一、输入框,input

border是直接显示的框,
outline是点击时候出现的亮框,medium或none都可以去掉。
二、精通CSS笔记:
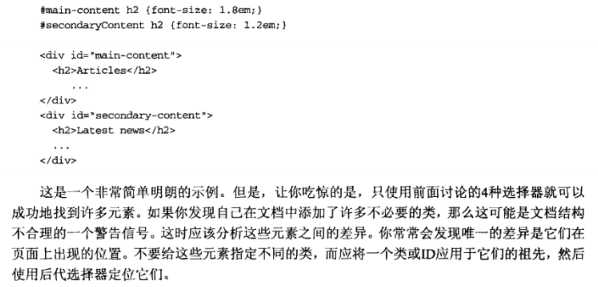
1.不要过多创建类,而应该结合使用类型、后代、ID等等

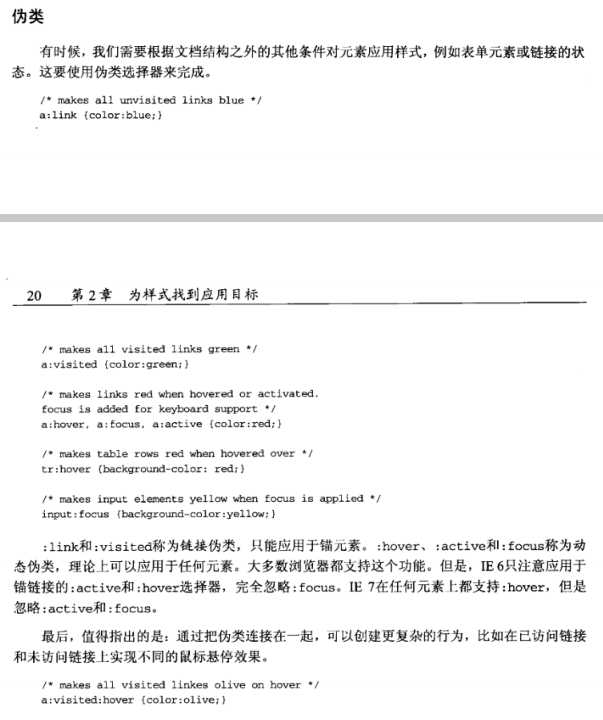
2.伪类------------------------

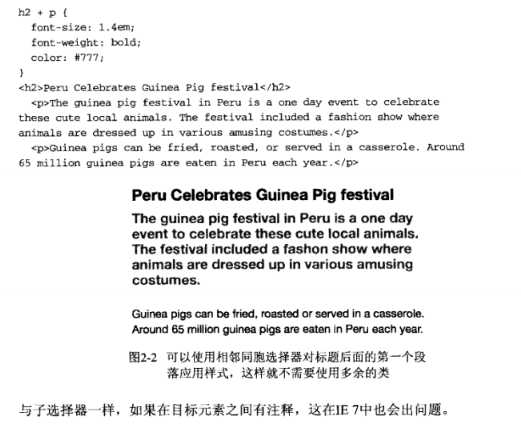
3.相邻兄弟选择器--------------
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。

3.属性选择器---------------------------------
根据属性是否存在及值来设置样式

ps:a的rel和rev属性值,用于表明链接和现网页的关系。
