个人学期总结
经过一个学期的Python语言基础学习,我已经对Python语言有了全面详细的认识,并基本掌握了Python语言的语法规则,能够在简单项目中进行应用。Python作为近些年热门程序语言之一,有着许多其它程序语言不可替代的优点,与Java语言相比Python语法简洁而清晰,具有丰富和强大的类库。
从最初的学习用Python语言画圆,画太阳花,画五星红旗,到后来的Flask选择组件以及构建MySQL,我们从基本的Python语法构成学习开始深入到Web前端技术的开发。Python作为一种面向对象的解释型计算机程序设计语言,特色之一是强制用空白符作为语句缩进。Flask是一个面向简单需求小型应用的“微框架”,Flask选择组件的额外工作给那些使用案例不适用标准ORM的开发者提供了更多的灵活性,同样也给使用不同工作流和模版化系统的开发者们带来了灵活性。
在Web开发方面,我们首先需要利用Pythony语言写一个主py文件,利用Flask框架添加首页,注册页面,登录页面和问答页面,利用css编辑网页整体布局,利用js实现网站各页面的功能。然后,我们需要自己做一个父模板,制作一个导航条和开启夜间模式。接着,我们需要做detail文件,处理网站诸如评论问答功能。最后,我们需要建立数据库,利用Web前端连接数据库实现网页的所有功能。
使用工具




主要工具: MySQL + Navicat for MySQL + PyCharm64.exe + Python 3.6 64-bit
在学习的最初阶段,我们开始认识到Python语言的简洁清晰性,利用Python语言练习字符串,定义函数,做九九乘法表输出以及处理中英文
字符串并统计。


学习完这些基本操作,我们转入了制作网站的基本学习,一开始是认识URL,观察常用网站网址,区分不同组成部分uscheme://host:port/path/?query-string=xxx#anchor11,理解并学会使用什么是div区块。
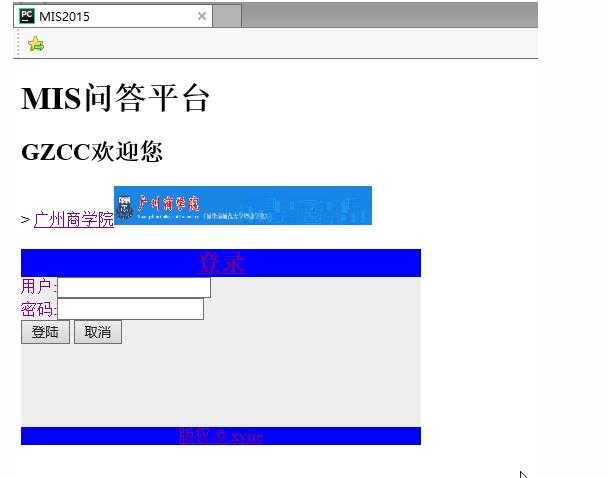
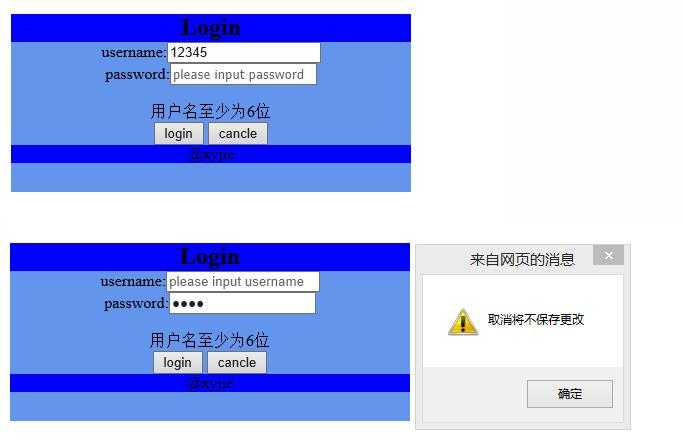
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS2015</title> </head> <body> <h1>MIS问答平台</h1> <h2>GZCC欢迎您</h2> <p></p>> <a href="http://www.gzcc.cn/">广州商学院<img src="http://www.gzcc.cn/2016/images/banner.png" width="258" height="39" alt="gzcc.cn" > <div id="container"style="width:400px "> <div id="header" style="background-color:blue;"><h2 align="center" style="margin-bottom:0;">登录 </h2></div> <div id="content" style="background-color:#EEEEEE;height:150px;width:400px;float:left;"> <form action=""> 用户:<input type="text" name="user"><br> 密码:<input type="password" name="password"> <br> <input type="button" value="登陆"> <input type="button" value="取消"> </form> </div> <div id="footer" style="background-color:blue;clear:both;text-align:center;">版权 ? xyjie</div> </div> </body>
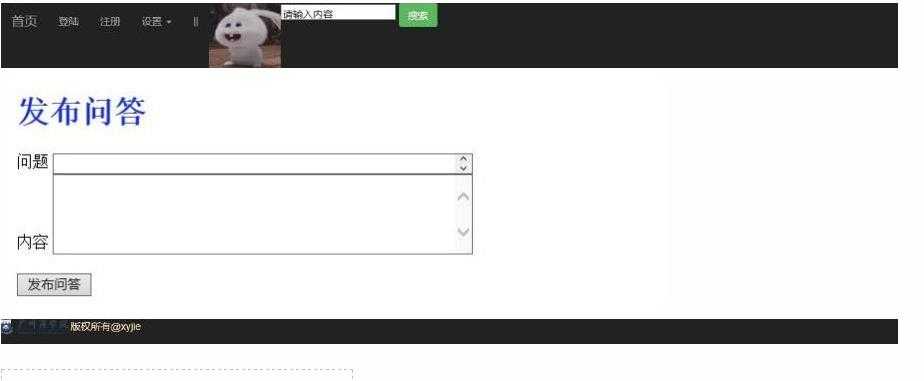
效果预览

