新建一个HTML5文件,为<body>标签添加样式,代码如下:
01 <!doctype html>
02 <html>
03 <head>
04 <meta charset="utf-8">
05 <title>无标题文档</title>
06 </head>
07 <!--设置背景图片:background,文字颜色:text,链接颜色:link,访问过后的链接颜色:vlink,外边距:topmargin,topmargin -->
08 <body background="images/bg.jpg" bgproperties="fixed" text="blue" link="red" vlink="#CCCCCC" topmargin="100px" leftmargin="50px">
09 长风破浪会有时<br/><br/>
10 直挂云帆济沧海<br/><br/>
11 <a href="www.mingrisoft.com">点击链接</a>
12 </html>
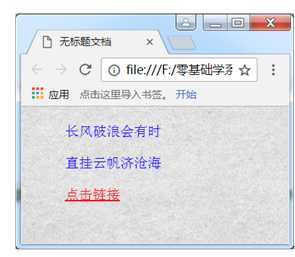
效果运行如图1.3所示:

图 1.3 boby属性运用实例
本文摘自明日科技出版的《零基础学HTML5》,转载请注明出处!!!
