1 carousel
是一个通过循环播放图片、文本的幻灯片;就像一个旋转旋转木马一样,但是不支持嵌套使用
2 如何使用
2.1 搭建ngx-bootstrap使用环境
参见博文:点击前往
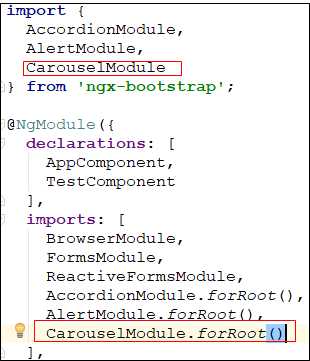
2.2 在模块级别导入CarouselModule

2.3 在需要用到的地方直接使用
<carousel> <slide> <img src="assets/img/home/banner_03.jpg" alt="Third slide" style="display: block; width: 100%;"> <div class="carousel-caption"> <h3>每日一句</h3> <p>Do not aim for your success if you really want it. Just stick to do what you love and believe in.</p> </div> </slide> </carousel>
3 综合运用
待更新...2018年1月8日15:14:33
4 carousel API
待更新...2018年1月8日15:14:25
