
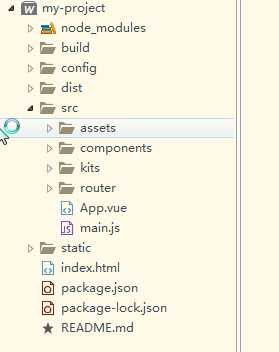
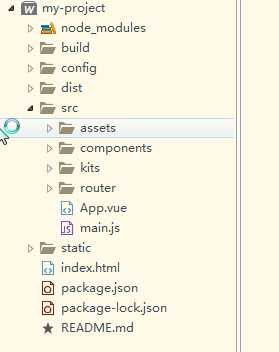
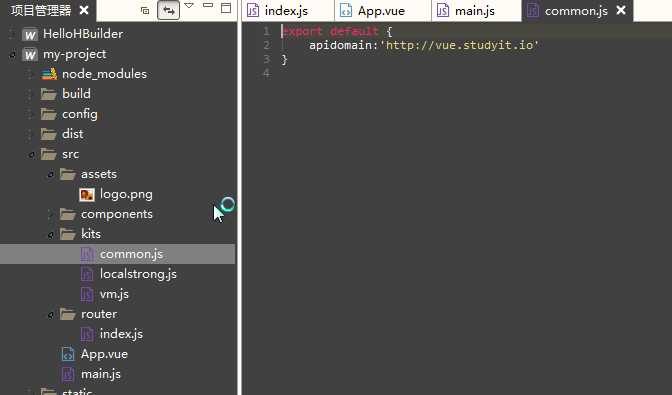
assets 是网站的静态资源
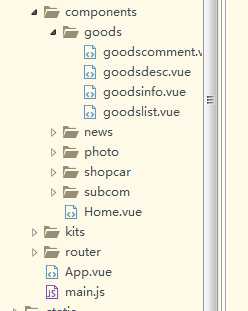
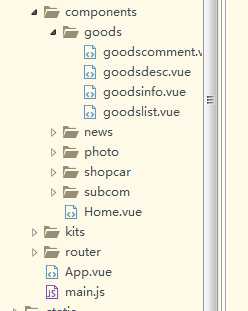
components是所有的组件

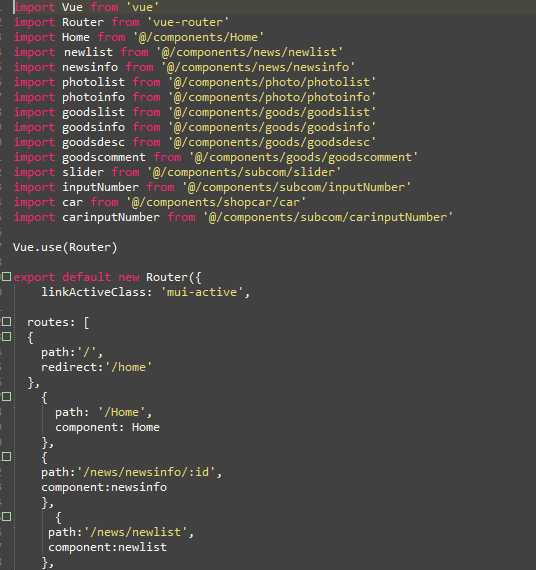
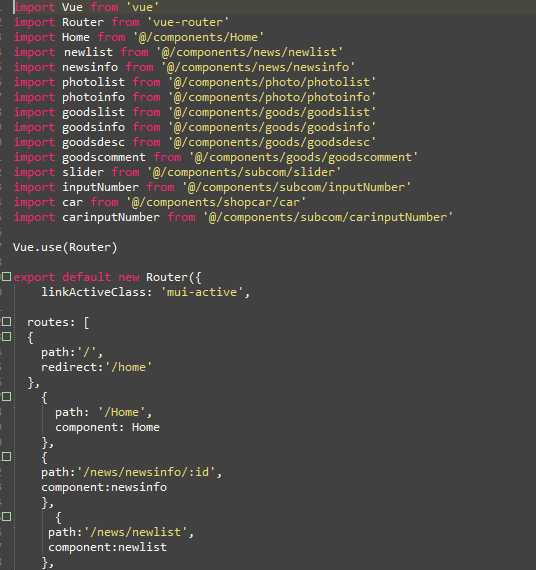
router-index 是专门配置路由的

