楼主最近在弄一个在线预览附件的小功能点,在开发过程中走了不少弯路,现总结了一些方法,供广大同行使用,节约时间,少走弯路
话不多说,要实现这个小功能,目前主要是有如下3种比较可行的方式,先说实现的思路设计与他们的优缺点
第一种:先把附件office文档(DOC,PPT,EXCLE,TXT)转为PDF格式,这里需要用一个OpenOffice的东东来转换,或者libreoffice也是可以的,然后把PDF转为SWF方式,然后在前台页面使用Flexpaper插件进行播放即可实现。这种方式的好处在于可以兼容IE低版本的浏览器,当然连IE都可以的话,其他浏览器就肯定没问题,但是缺点也是很明显的,首先是把一个附件进行了2次的转换,这里的转换是指另外保存了.pdf和.swf这两种格式的文件,这无疑的加大了存储空间的使用,其次是.swf格式的文件需要放到项目的WEBROOT文件夹的下层才能被Flexpaper插件所读取,当然了你也可以使用Nginx做一个地址映射,把.swf文件放到别的地方也能被Flexpaper所读取,最后也是这种方式最大的缺点,对于Flexpaper插件主要是依赖于一个文件FlexPaperViewer.swf,而这个文件是无法编辑的,如果要编辑,则要找到Flexpaper的源码,然后修改源码,在重新构建生成FlexPaperViewer.swf,来着这里,大家肯定会问,为什么要编辑这个文件,那是因为这个文件是控制Flexpaper插件的各种按钮的,比如打印按钮的显示和隐藏,更重要的是Flexpaper插件是有它自带的LOGO水印,不去掉会显得很难看且尴尬,而编辑这个文件可以解决这些问题,另外如果你的功能中要对附件加自定义的水印的话,就不要采取这种方式了,因为是不可能实现的,原因很简单,因为PDF转SWF中这一步是很坑的,即使你的PDF中已经添加了水印,但是转换后得到的SWF是无水印的,不知道为什么会帮你自动去掉,所以前台读取的是.swf就自然就显示不出来水印了。
第二种:第一步还是和第一种一样的,都是先把附件为office文档转换为PDF格式,但是不同于第一种的是得到PDF之后呢,是使用pdf2htmlex插件把PDF直接转化为HTML文本输出到页面来,这样做的好处就是不用生成.swf文件,但是缺点呢就是只有达到预览的效果,如果你要实现打印,文本搜索等功能是是要自己另外写代码的,还有就是同样的,如果你的PDF中加了水印的话,输出的HTML也是没有水印的。
第三种:最靠谱的一种方式,第一步和前两种方法是一样的,都是先把附件Office文档转换了PDF格式,然后不同的是,得到PDF之后,使用PDF.JS这个框架来显示附件,但是这个框架是基于HTML5的新特性才能实现的,IE的话需要9以上版本才能兼容,这是最大的缺点了,优点太多了,即可看到水印,而且打印等这些功能点都已经实现好了,并且可以改变一些参数就可以实现这些按钮的权限的控制,良心之作。
-----------------------------------------------------分割线-------------------------------------------------------
写完思路之后当然要写具体要怎么写代码,先说第一种,这是JAVA代码

一个是测试类,是用来测试OFFICE文档转换换为PDF和SWF的,下面那个是工具类,是用来实现转换的代码,下面那个配置文件是是配置你的OpenOffic服务的端口和地址
然后是前台代码

