开源的地址:https://github.com/electron/electron-quick-start
一、运行
1. 安装依赖
cnpm install electron --save
cnpm install electron-packager --save
2. 在Build里引入官方的入口文件Main.js将其改为electron.js
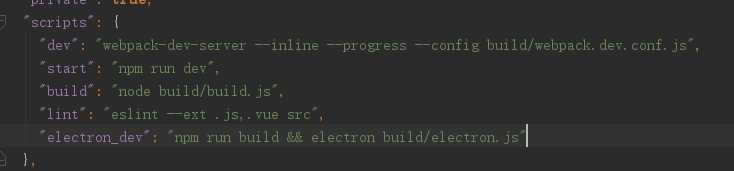
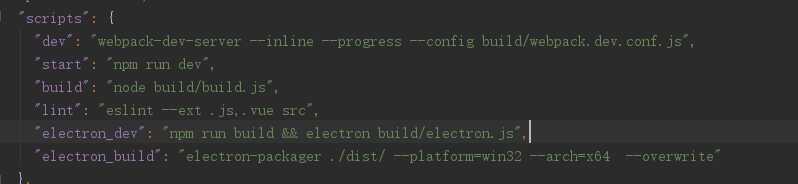
3. 在package.json里加一条指令,启动electron

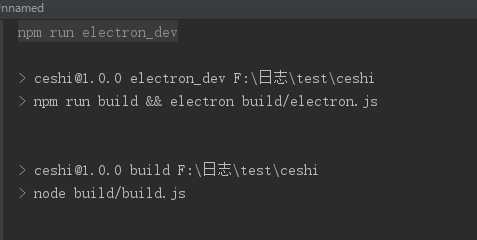
4. npm run build
5. npm run electron_dev(如果是白屏,则需要更改config/index.js里build的绝对路径改为相对路径)

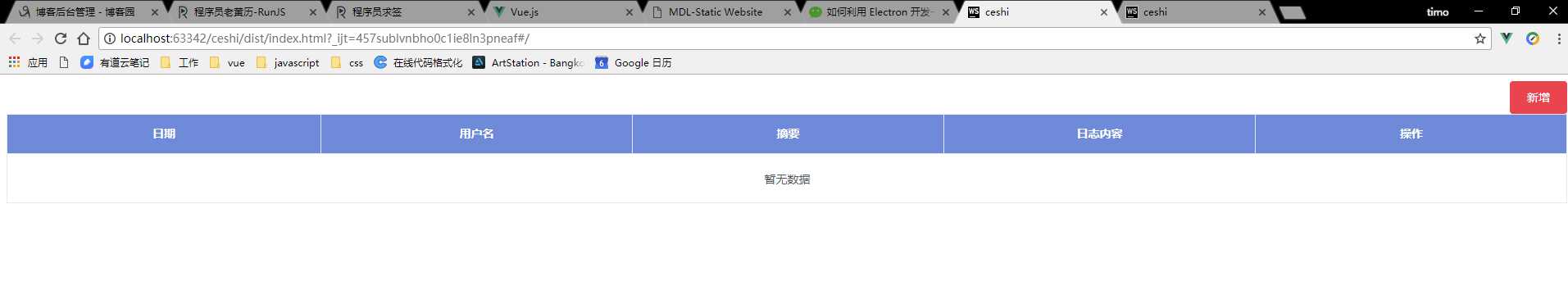
构建时间很长,而且用饿了么组件的反应很慢。只要能打开dist里的index.html就可以进行下一步了(如果打不开就关闭服务)

二、打包
1. 更改package.json,配置打包程序

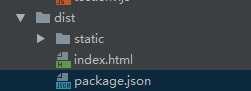
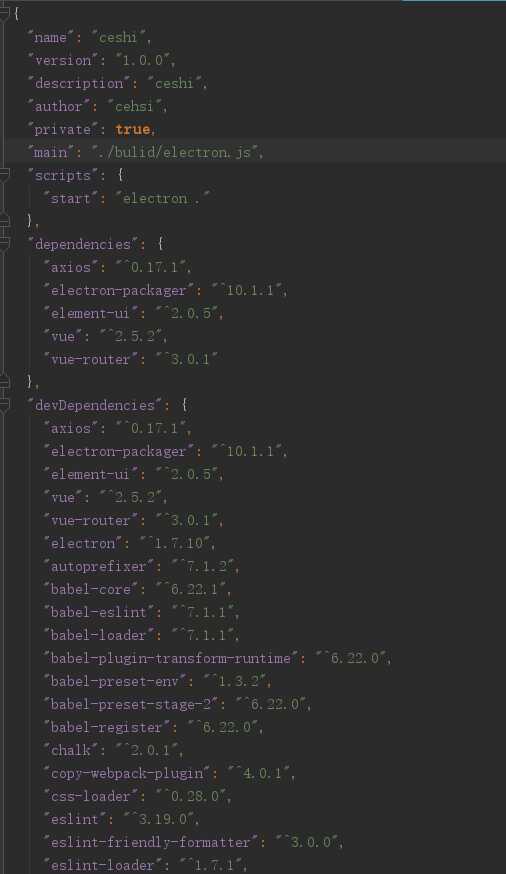
2. 打包程序 需要在dist目录里拿到package。然后找到入口Js文件,然后找到我们之前生成的index.html。手动赋值一个package.json
然后配置入口文件路径


3. npm run electron_build

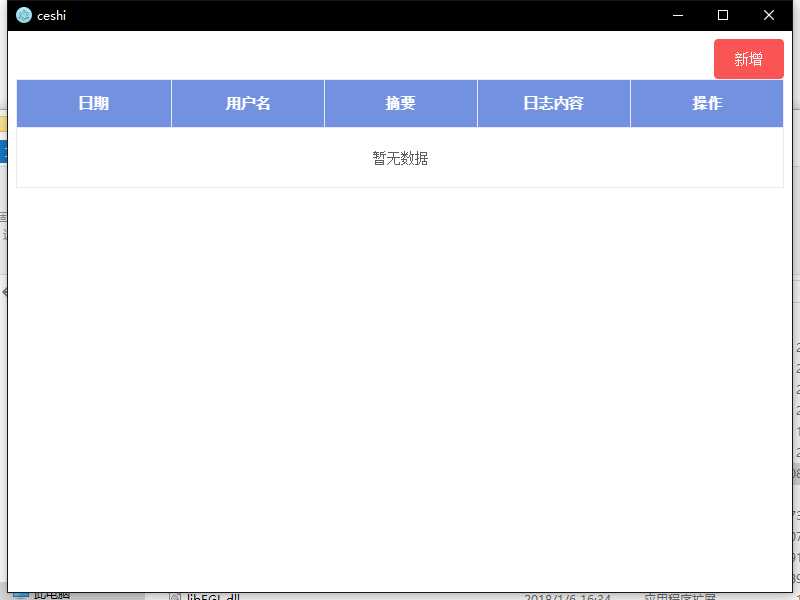
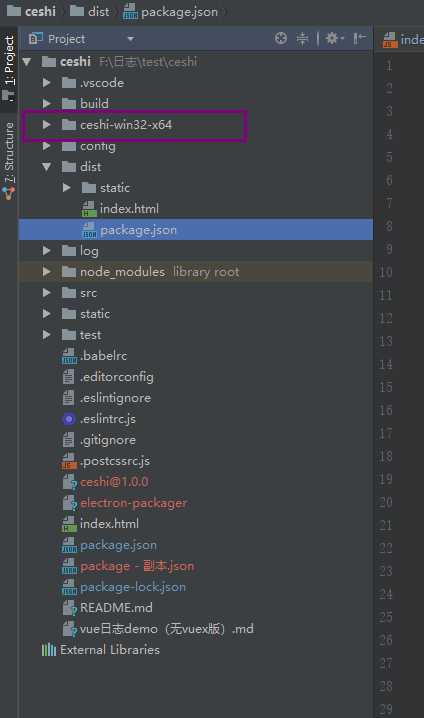
这就是我们生成的exe打包程序,打开