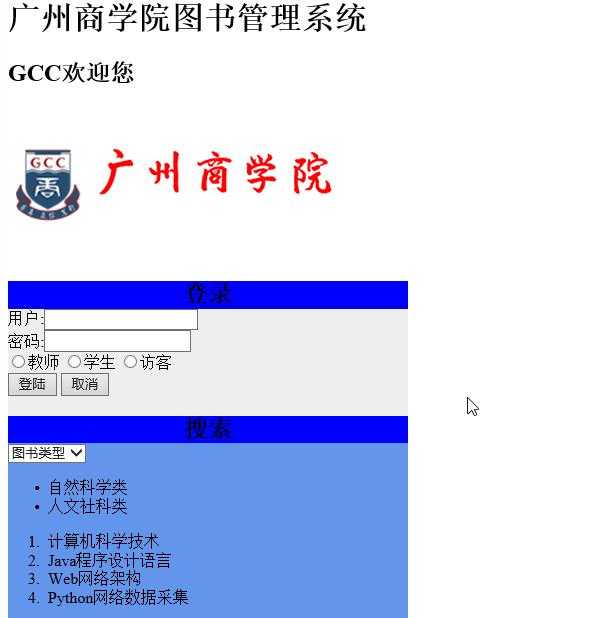
再接着,我们学习了如何使用div,form制作登录页面,练习使用了下拉列表选择框,无序列表,有序列表,定义列表。用常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。

紧接着,我们学习了如何制作导航条,了解html头部的基本元素<base> 定义了页面链接标签的默认链接地址,<style>定义了HTML文档的样式文件,,<link> 定义了一个文档和外部资源之间的关系。并练习使用了HTML 选择器,CLASS 类选择器,ID 选择器。

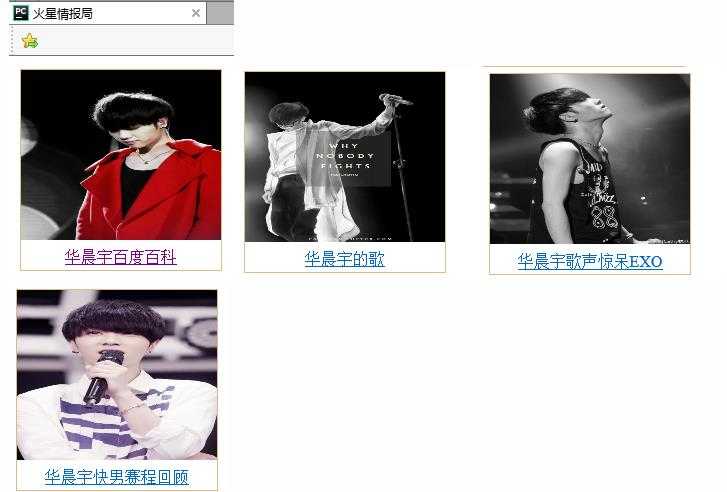
网站的基本设计是从css样式开始的,我们学习了使用css样式对网站页面及图片进行编辑和处理,图片文字用div等元素布局形成HTML文件。

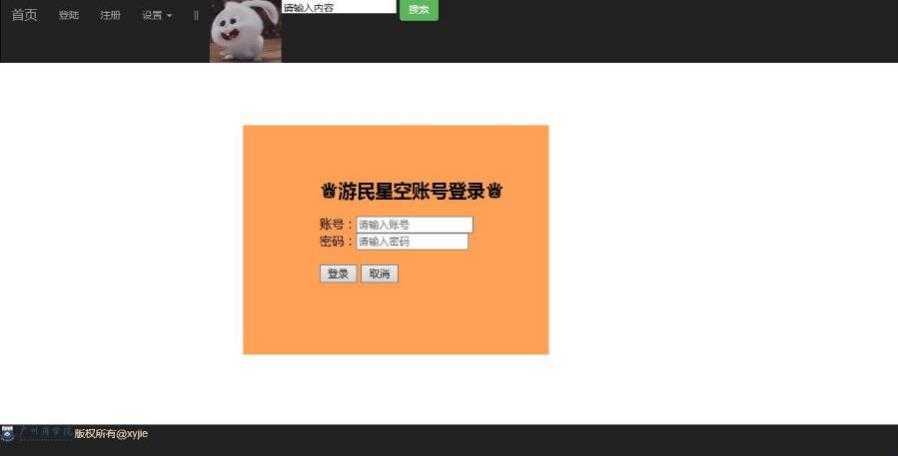
在学习完css样式编辑图片和页面后,我们开始进行功能建设,进入JS的学习。我们开始用HTML+CSS+JS的形式完成登录与注册页面

登录注册前端学习完了之后,我们开始学习登录后更新导航栏,用上下文处理器app_context_processor定义函数,在父模板中更新导航,插入登录状态判断代码,记住session功能。并通过学习如何制作导航栏,在父模板继承的基础上实现导航栏功能,开启夜间模式的功能能。
返回字典处理器
处理器 @app.context_processor def mycontext(): username = session.get(‘user‘) if username: return {‘username‘: username} else: return {}


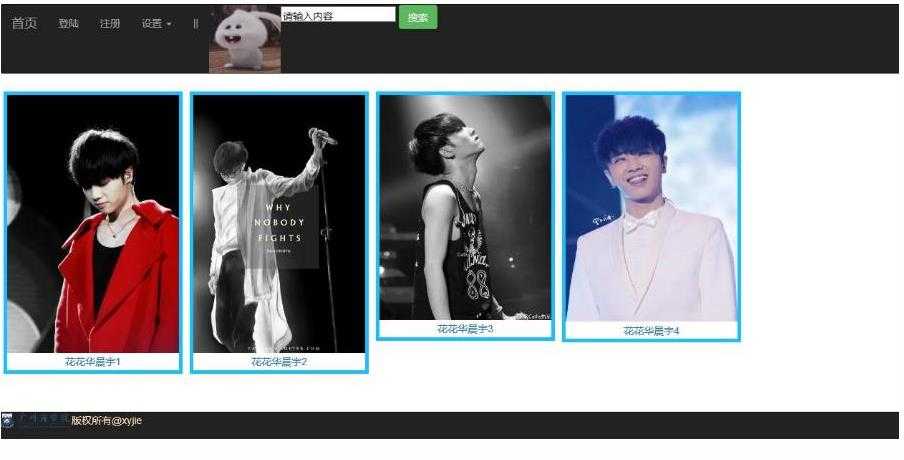
我们在学习了Flask组件功能后学会了如何将整个网站串联起来,利用Flask实现在前端注册,登录并跳转至个人中心。完成个人中心:个人中心的页面布局(html文件及相应的样式文件),定义视图函数向前端页面传递参数,页面显示相应数据:发布的全部问答、发布的全部评论、个人信息;各个页面链接到个人中心。实现标签页导航:利用嵌套继承,制作个人中心的三个子页面,重写userbase.html中定义的user块,分别用于显示问答、评论、个人信息。个人中心—视图函数、导航标签与HTML页面链接增加tag参数。
from flask import Flask,request,render_template,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__=‘user‘ id=db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20), nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(50)) #db.create_all() #增加数据 #user=User(username = ‘shanshan1‘,password = ‘111111‘) #db.session.add(user) #db.session.commit() #查询数据 #user=User.query.filter(user.username == ‘shanshan1‘).first() #print(user.id,user.username,user.password) #修改数据 #user=User.query.filter(user.username == ‘shanshan3‘).first() #user.password = ‘0000‘ #db.session.commit() #删除数据 #user=User.query.filter(user.username == ‘shanshan3‘).first() #db.session.delete(user) #db.session.commit() @app.route(‘/‘) def index(): return render_template(‘shouye.html‘) @app.route( ‘/manhua‘) def manhua(): return render_template(‘manhua.html‘) @app.route(‘/login‘,methods=[‘GET‘,‘POST‘]) def login(): if request.method ==‘GET‘: return render_template(‘denglu.html‘) else: name = request.form.get(‘name‘) passw = request.form.get(‘password‘) user = User.query.filter(User.username == name).first() if user: if user.password==passw: session[‘user‘]=name return redirect(url_for("manhua")) else: return "密码错误!" else: return "用户名不存在!" @app.route("/register",methods=[‘GET‘,‘POST‘]) def register(): if request.method == ‘GET‘: return render_template("login.html") else: name = request.form.get(‘name‘) passw = request.form.get(‘password‘) user = User.query.filter(User.username == name).first() if user: return "用户名已存在!" else: user = User(username=name, password=passw) db.session.add(user) db.session.commit() return render_template("login.html") if __name__ == ‘__main__‘: app.run(debug=True)
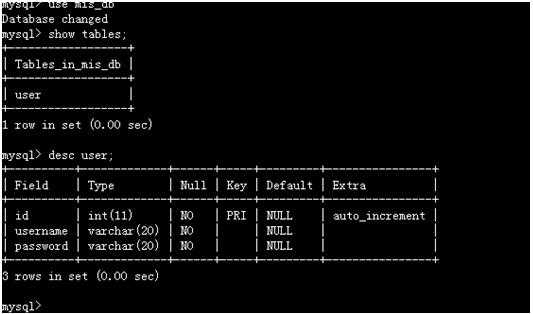
对于MySQL的应用,我们主要学习了如何连接MySQL和创建用户模型,下载安装flask-sqlalchemy,将数据库配置信息至config.py,建立mysql和app的连接,最后创建用户模型。
from flask import Flask import config from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__ = ‘User‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20)) db.create_all() @app.route(‘/‘) def hello_world(): return ‘Hello World!‘ if __name__ == ‘__main__‘: app.run()
config.py
SQLALCHEMY_DATABASE_URI = ‘mysql+pymysql://root:@127.0.0.1:3306/mis_db?charset=utf8‘ SQLALCHEMY_TRACK_MODIFICATIONS = False


这样,我们最终的Web前端开发和连接数据库算是完全学习完了。利用学习到的知识我们做了期末课程设计项目,实现了简易网站所具备的基本功能,虽然还很粗糙,但相信今后的学习可以使自己的网页设计技术更加的纯熟,设计出更加美观实用的网站。