主要是一些CSS和JS的控件和样式,前台的页面主要是这个FlexPaperViewer.html 把这个页面嵌进一个DIV就行,要显示的文档要转换为SWF格式放到WEBROOT下层,比如我的docs文件夹里的Paper.pdf.swf文件
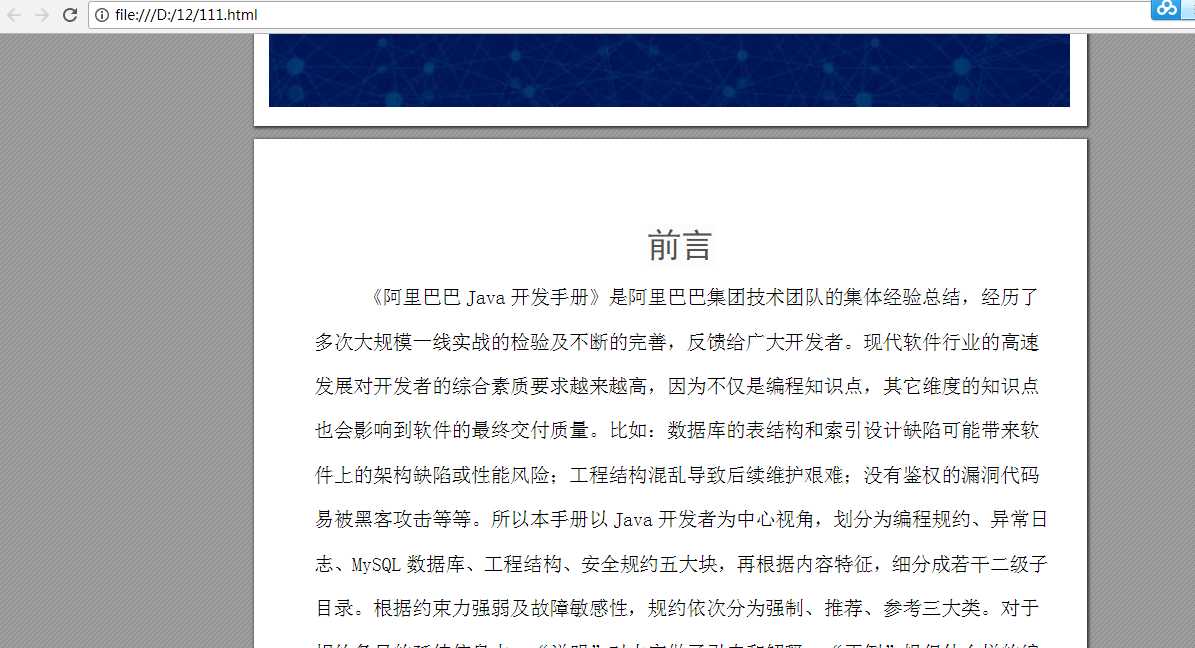
效果如下

项目代码百度云地址:链接:https://pan.baidu.com/s/1o7LORxw 密码:8653 这个项目的打印功能和水印是被我去掉的,具体的怎么去掉自己去百度吧很多教程很麻烦这里就不演示
保留了打印功能的是这个地址:链接:https://pan.baidu.com/s/1pKK0VMF 密码:di0n 里面有个FlexPaperViewer.swf的文件把它替换了就行了
然后说第二种

有这些东西,是一个工具类转换的,把一个PDF变为HTML,然后直接显示HTML就可以实现预览效果了。
效果图如下

链接:https://pan.baidu.com/s/1eRQiVIy 密码:bdjw
第三种:
首先呢要在TOMCAT服务器搭建一个PDF.JS框架,说白了就是在webapp文件夹放入一个已经搭建好的小项目,如图

然后如何调用呢?在你的项目中DIV的SRC或者弹框中用
src=http://localhost:8080/generic/web/viewer.html?file=http://localhost:8080/resources/"+PDF文件名+" resources是个文件夹这个是自己建的就可以了,?后边PDF文件的路径
效果如下

百度云:链接:https://pan.baidu.com/s/1eR7SdzW 密码:j9m1 这个是PDF.JS框架代码
最后附上PDF加水印的代码
链接:https://pan.baidu.com/s/1eR7Sd02 密码:ca1l
说明一下:
关于转换为PDF的时候首先在本机安装OPENOFFICE,然后就开启服务,在安装目录的program文件夹内 通过控制台输入以下命令:
soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
大概就这么多了,有什么疑问可留言
