{ width:100%; word-break:break-all; display:inline-block; vertical-align:middle;//通过display:inline-block;和vertical:middle;让元素跟这个伪元素对齐 color:red; } }
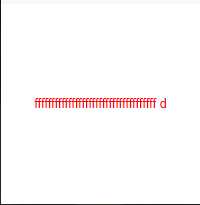
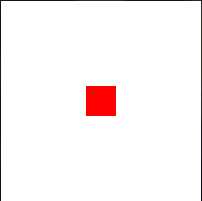
效果:

代码:
<div class="test"> <div class="testChild2"></div> </div>
.test{ background:white; height:200px; width:200px; &:before{ display:inline-block; vertical-align:middle; content:‘‘; height:100%; } .testChild2{ width:30px; height:30px; background:red; display:inline-block; vertical-align:middle; } }

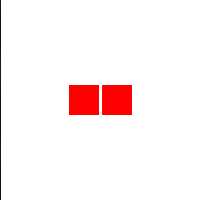
<div class="test"> <div class="testChild2"></div> <div class="testChild2"></div> </div>
只有inline-block,inline还有table的东西能用vertical-align这个属性
