一、函数和方法的区别
1、函数要手动传self,方法不用传
2、如果是一个函数,用类名去调用,如果是一个额方法,用对象去调用
举例说明:
class Foo(object):
def __init__(self):
self.name="haiyan"
def func(self):
print(self.name)
obj = Foo()
obj.func()
Foo.func(obj)
判断函数和方法的方式
from types import FunctionType,MethodType obj = Foo() print(isinstance(obj.func,FunctionType)) #False print(isinstance(obj.func,MethodType)) #True #说明这是一个方法 print(isinstance(Foo.func,FunctionType)) #True #说明这是一个函数。 print(isinstance(Foo.func,MethodType)) #False
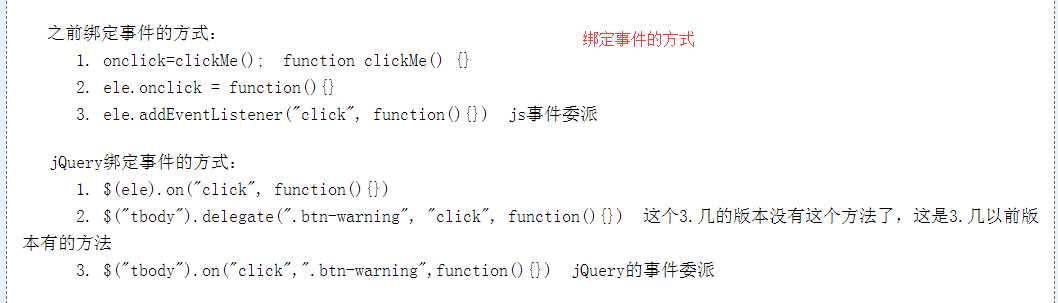
二、js和jquery绑定事件的几种方式

三、创建表的一个limit_choices_to参数
limit_choices_to:屏蔽某些选项,只显示某些指定的选项。例如下面的,只让显示部门id是1001的
consultant = models.ForeignKey(verbose_name="课程顾问", to=‘UserInfo‘, related_name=‘consultant‘,limit_choices_to={‘depart_id‘:1001})
四、include和inclusion_tag的区别
这两个都是处理代码冗余的,由于其他的页面也会有这样的功能,也要用到,我们可以吧它摘出来,在创建个文件夹写进去。导入进来
如果用include,这里面的数据得从后端传, 如果用inclusion_tag,你返回啥就会帮我们传啥,它既有自己的功能,也有include的功能,又可以处理数据
include的使用
<body>
<h3>添加页面</h3>
{% include "stark/form.html" %}
{#<form action="">#}
{# {{ form }}#}
{#</form>#}
#include导入的相当于下面注释的form表单的内容
inclusion_tag的使用
1、创建一个templatetags的文件夹,在里面创建一个change_form.py的文件,在里面写代码,需要加上
@register.inclusion_tag这个装饰器
#!usr/bin/env python
# -*- coding:utf-8 -*-
from django.template import Library
from django.urls import reverse
from stark.service.v1 import site
register = Library()
@register.inclusion_tag("stark/form.html")
def form(model_form_obj):
from django.forms import ModelChoiceField
from django.forms.boundfield import BoundField # 数据都封装在这个类了
new_form = []
for bfield in model_form_obj:
dic = {"is_popup": False, "item": bfield} # 每一个bfield就是Form的字段,是一个对象
if isinstance(bfield.field, ModelChoiceField):
# print(bfield.field,"popup按钮")
print(bfield, type(bfield)) # <class ‘django.forms.boundfield.BoundField‘>
releated_model_name = bfield.field.queryset.model # 找到关联的类名
app_model_name = releated_model_name._meta.app_label, releated_model_name._meta.model_name # 找到应用名和类名(目的是拼接url)
base_url = reverse("stark:%s_%s_add" % (app_model_name))
popup_url = "%s?_popupbackid=%s" % (base_url, bfield.auto_id) #每一个input框的id
print(bfield.auto_id,"111111")
dic["is_popup"] = True
dic["popup_url"] = popup_url
new_form.append(dic)
return {"form":new_form} #返回的这个form是给了"stark/form.html"它里面的form,然后循环遍历
3、使用
{% load change_form %}
<body>
<h3>编辑页面</h3>
{% form form %}
</body>
4、stark/form.html
<form method="post" class="form-horizontal" novalidate>
{% csrf_token %}
{% for dic in form %}
<div class="col-sm-6">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">{{ dic.item.label }}</label>
<div class="col-sm-10" style="position: relative">
{{ dic.item }}
{% if dic.is_popup %}
<div style="position: absolute;right: -5px;top: 8px;z-index: 9999">
<a onclick="popUp(‘{{ dic.popup_url }}‘)" class="glyphicon glyphicon-plus"></a> <!--注意要加引号,不然就会被当成变量了-->
</div>
{# 判断如果是MOdelChoicesField是Fk#}
{# 判断如果是MOdelChoicesField是Fk#}
{% endif %}
{{ dic.item.errors.0 }}
</div>
</div>
</div>
{% endfor %}
<div class="col-sm-offset-11 col-sm-1">
<input type="submit" class="btn btn-primary" value="提交">
</div>
</form>
<script>
function popupCallback(data) {
var op = document.createElement("option");
op.value = data.id;
op.text = data.text;
op.setAttribute("selected","selected");
document.getElementById(data.popupbackid).appendChild(op)
}
function popUp(url) {
var popupPage = window.open(url, url, "status=1, height:500, width:600, toolbar=0, resizeable=0");
}
</script>

