个人学期总结:
学习python,首先要配置好环境,安装好软件,

一开始老师教turtle利用条件、循环、函数定义画各种图形如,五角星、同心圆、太阳花、中国国旗等;然后学习了字符串的基本操作,输出代码计算后的结果,还有凯撒密码、GDP格式化输出、九九乘法表;利用python进行英文词汇统计,组合数据类型练习等, 个人有一部分心得,
1.Python对于代码格式要求相当严格,通过对于缩进的距离来判断代码是否处于同一个代码块。该开始学习的时候经常由于缩进出错造成代码错误。
2.1.python中双引号和单引号作用一样,print ‘hello World‘和print "hello World"是一样的。
3.python,使用变量,不需要定义类型,只要赋初值就行,和javascript中定义变量有点类似,只是更简单了,连var都不需要
4.python中的控制语句,if,while,for.值得注意的是条件都没有括号,条件后必须加:,while也可以有else语句
5.python 定义函数的方法
def fun_name(parameter1,parameter2...):
6.python中的数据结构有列表,元组,字典.其定义如下
mylist = [‘apple‘,‘banana‘,‘orange‘]列表
zoo = (‘aaa‘,‘bbb‘,‘ccc‘)元组
dic = {‘zhang‘:‘san‘,
‘li‘:‘si‘,‘wang‘:‘wu‘}
总结Python+Flask+MysqL的web建设技术过程:
导入包:
from flask import Flask from flask import render_template, request, redirect, url_for, session from functools import wraps from datetime import datetime from werkzeug.security import check_password_hash, generate_password_hash
建表
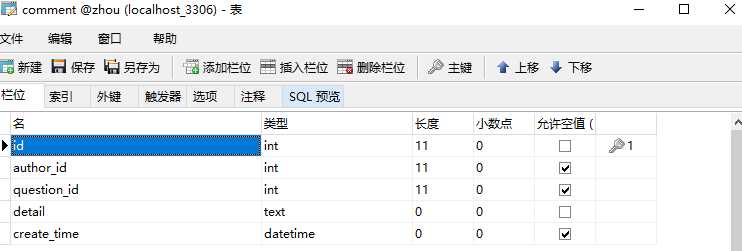
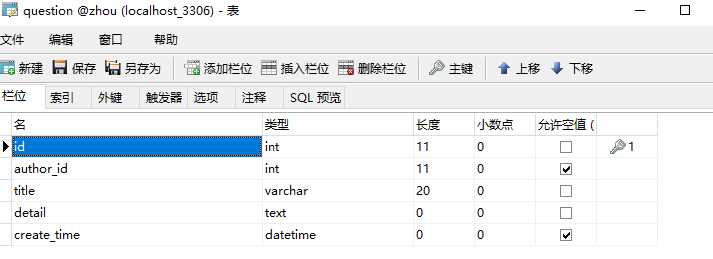
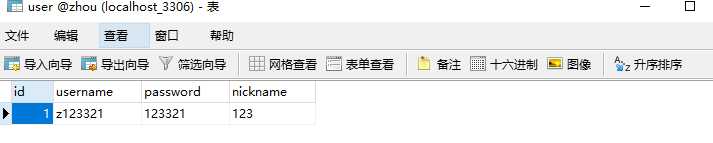
class User(db.Model): __tablename__=‘user‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(100), nullable=False) _password = db.Column(db.String(500), nullable=False)#内部使用 nickname = db.Column(db.String(20), nullable=True) class Ques(db.Model): __tablename__=‘question‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) author = db.relationship(‘User‘, backref=db.backref(‘question‘)) title = db.Column(db.String(20), nullable=False) detail = db.Column(db.Text, nullable=False) create_time = db.Column(db.DateTime, default=datetime.now) class Comment(db.Model): __tablename__ = ‘comment‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) question_id = db.Column(db.Integer, db.ForeignKey(‘question.id‘)) question = db.relationship(‘Ques‘, backref=db.backref(‘comment‘)) author = db.relationship(‘User‘, backref=db.backref(‘comment‘)) detail = db.Column(db.Text, nullable=False) create_time = db.Column(db.DateTime, default=datetime.now)
建表如下:



建立一个父模版:
包含导航条
<meta charset="UTF-8"> <title> 灵魂有香气的女子 {% block title %}{% endblock %}</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> {% block head %} {% endblock %} </head> <link rel="stylesheet" type="text/css" href="{{url_for(‘static‘,filename=‘css/style.css‘) }}"> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="{{ url_for(‘index‘) }}">首页</a> </div> <form class="navbar-form navbar-left" action="{{ url_for(‘search‘) }}" method="get" role="search"> <div class="form-group"> <input type="text" class="form-control" name="search" placeholder="灵魂有香气的女子"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> <div class="navbar-footer"> <ul class="nav nav-tabs" > {% if username %} <li><a href="{{ url_for(‘usercenter‘,user_id=userid,tag=‘1‘) }}">{{ username }}</a></li> <li><a href="{{ url_for(‘loginout‘) }}">注销</a></li> {% else %} <li><a href="{{ url_for(‘login‘) }}">登录</a></li> <li><a href="{{ url_for(‘register‘) }}">注册</a></li> {% endif %} <li><a href="{{ url_for(‘fabu‘) }}">发布</a></li> </ul> </div>
子模版继承:
{% extends ‘base.html‘ %}
{% block title %}登录{% endblock %}
{% block head %}{% endblock %}
{% block body %}{% endblock %}
注册页面:
<div class="col-md-6 column"> <form class="form-horizontal" role="form" action="{{ url_for(‘register‘)}}"method="post"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">帐号:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" name="username" /> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">昵称:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="nickname" name="nickname" /> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码:</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" name="password" /> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">确认密码:</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" /> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">注册</button> </div> </div>
