这里介绍一下vue-devtools的安装方法之一:
chrome浏览器的应用商店不能直接访问(需要跨域),所以直接应用商店安装的方法就行不通了。
1、到github主页去下载安装:
git clone https://github.com/vuejs/vue-devtools
2、继续执行以下命令(cnpm国内镜像下载更快):
cd vue-devtools //进入当前目录 cnpm install //下载依赖 npm run build //打包
3、进入chrome浏览器添加扩展程序:
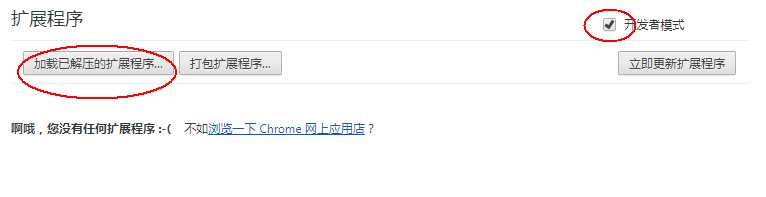
chrome浏览器>> 更多工具>> 扩展程序,进入下图页面:
(1)勾选开发者模式
(2)点击加载已解压的扩展程序(选择地址为:安装路径>> vue-devtools>>shells>>chrome),将chrome文件夹导入
(3)点击确定就能安装成功

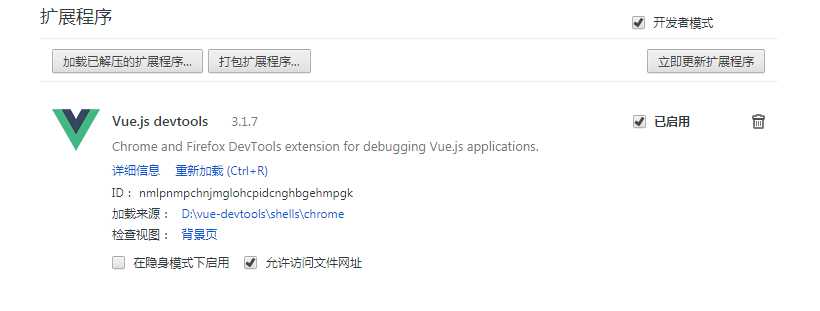
4、安装成功的页面如下:

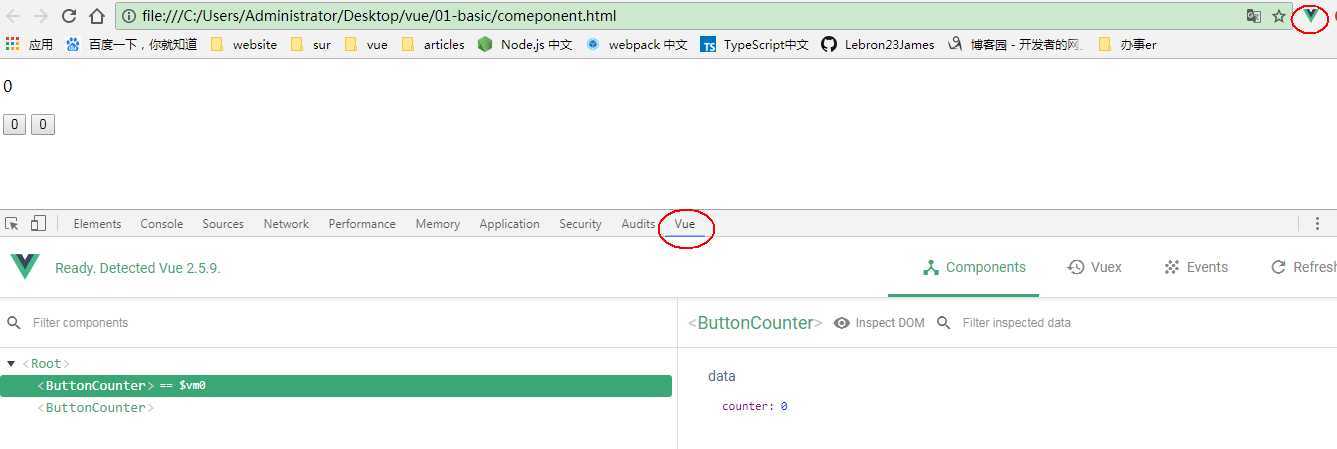
5、此时地址栏右侧出现vue的图标,在vue项目下图标变为亮色,切能够在开发者工具中进行vue的调试: