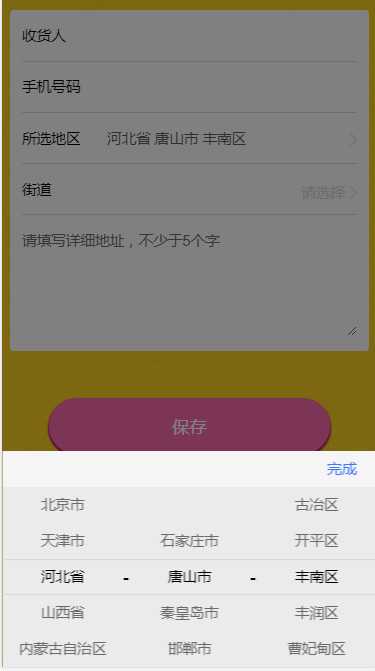
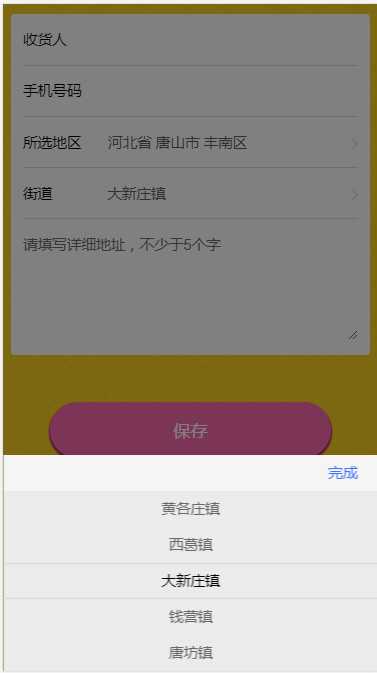
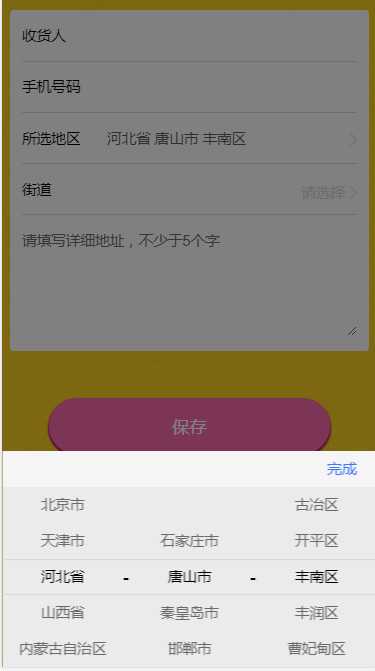
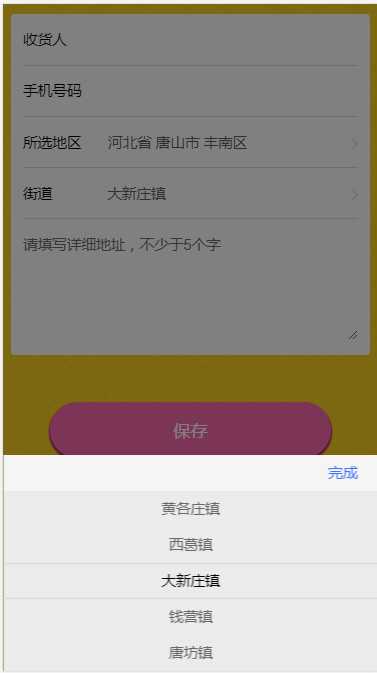
一、效果图如下:


二、思路
主要在vue中结合 mint-ui组件的Picker和Popup方法,负责对json地址进行展示;
三、代码地址
四、说明
address4.json最好是在点击父组件的地址按钮时候再加载进来,使用require()加载进来
window.s = require(‘../json/address4.json‘);
参考:https://www.cnblogs.com/coolslider/p/7076390.html
标签:alt bsp 思路 效果图 png htm img github src
一、效果图如下:


二、思路
主要在vue中结合 mint-ui组件的Picker和Popup方法,负责对json地址进行展示;
三、代码地址
四、说明
address4.json最好是在点击父组件的地址按钮时候再加载进来,使用require()加载进来
window.s = require(‘../json/address4.json‘);
参考:https://www.cnblogs.com/coolslider/p/7076390.html
标签:alt bsp 思路 效果图 png htm img github src
原文地址:https://www.cnblogs.com/leaf930814/p/8214874.html