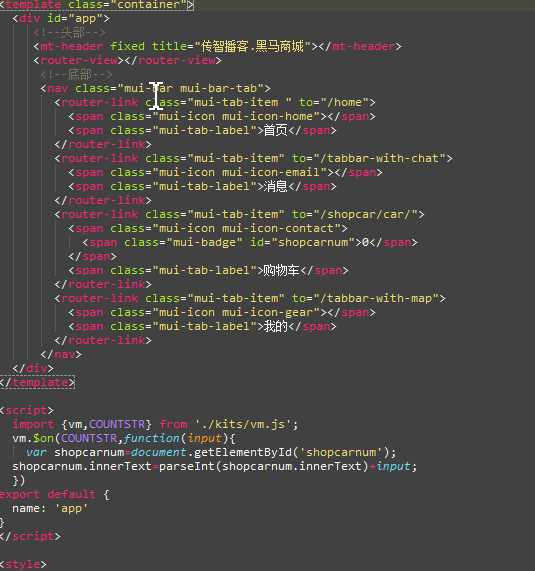
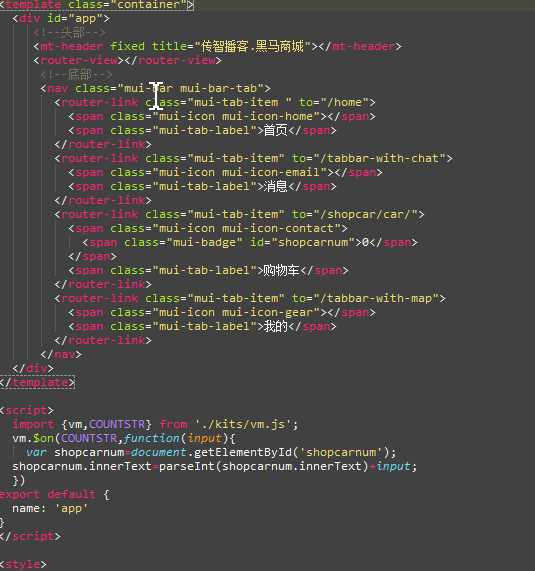
app.vue文件是入口文件,也就是头部和尾部都在这个页面实现

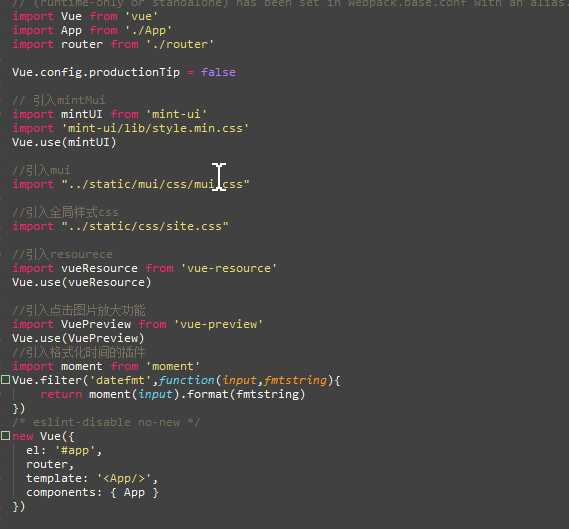
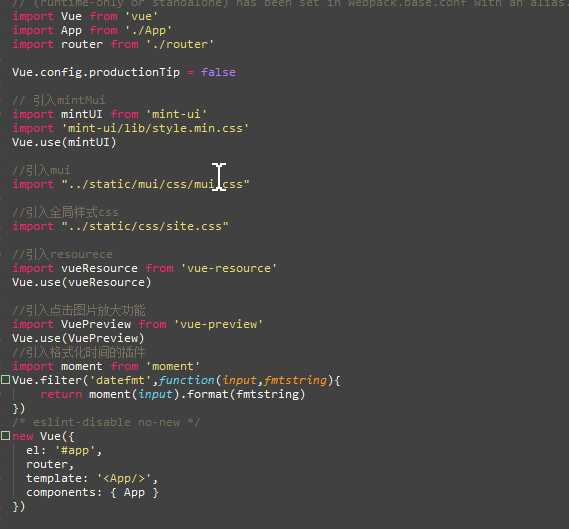
main.js 主要是引入我们需要的一些依赖文件,然后new Vue()

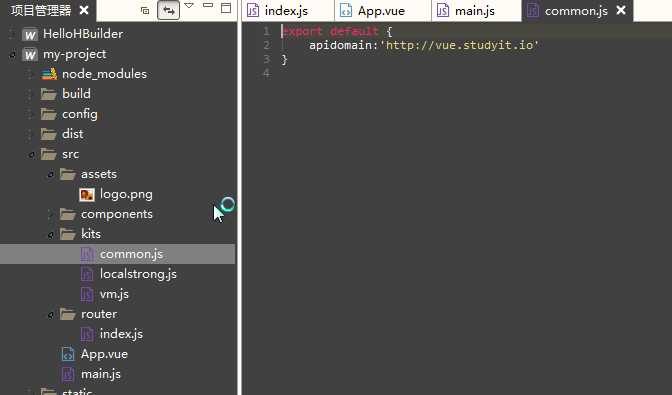
kits 里面放入一些公共的js文件,例如我们的ajax请求是的地址前半段是相同的,就可以封装一下,放在commin.js里面

标签:component 技术分享 sse gpo min assets img inf div

assets 是网站的静态资源
components是所有的组件

router-index 是专门配置路由的

app.vue文件是入口文件,也就是头部和尾部都在这个页面实现

main.js 主要是引入我们需要的一些依赖文件,然后new Vue()

kits 里面放入一些公共的js文件,例如我们的ajax请求是的地址前半段是相同的,就可以封装一下,放在commin.js里面

标签:component 技术分享 sse gpo min assets img inf div
原文地址:https://www.cnblogs.com/qiaokeli/p/8215425.html