纯前端js导出pdf,已经用于生产环境。
工具: 1、html2canvas,一种让html转换为图片的工具。
2、pdfmake或者jspdf ,一种生成、编辑pdf,并且导出pdf的工具。
pdfmake:http://pdfmake.org
优点: 能够支持中文,具有部分自适应布局功能,需要vfs_fonts.js 字体文件。
缺点:支持中文的vfs_fonts.js文件一般较大。 如果图片过大,不会自动分页。
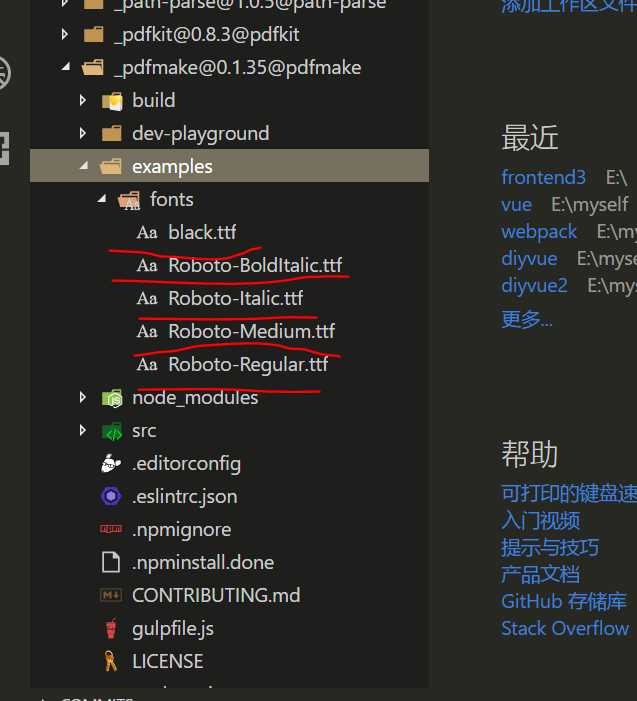
生成vfs_fonts.js 文件的方法如图,npm install pdfmake, 添加examples/fonts文件夹,再在里面放入需要的.ttf文件。再 gulp buildFonts 生产文件,文件在存放在build中。一般js文件会比.ttf文件大一倍,目前发现黑体比较小,1.5M左右。

第二种 jspdf
优点:图片按照background-position 来定位到pdf中。
缺点:不支持中文,布局比较死板。
纯前端导出pdf文件,不仅需要分页,也需要pdf清晰。这两个难题都是有技巧可以解决的。目前我使用的方法是 使用html2canvas将html转换为图片,再用jspdf将图片一张一张贴到pdf中。
分页:不管jspdf还是pdfmake都需要使用高度较小的图片,图片高度越小,分页效果就越好。所以一个table尽量一个tr就是一张图。如此分页时后只要判断下一张图片贴上去后是否会超过pdf内容区(你可以设置页眉页脚,左右边距高度)高度,超过了就换页。
pdf清晰度:如果利用了echart之类,一定要用它给的api获取dataURL,设置分辨率倍数多一点,导出的图片非常清晰,这样生产的pdf才会清晰。如果是普通元素,如果发现导出的图片不够清晰,可以专门写一个用于导出的页面。此页面所有内容都放大2 倍,然后设置left:-9999隐藏(不可display:none)。当html2canvas转换此页面的为图片的时候,图片会非常大,然后使用pdf编辑工具让图片等比缩放,会很清晰。html2canvas option里也有个scale参数,也可以调,但太大会报错。
