【转】小程序-广告轮播/控制属性
微信小程序广告轮播元素<swiper></swiper> 图片所在元素<swiper-item>/swiper-item>
其中属性有:
autoplay:true,//是否自动播放
autoplaytxt:"停止自动播放",
indicatorDots: true,//指示点
// indicator-color:"white",//指示点颜色 暂未启动
// indicator-active-color:"red",//当前选中的指示点颜色暂未启动
indicatorDotstxt:"隐藏指示灯",
interval: 1000,//图片切换间隔时间
duration: 500,//每个图片滑动速度,
circular:true,//是否采用衔接滑动
current:3,//初始化时第一个显示的图片 下标值(从0)index
图片更改事件:bindchange=‘imgchange‘ imagechange()的e.detail.current为当前显示页面的下标值
例子如下:
wxml:
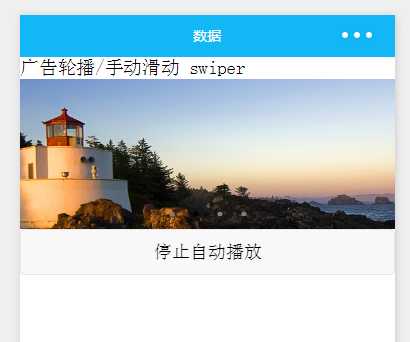
广告轮播/手动滑动 swiper
<swiper bindchange="imgchange" indicatorDots=‘{{indicatorDots}}‘ current=‘{{current}}‘ autoplay=‘{{autoplay}}‘ interval=‘{{interval}}‘duration=‘{{duration}}‘ circular=‘{{circular}}‘>
<block wx:for=‘{{imgUrls}}‘>
<swiper-item>
<image style="" mode="" src="{{item}}" binderror="" bindload="" class=‘swiper-img‘></image>
</swiper-item>
</block>
</swiper>
<button bindtap="autoplaychange" >{{autoplaytxt}}</button>
wxjs:
Page({
data: {
imgUrls: [
‘../../img/3.jpg‘,//图片src
‘../../img/6.jpg‘,
‘../../img/5.jpg‘,
‘../../img/4.jpg‘
],
autoplay:true,//是否自动播放
autoplaytxt:"停止自动播放",
indicatorDots: true,//指示点
// indicator-color:"white",//指示点颜色 暂未启动
// indicator-active-color:"red",//当前选中的指示点颜色暂未启动
indicatorDotstxt:"隐藏指示灯",
interval: 1000,//图片切换间隔时间
duration: 500,//每个图片滑动速度,
circular:true,//是否采用衔接滑动
current:3,//初始化时第一个显示的图片 下标值(从0)index
},
autoplaychange:function(event){//停止、播放按钮
if (this.data.autoplaytxt=="停止自动播放") {
this.setData({
autoplaytxt:"开始自动播放",
autoplay:!this.data.autoplay
})
}else{
this.setData({
autoplaytxt:"停止自动播放",
autoplay:!this.data.autoplay
})
};
},
imgchange:function(e){//监听图片改变函数
console.log(e.detail.current)//获取当前显示图片的下标值
}
})
wxss:
.swiper-img{
width: 100%;
height: 500rpx;
}
页面效果:

标签:自动播放 change cti 间隔 auto this 事件 显示图片 bin
原文地址:https://www.cnblogs.com/liyuspace/p/8213585.html
踩
(0)
赞
(0)
举报
评论 一句话评论(0)
分享档案
- 分布式事务 2021-07-29
- OpenStack云平台命令行登录账户 2021-07-29
- getLastRowNum()与getLastCellNum()/getPhysicalNumberOfRows()与getPhysicalNumberOfCells() 2021-07-29
- 【K8s概念】CSI 卷克隆 2021-07-29
- vue3.0使用ant-design-vue进行按需加载原来这么简单 2021-07-29
- stack栈 2021-07-29
- 抽奖动画 - 大转盘抽奖 2021-07-29
- PPT写作技巧 2021-07-29
- 003-核心技术-IO模型-NIO-基于NIO群聊示例 2021-07-29
- Bootstrap组件2 2021-07-29