function fozhuce() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var oUpass1 = document.getElementById("upass1"); var isError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名要6-20位"; isError = false; return isError; }else if(oUname.value.charCodeAt(0)>=48 &&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="首位不能为数字"; isError = false; return isError; }else for (var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<58)&&(oUname.value.charCodeAt(i)>97)){ oError.innerHTML="只能为数字和字母"; isError = false; return isError; } }if (oUpass.value.length < 6 || oUpass.value.length > 20) { oError.innerHTML = "密码要6-20位"; isError = false; return isError; }else if(oUpass.value!=oUpass1.value) { oError.innerHTML = "设置密码和验证密码不一致"; isError = false; return isError; } return ture; }
登录页面:
<label for="inputEmail3" class="col-sm-2 control-label">帐号:</label> <div class="col-sm-10"> <input type="text" style="width: 300px" class="form-control" id="username" name="username"/> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码:</label> <div class="col-sm-10"> <input type="password" style="width: 300px" class="form-control" id="password" name="pass"/> </div> </div> <div class="form-group" align="center"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default" onclick=" return login()">登录</button> </div> </div> <div align="center"> <div id="error_box"></div> <br>
1.读取表单数据
2.查询数据库
(1)用户名密码对:
跳转到首页
(2)用户名密码不对:
提示相应错误。
@app.route(‘/login‘,methods=[‘GET‘,‘POST‘]) def login(): if request.method == ‘GET‘: return render_template(‘login.html‘) else: username = request.form.get(‘username‘) password = request.form.get(‘pass‘) user = User.query.filter(User.username == username).first() # 判断用户名是否存在 if user: if user.check_password(password): session[‘user‘] = username session[‘userid‘]=user.id session.permanent = True return redirect(url_for(‘index‘)) else: return u‘密码错误‘ else: return u‘账号不存在‘
登录后更新导航:
用上下文处理器app_context_processor定义函数
- 获取session中保存的值
- 返回字典
@app.context_processor def context(): username=session.get(‘user‘) userid=session.get(‘userid‘) if username: return {‘username‘: username,‘userid‘:userid} else: return {}
注销功能
-
1.清除session
2.跳转
@app.route(‘/loginout‘) def loginout(): session.clear() return redirect(url_for(‘index‘))
问答平台及详情页:
{% extends ‘base.html‘ %} {% block title %}发布详情{% endblock %} {% block head %}{% endblock %} {% block body %} <div class="container"> <div class="row clearfix"> <div class="col-md-3 column"> </div> <div class="col-md-6 column"> <h3 align="center">{{ quest.title }}</h3> <div align="center" style="font-weight: 900 "> {# <span style="color: red">作者:{{ quest.author.username }} 时间:{{ quest.creat_time }}</span>#} <span class="badge">作者:{{ quest.author.nickname }} 发布时间:{{ quest.create_time }}</span> </div> <div class="panel panel-default"> <div class="panel-body" style="font-size:large"> {{ quest.detail }} </div> </div> <hr> <h4>评论区</h4> {% for foo in comments %} <div class="list-group"> <a href="" class="list-group-item">{{ foo.author.nickname }} <span class="badge">发布时间:{{ foo.create_time }}</span></a> <div class="list-group-item"> <p class="list-group-item-text"> {{ foo.detail }} </p> </div> </div> {% endfor %} <h3> 发布评论({{ comments|length }}) </h3> <form action="{{ url_for(‘comment‘) }}" method="post"> <div class="form-group"> <textarea type="text" class="form-control" id="detail" name="detail" cols="50" rows="5"/></textarea> </div> <button type="submit" class="btn btn-default">发布</button> </form> </div> </div> <div class="col-md-3 column"> </div> </div> </div> {% endblock %}{% extends ‘user.html‘ %} {% block user %} <hr> <h3 align="center"> <small>全部问答</small> </h3> <ul class="list-unstyled"> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-user"></span><a>{{ foo.author.username }}</a> <p><a href="{{ url_for(‘detail‘,question_id=foo.id)}}">标题:{{ foo.title }}</a></p> <span class="badge pull-right">{{ foo.create_time }}</span> <p>问答内容:{{ foo.detail }}</p> <br> </li> {% endfor %} </ul> {% endblock %} -
个人中心:个人中心父模板 + 全部评论 + 全部问答 + 个人信息
{% extends ‘user.html‘ %} {% block user %} <hr> <h3 align="center"> <small>个人信息</small> </h3> <ul class="list-group"> <li class="list-group-item" style="background-color: antiquewhite"><span class="glyphicon glyphicon-user"></span>用户:{{ username }}</li> <li class="list-group-item" style="background-color: wheat">昵称:{{ nickname }}</li> <li class="list-group-item" style="background-color: aquamarine">文章篇数:{{ questions|length }}</li> </ul> {% endblock %}{% extends ‘base.html‘ %} {% block title %}个人中心{% endblock %} {% block head %}{% endblock %} {% block body %} <div class="container"> <div class="row clearfix"> <div class="col-md-1 column"> </div> <div class="col-md-10 column"> <div class="tabbable" id="tabs-795847"> <ul class="nav nav-tabs"> <li role="presentation"> <a href="{{ url_for(‘usercenter‘,user_id = username_id,tag=‘2‘) }}">全部问答</a> </li> <li role="presentation"> <a href="{{ url_for(‘usercenter‘,user_id = username_id,tag=‘3‘) }}">全部评论</a> </li> <li role="presentation"> <a href="{{ url_for(‘usercenter‘,user_id = username_id,tag=‘1‘)}}" >个人中心</a> </li> </ul> {% block user %}{% endblock %} </div> </div> <div class="col-md-1 column"> </div> </div> </div> {% endblock %} -
密码保护:更新User对象,设置对内的_password, 编写对外的password
class User(db.Model): __tablename__ = ‘User‘ id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) _password = db.Column(db.String(200),nullable=False) #内部使用 @property def password(selfs): #外部使用,取值 return self._password @password.setter def password(self,row_password): #外部使用,赋值 self._password=generate_password_hash(row_password)
- 登陆验证
@app.route(‘/denglu/‘, methods=[‘GET‘, ‘POST‘]) def denglu(): if request.method == ‘GET‘: return render_template(‘dl.html‘) else: username = request.form.get(‘username‘) password = request.form.get(‘password‘) user = User.query.filter(User.username == username).first() # 判断用户名是否存在 if user: if user.check_password(password): session[‘user‘] = username session[‘id‘] = user.id session.permanent = True return redirect(url_for(‘shouye‘)) else: return ‘密码错误‘ else: return ‘此用户不存在‘
密码验证
def check_password(self,row_password): result=check_password_hash(self._password,row_password) return result
- 发布评论
@app.route(‘/comment/‘, methods=[‘POST‘]) @log def comment(): comment=request.form.get(‘new_comment‘) ques_id=request.form.get(‘question_id‘) auth_id=User.query.filter(User.username==session.get(‘user‘)).first().id comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for(‘detail‘,question_id=ques_id))
- 个人中心
@app.route(‘/usercenter/<user_id>/<tag>‘,methods=[‘GET‘,‘POST‘]) @loginFirst def usercenter(user_id,tag): user = User.query.filter(User.id == user_id).first() context = { ‘username_id‘: user.id, ‘username‘: user.username, ‘questions‘: user.question, ‘comments‘: user.comment, ‘nickname‘:user.nickname } if tag == ‘1‘: return render_template(‘usercenter.html‘, **context) elif tag == ‘2‘: return render_template(‘all_question.html‘, **context) else: return render_template(‘all_comment.html‘, **context)
- 搜索
- 获取搜索关键字
q = request.args.get(‘q’) - 条件查询
qu = Question.query.filter(Question.title.contains(q)).order_by(‘-creat_time’) - 加载查询结果:
return render_template(‘index.html‘, question=qu)
- 获取搜索关键字
-
@app.route(‘/search/‘) def search(): qu = request.args.get(‘q‘) ques = Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu) ) ).order_by(‘‘) return render_template(‘hh.html‘,questions=ques)
-
Flask应用程序及数据库连接
from flask import Flask app = Flask(__name__) #构造函数的name参数,__name__变量是需要传递的值
数据库配置链接
import os DEBUG = True SECRET_KEY = os.urandom(24) SQLALCHEMY_DATABASE_URI=‘mysql+pymysql://root:@localhost:3306/wlin?charset=utf8‘ SQLALCHEMY_TRACK_MODIFICATTONS = False
- 运行中可能遇到的错误
程序没有指定Python运行

解决方式:进入设置——项目——project interpreter 选择运行环境
